快速开发后台数据管理系统
通过生成配置方式实现低代码开发
1、借助代码生成工具,可以快速实现接口开发和后台管理开发
2、平台核心功能都以实现,可以针对项目需求,进行样式调整和自定义扩展组件
3、统一、强大、安全的权限体系
4、数据库读写分离
5、多数据库(mysql协议库、sqlserver、oracle、sqLite、redis、mondodb、es)、多语言、多接口共存
6、一个平台多个服务(DaaS、PaaS、SaaS、IaaS、AaaS)
7、基于Html5混合开发,一套代码多终端共享(微信公众号、微信小程序、钉钉、PC、安卓、IOS、鸿蒙和其它第三方平台)
8、分布式部署
9、多协议(websoket、http等)
10、内置已实现功能的字段
IMG_UR、PARENT_ID、REMARK、IS_ENABLED、
SYS_ID、SORT_ID、SHOW_NUM、
CREATE_TIME、MODIFY_TIME、
CREATE_USER_ID、MODIFY_USER_ID、
AUDIT_TIME、AUDIT_STATUS、AUDIT_USER_ID支持操作系统
1、linux系列系统,如centos7.0以上
2、window系统
3、mac系统
二次开发需求
1、根据配置问文件调整主题入口
2、利用已有功能和插槽
3、根据动态路由、组件结合快速接口绑定开发
后台默认路由
http://localhost:5775/auth/main-content
打开特定路由
http://localhost:5775/auth/main-content/bt-company/manager
后台默认页面
http://localhost:5775/auth/main-dashboard
后台认证中心路由
export const _routerAuth = [
{
path: "/auth/main-login",
name: "auth-main-login",
meta: {
name: "auth-main-login"
},
component: r =>
require.ensure([], () => r(require("../views/auth/main-login.vue")), "rg3-pt")
},
{
path: "/auth/main-nav",
name: "auth-main-nav",
meta: {
name: "auth-main-nav"
},
component: r =>
require.ensure([], () => r(require("../views/auth/main-nav.vue")), "rg3-pt")
},
{
path: "/auth/main-foot",
name: "auth-main-foot",
meta: {
name: "auth-main-foot"
},
component: r =>
require.ensure([], () => r(require("../views/auth/main-foot.vue")), "rg3-pt")
},
{
path: "/auth/main-menu",
name: "auth-main-menu",
meta: {
name: "auth-main-menu"
},
component: r =>
require.ensure([], () => r(require("../views/auth/main-menu.vue")), "rg3-pt")
},
{
path: "/auth/main-content/:_mainMkey?/:_mainResField?",
name: "auth-main-content",
meta: {
name: "auth-main-content"
},
component: r =>
require.ensure([], () => r(require("../views/auth/main-content.vue")), "rg3-pt")
},
{
path: "/auth/main-dashboard",
name: "auth-main-dashboard",
meta: {
name: "auth-main-dashboard"
},
component: r =>
require.ensure([], () => r(require("../views/auth/main-dashboard.vue")), "rg3-pt")
}
];动态注入路由和组件
export default {
//开启组件自动注入到首页 条款
componentsUsed: {
name: "bdou-main",
},
//动态注入路由
routerUsed: {
path: "/bdou/main",
name: "bdou-main",
meta: {
keepAlive: true,
name: "bdou-main",
},
component: (r) =>
require.ensure(
[],
() => r(require("./index")),
"bt-bs"
),
},核心组件
bo-form
bo-table
bo-action
bs-form
bs-table
main-content.vue
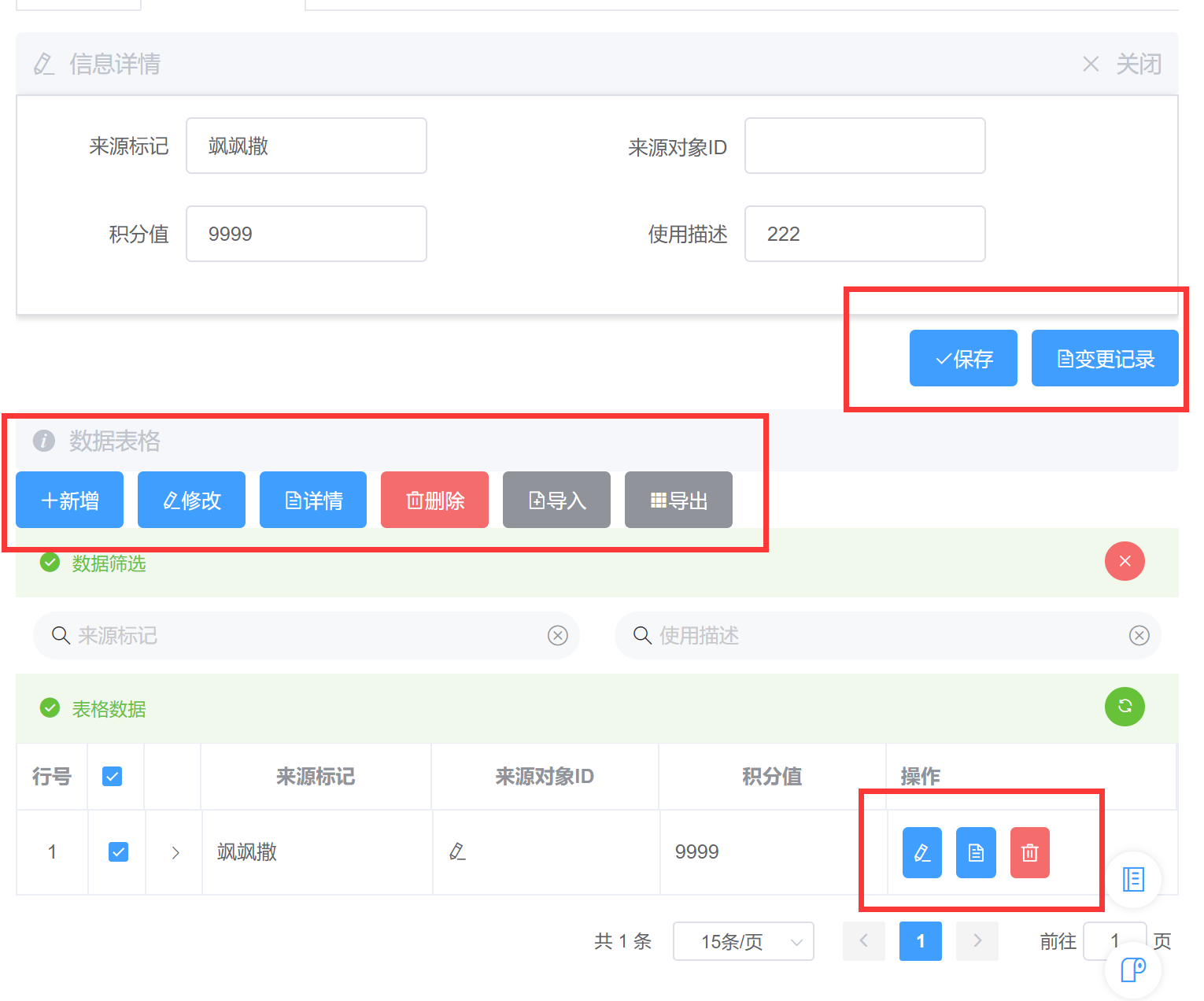
表格局部控制组件

功能结果转换处理 components/bo-action/bo-action.vue

/**
* 功能结果转换
*/
doActionResult() {
let that = this;
// console.log(that.menuFunc);
// console.log(that.value);
// debugger;
// console.log(that.menuFunc);
if (that.menuFuncTemp && that.menuFuncTemp.auth === true) {
let configState=that.configState||{};
if (["add", "edit"].includes(configState.action)) {
that.valueTemp = that.currentActions.filter((temp) =>
that.menuFuncTemp.actions.includes(temp.name)
);
} else if (configState.action === "detail") {
that.valueTemp = that.currentActions.filter(
(temp) =>
that.menuFuncTemp.actions.includes(temp.name) &&
temp.events.type === "close"
);
} else {
that.valueTemp = that.currentActions.filter((temp) =>
that.menuFuncTemp.actions.includes(temp.name)
);
}
} else if (
that.$appAuth.devAction === true &&
(that.$loginAuth.getUser() || {}).developer === 1
) {
that.valueTemp = that.currentActions;
} else {
//默认功能
that.valueTemp = that.currentActions.filter((temp) =>
["detail"].includes(temp.name)
);
}
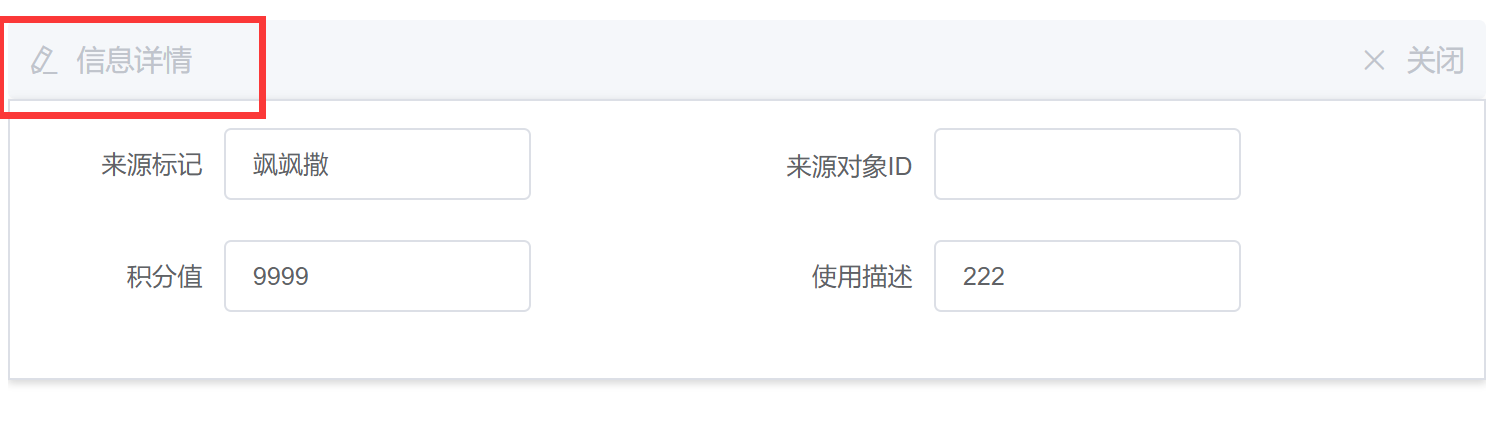
},标题控制 bs-table 和 bs-op-table-header

<bs-op-table-header
@on-close="handleSetFormVisibleHidden"
:container-title="formTitleC"
:close-title="config.form.attrs.closeTitle"
></bs-op-table-header>bs-op-table-footer 搜索框打开和关闭


文档更新时间: 2021-10-16 12:37 作者:admin