- 命名规范:入口页面(main), 列表页面(list);分页页面(page);详情页面(detail);保存页面(save)。
- 入口页面:/rg/news/main
- 列表页面:/rg/news/list
- 分页页面:/rg/news/page
- 详情页面:/rg/news/detail?primayId=
- 保存页面:/rg/news/save
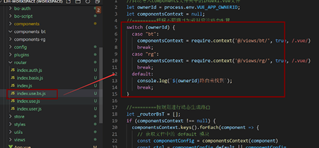
- 路由实现页面

- index.use.bs.js文件根据项目进行调整

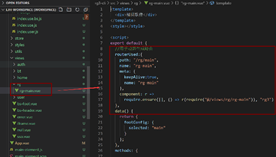
案例代码
routerUsed:用来定义路由路径,路由规则详见vue官网
<template>
<div>榕贵软件</div>
</template>
<style></style>
<script>
export default {
//用于动态生成路由
routerUsed:{
path: "/rg/main",
name: "rg-main",
meta: {
keepAlive:true,
name: "rg-main"
},
component: r =>
require.ensure([], () => r(require("@/views/rg/rg-main")), "rg3")
},
data() {
return {
footConfig: {
selected: "main"
}
};
},
methods: {
},
components: {
}
// ,
// beforeRouteEnter(to, from, next) {
// console.log(to);
// next(vm => {
// vm.$router.replace(from.path);
// });
// }
};
</script>文档更新时间: 2021-06-24 07:44 作者:admin