一、准备说明
1、准备工具
工具名称 下载地址 说明
Visual Studio 最新版 https://visualstudio.microsoft.com/zh-hans/ 编辑、编译源代码
HBuilderX https://www.dcloud.io/hbuilderx.html 用于前端生成小程序/h5等10个入口
微信小程序开发者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 调试并上传微信小程序
2、准备内容
Git或打包下载最新的CoreShop源代码,并部署【webapi接口端】获取到访问地址。
上传静态文件,因为小程序有分包大小限制,容量有效,太多的图片素材无法只能在项目中并存,占用空间超出分包大小,故存放互联网。大家可以用云存储,或直接提供官方提供的cdn地址:
如果使用官方地址则不需要上传此附件包。
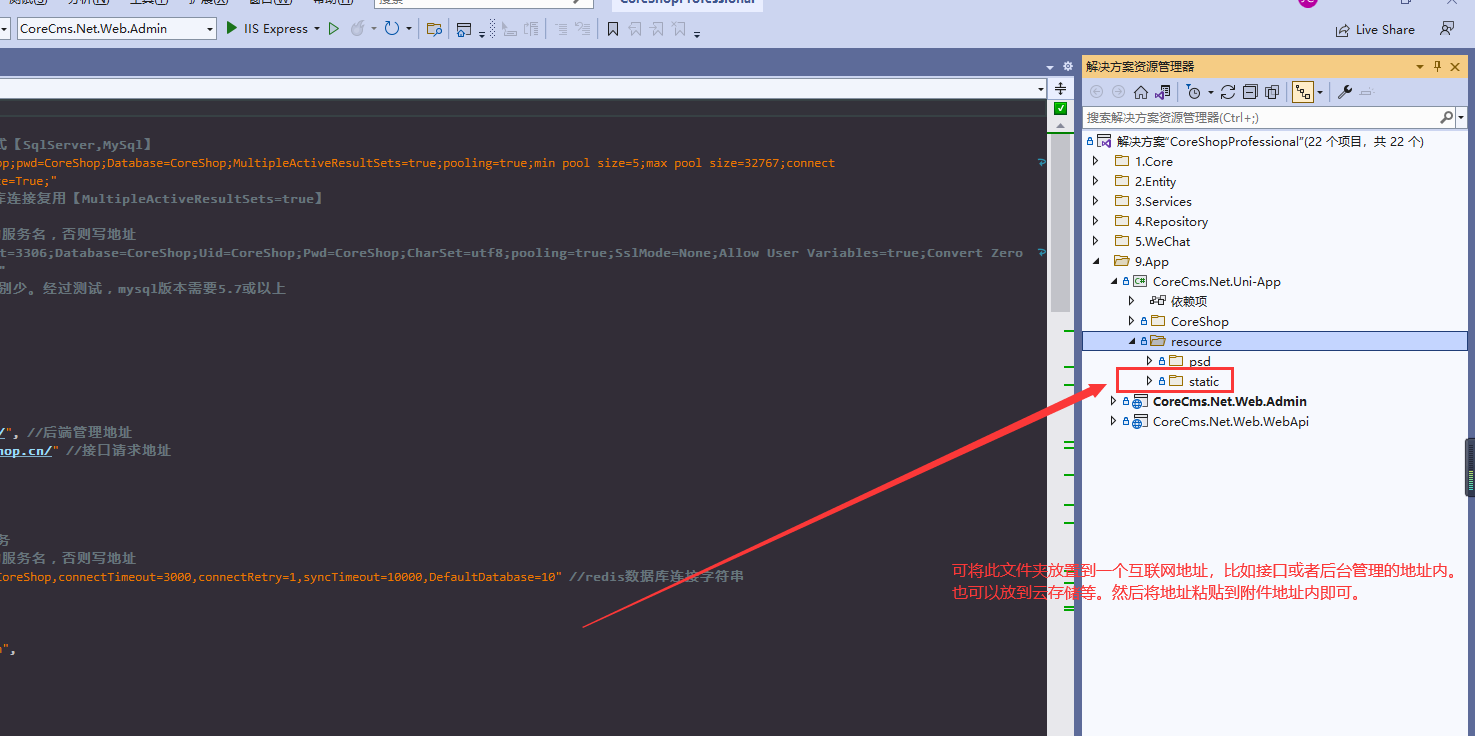
如果使用自己的静态资源地址,则需要将【CoreCms.Net.Uni-App】项目【resource】目录下【static】文件夹整包上传都互联网存储并获取地址。
3、下载hbuilderX及安装插件
首先前往https://www.dcloud.io/hbuilderx.html 下载最新Hbuilderx的App开发版。

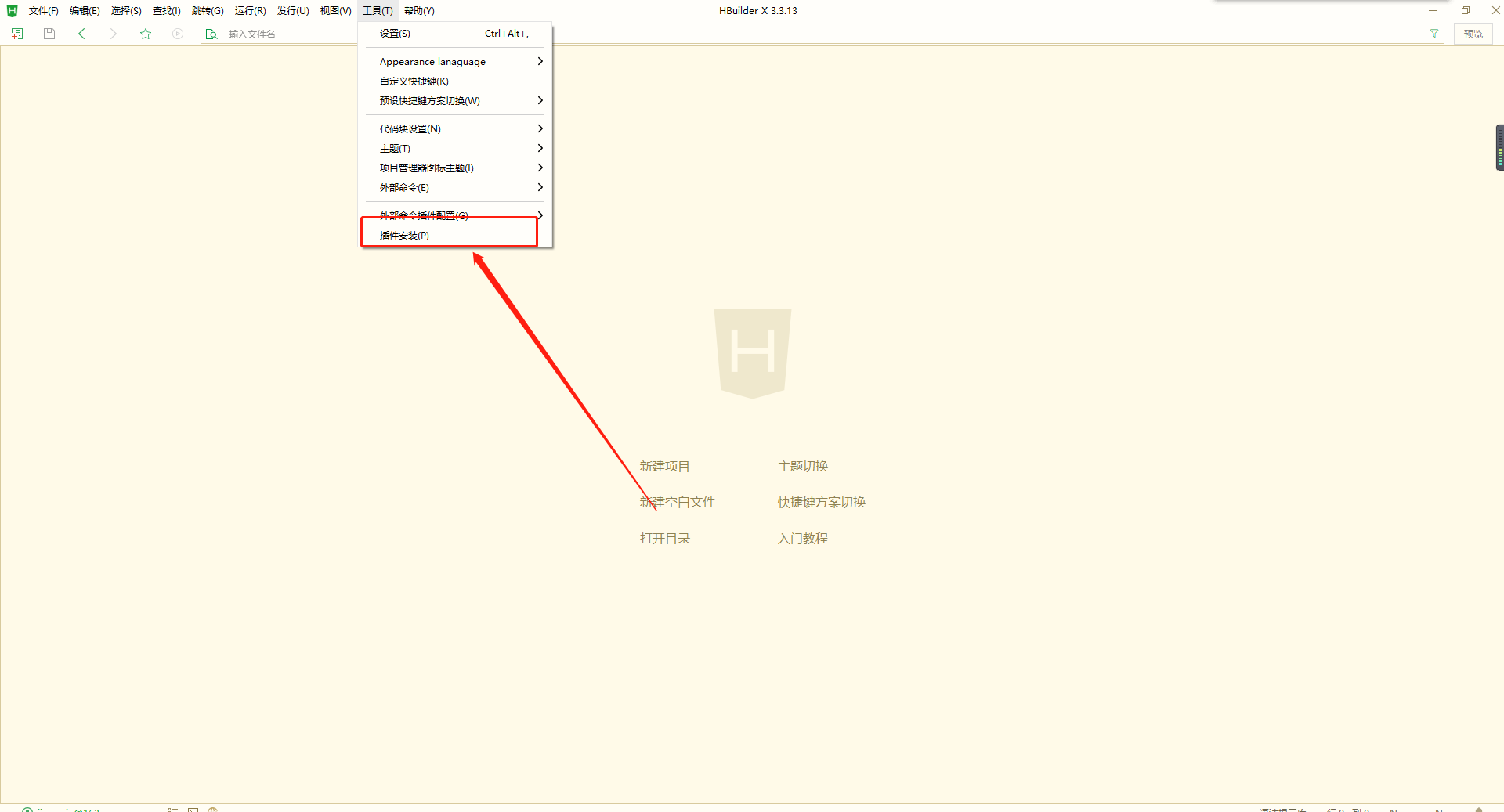
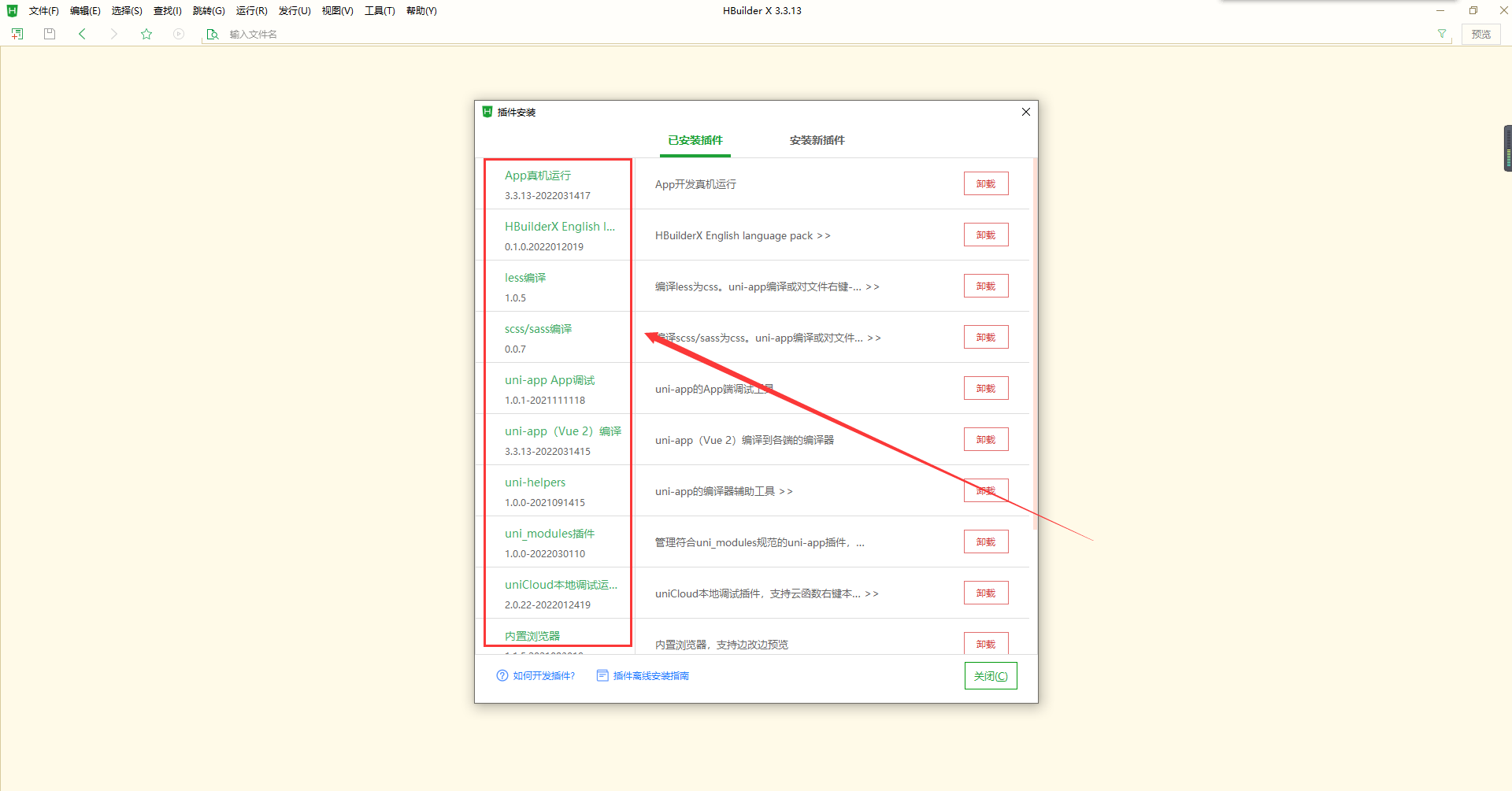
下载后解压运行。然后安装插件

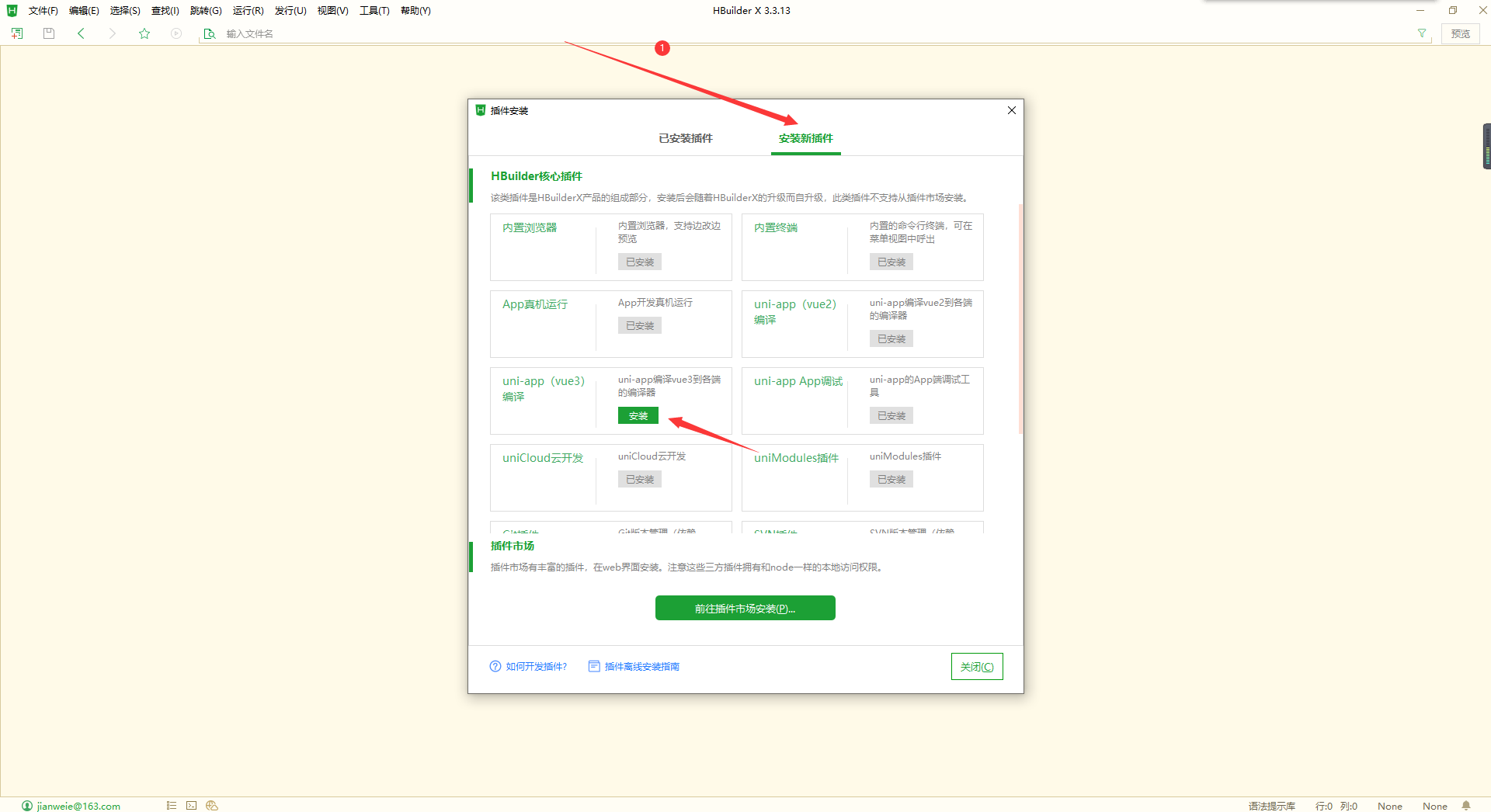
确保常用插件都已经安装,如果没有的,点击【安装新插件】
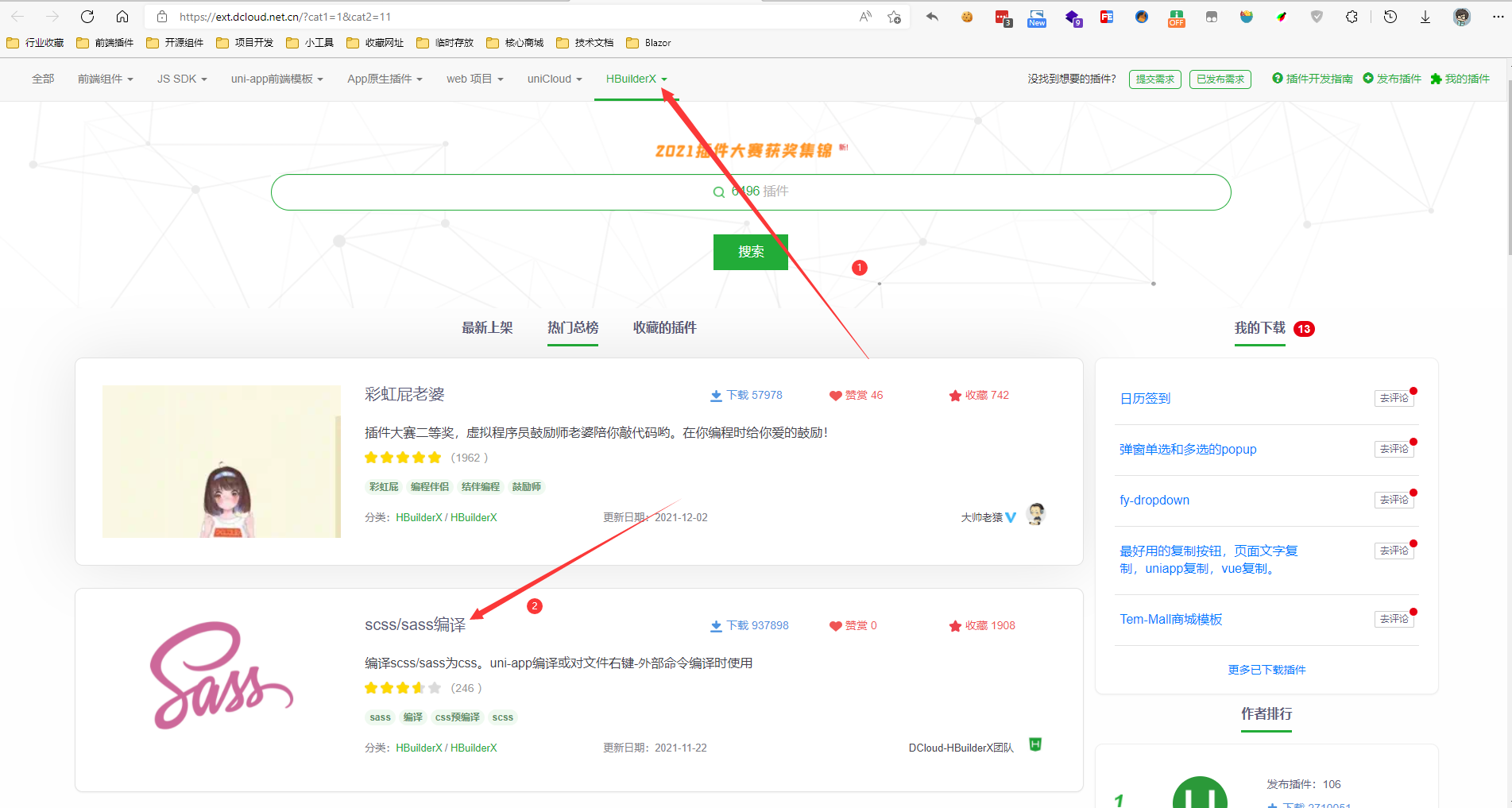
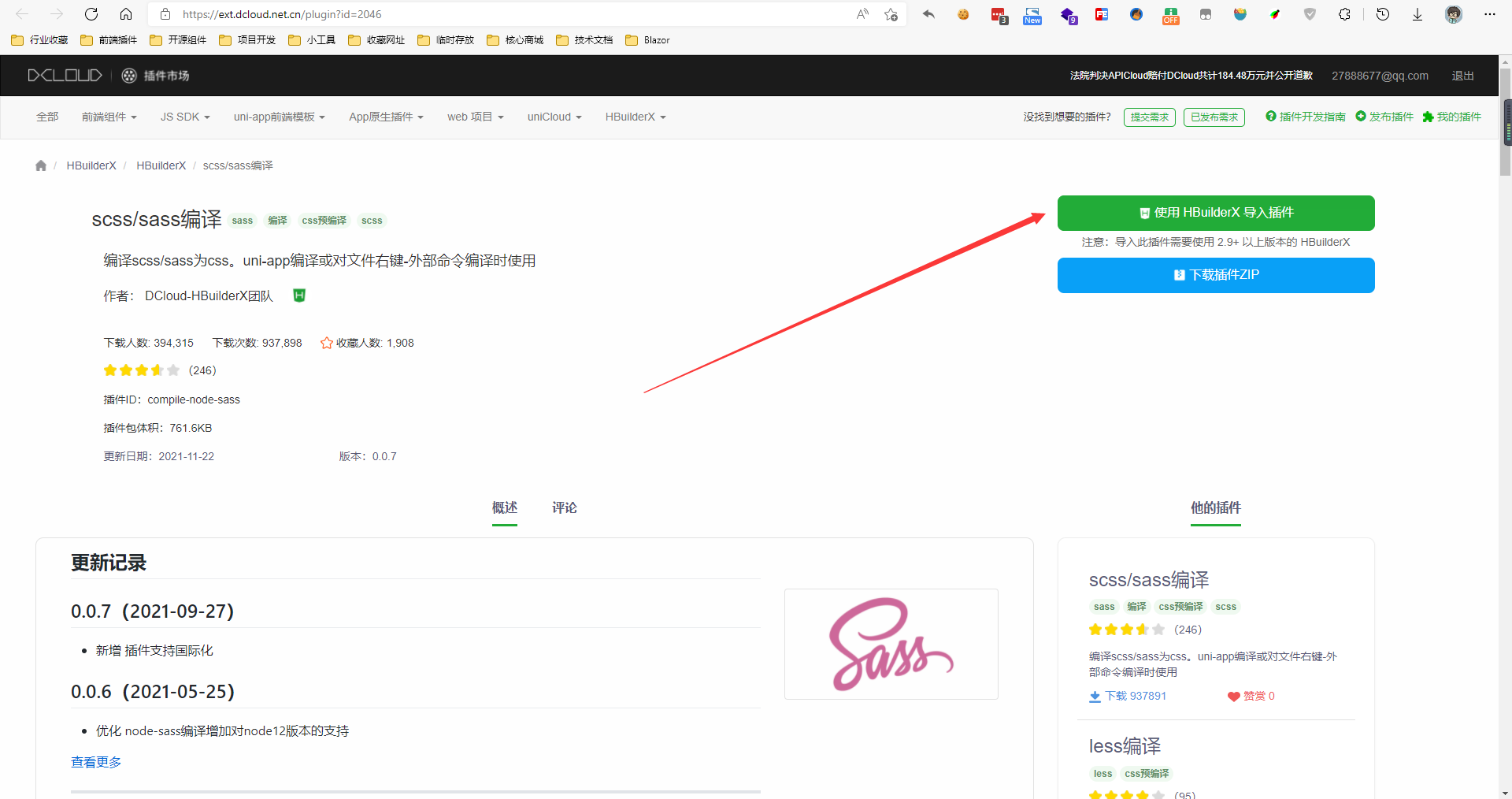
如果程序编译的时候提示还有插件未安装,但是面板里面没有,就点击【前往插件市场安装】


二、基础配置
1、配置项目信息
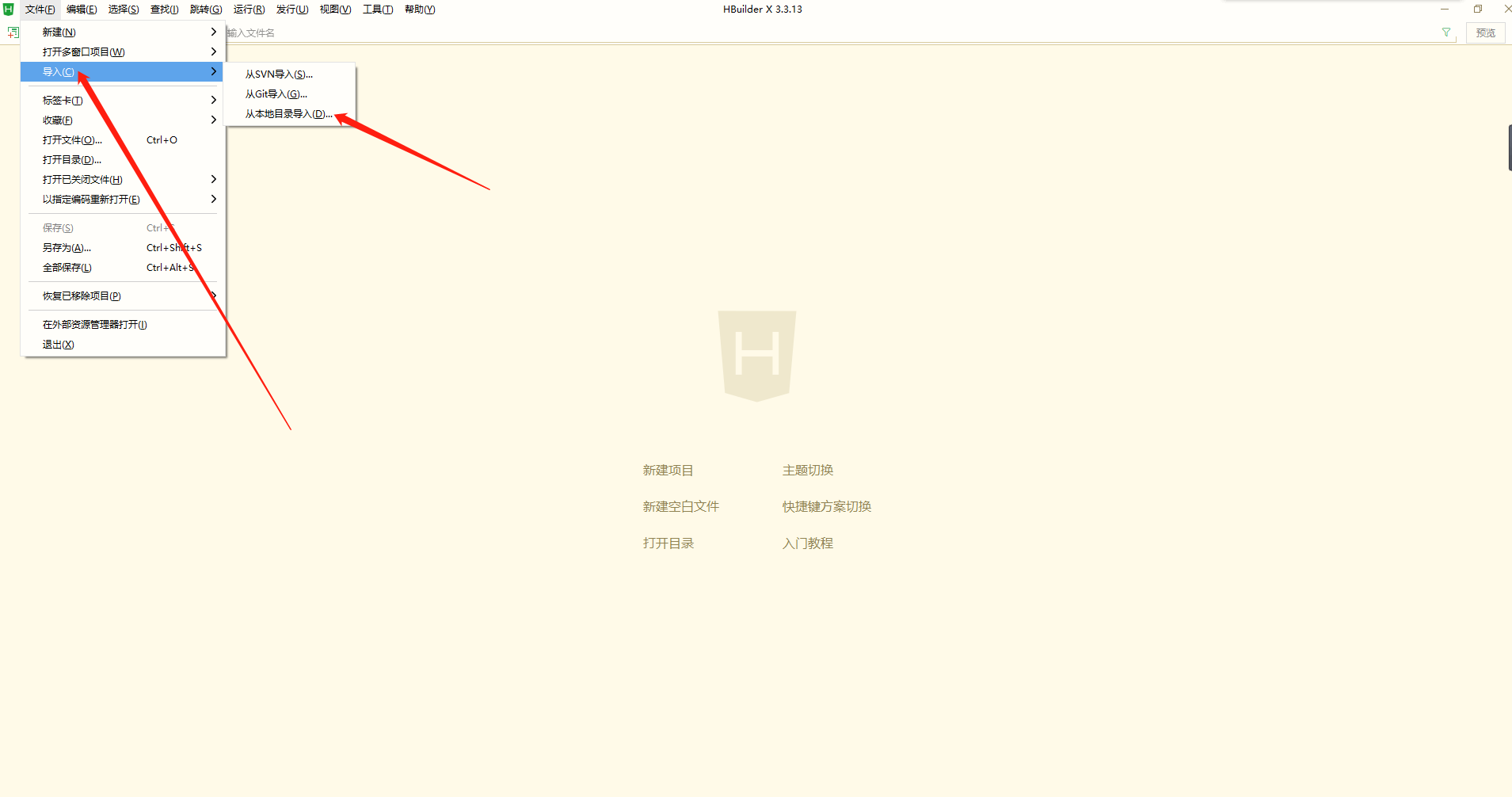
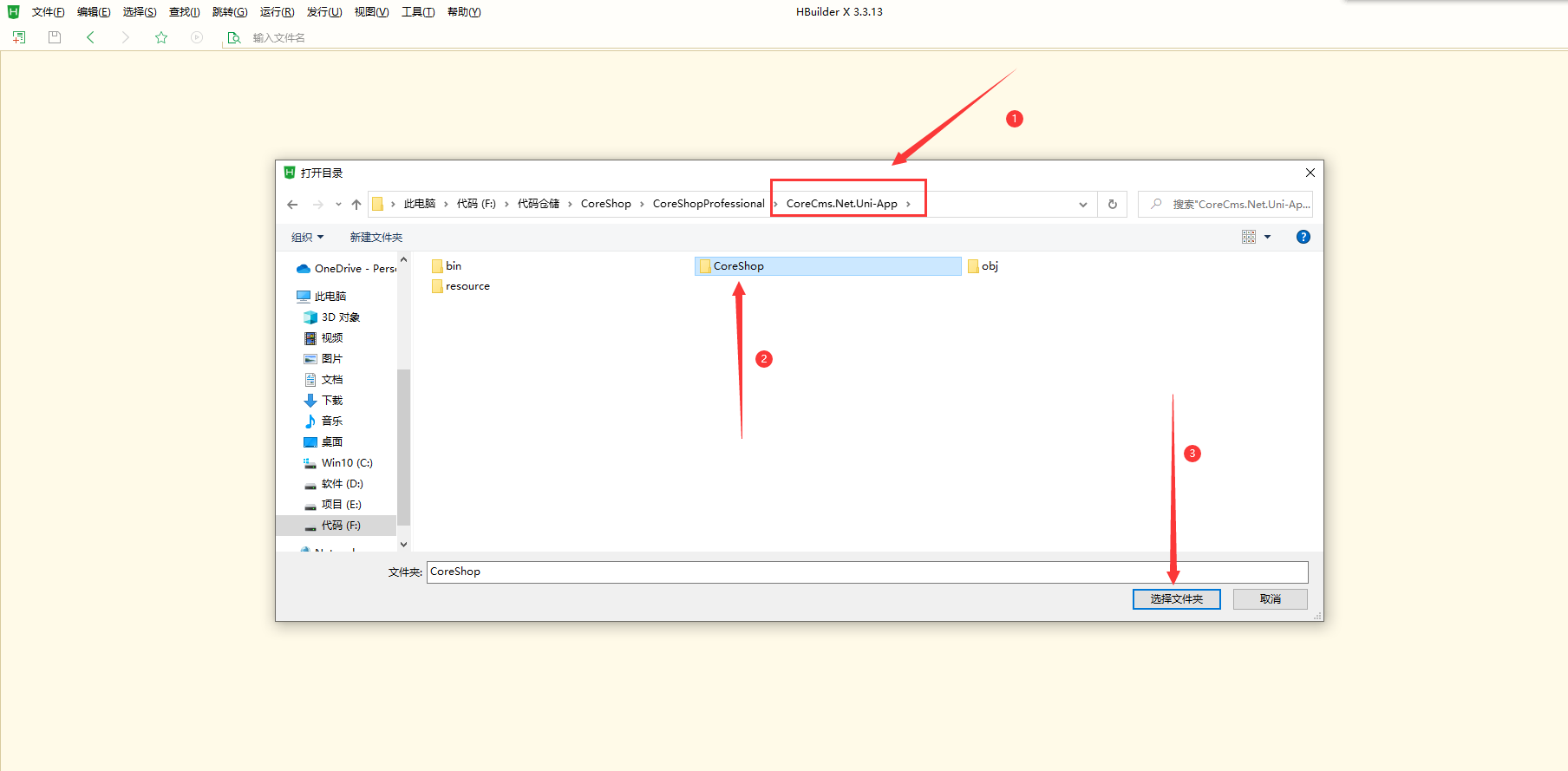
我们打开HBuilderX 工具,点击左上角的【文件】【打开目录】,定位到代码【CoreCms.Net.Uni-App】项目下【CoreShop】目录;

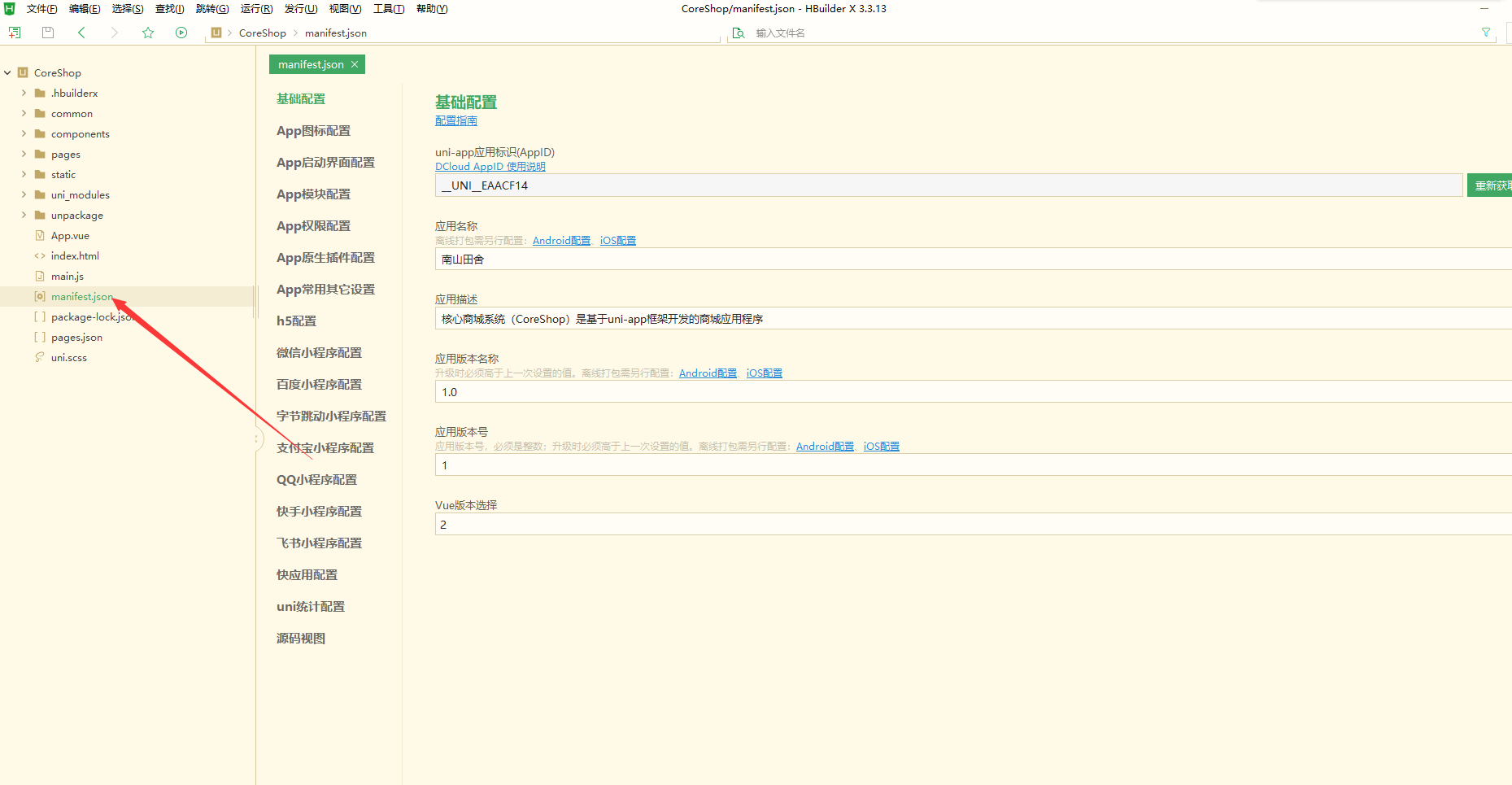
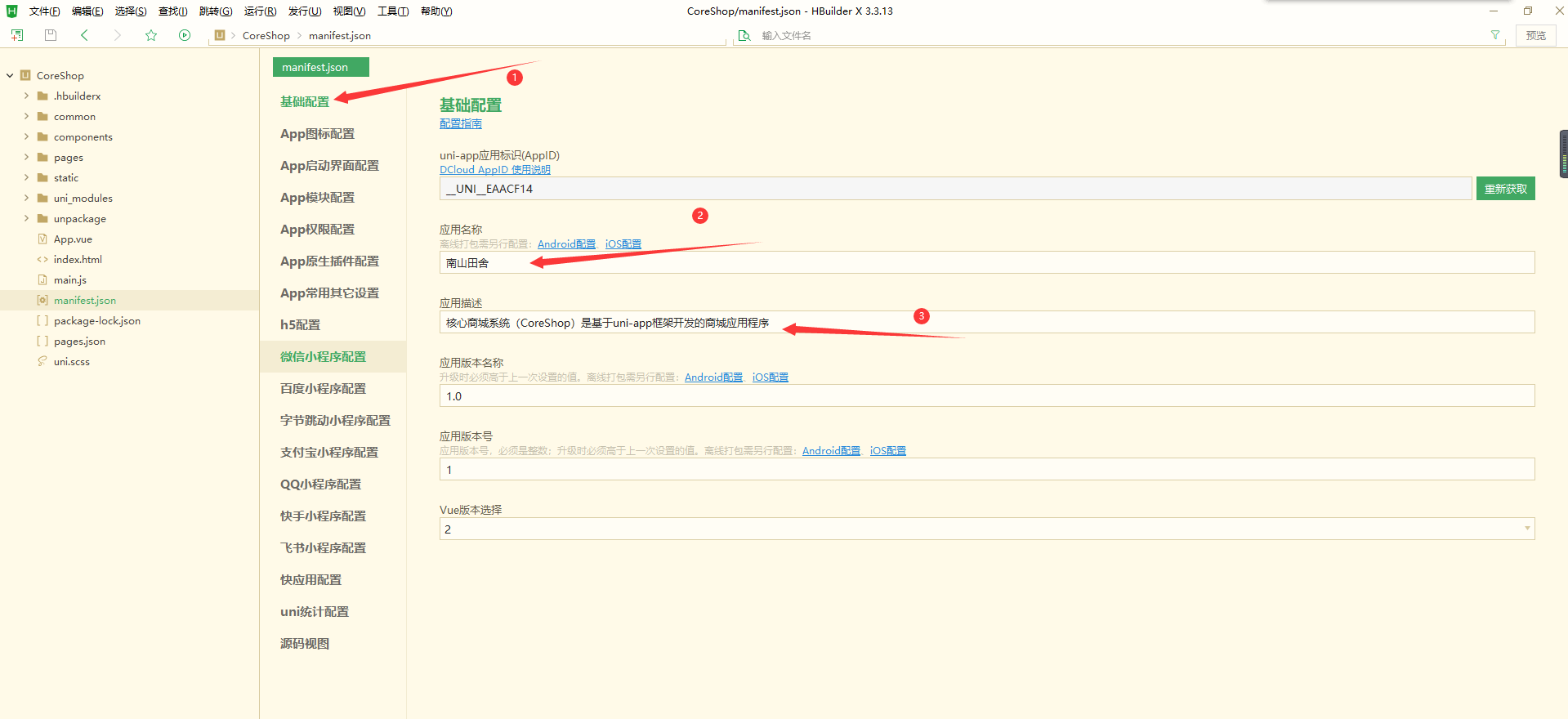
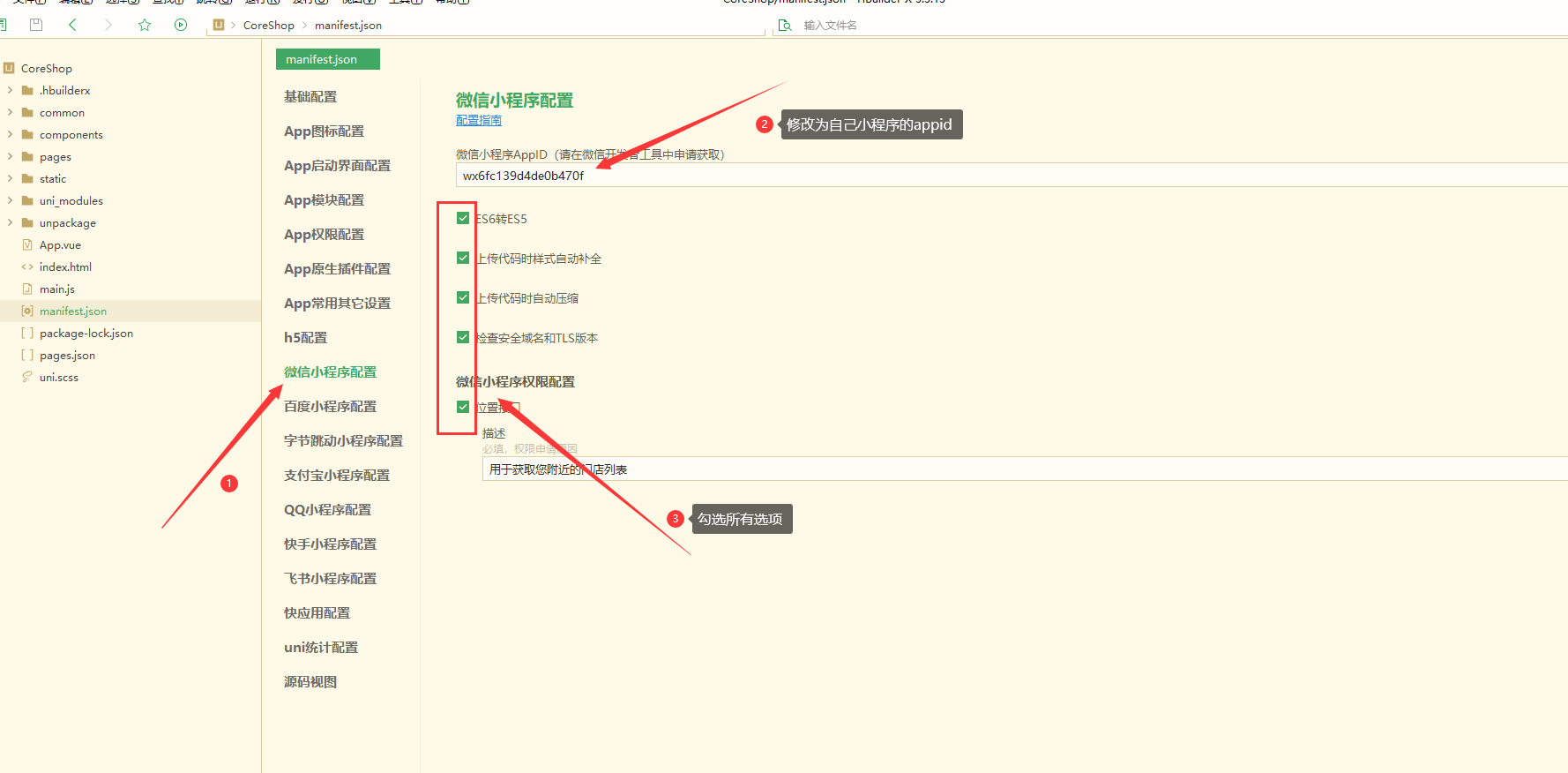
左侧双击打开【CoreShop】目录中的【manifest.json】文件

点击【基础设置】,修改对应打包后app的名称和介绍

点击【App模块配置】,设置微信小程序申请的appid,并勾选相应的选项
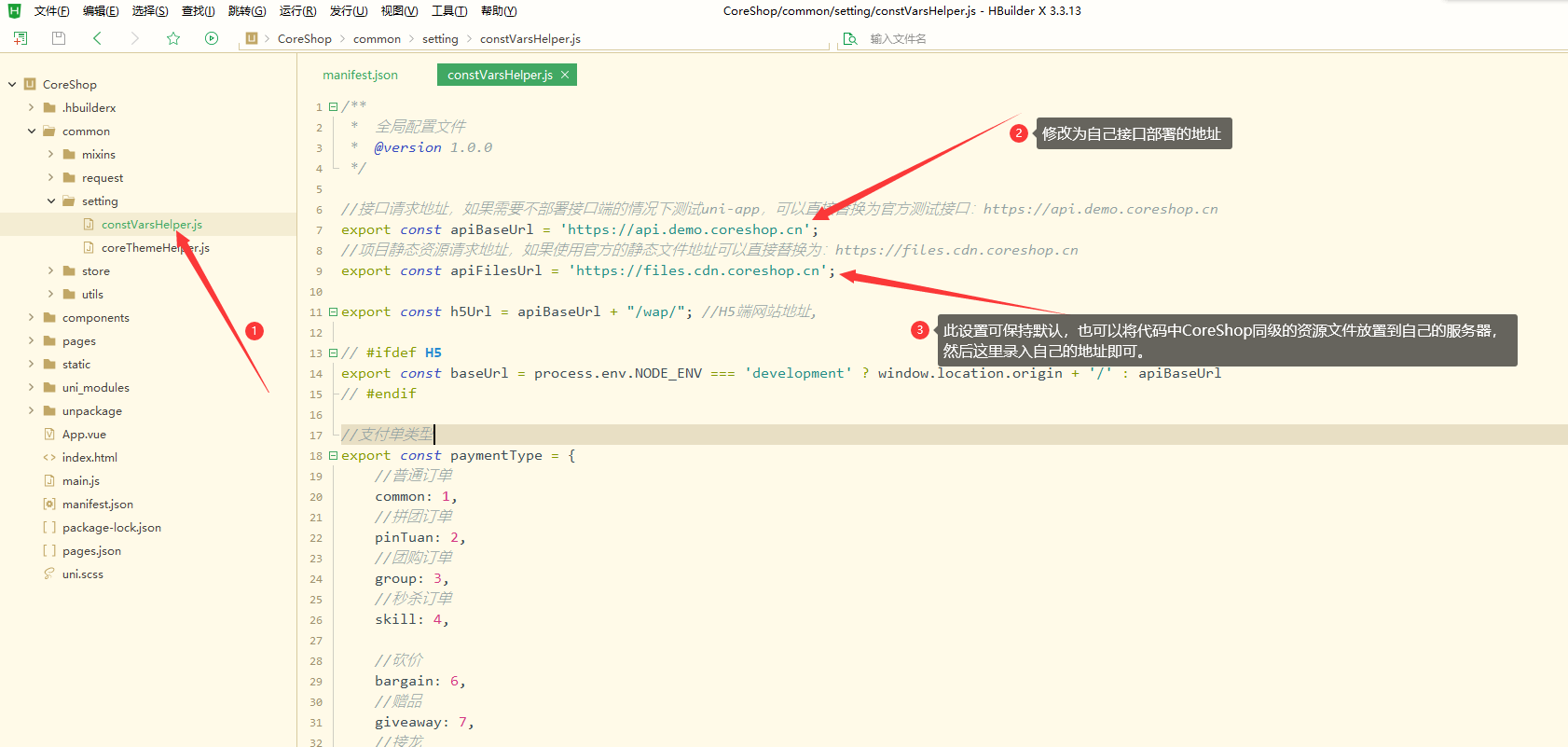
打开【CoreShop】目录下【common/setting/constVarsHelper.js】路径的文件。
【apiFilesUrl】项目静态资源请求地址,原则上可以直接使用官方地址;

项目静态资源目录位于此处。可使用官网的地址,也可以自己将附件保存到一个地址。
修改第6行,第8行,设置【WebApi接口端】请求地址,附件资源请求地址。
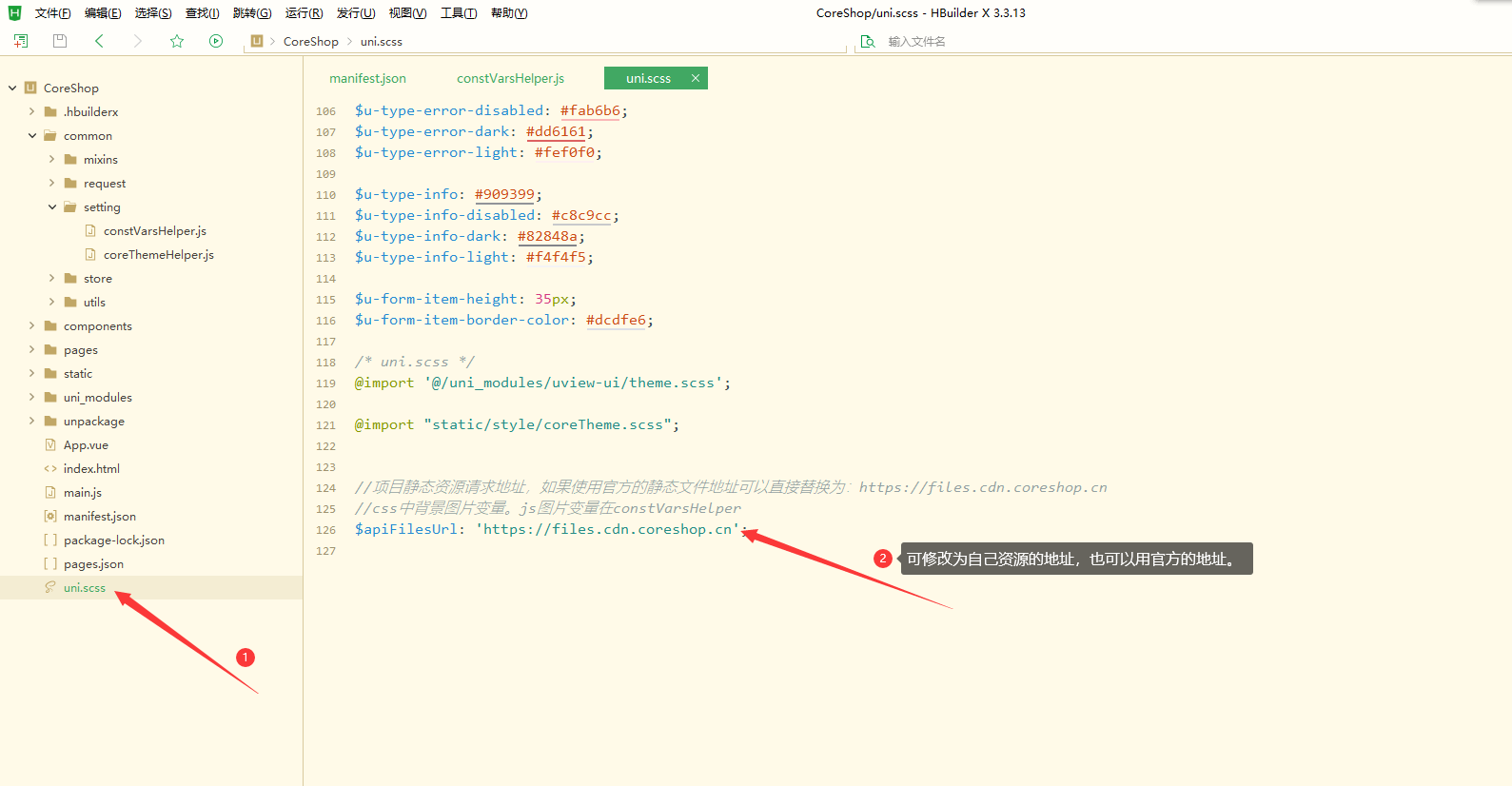
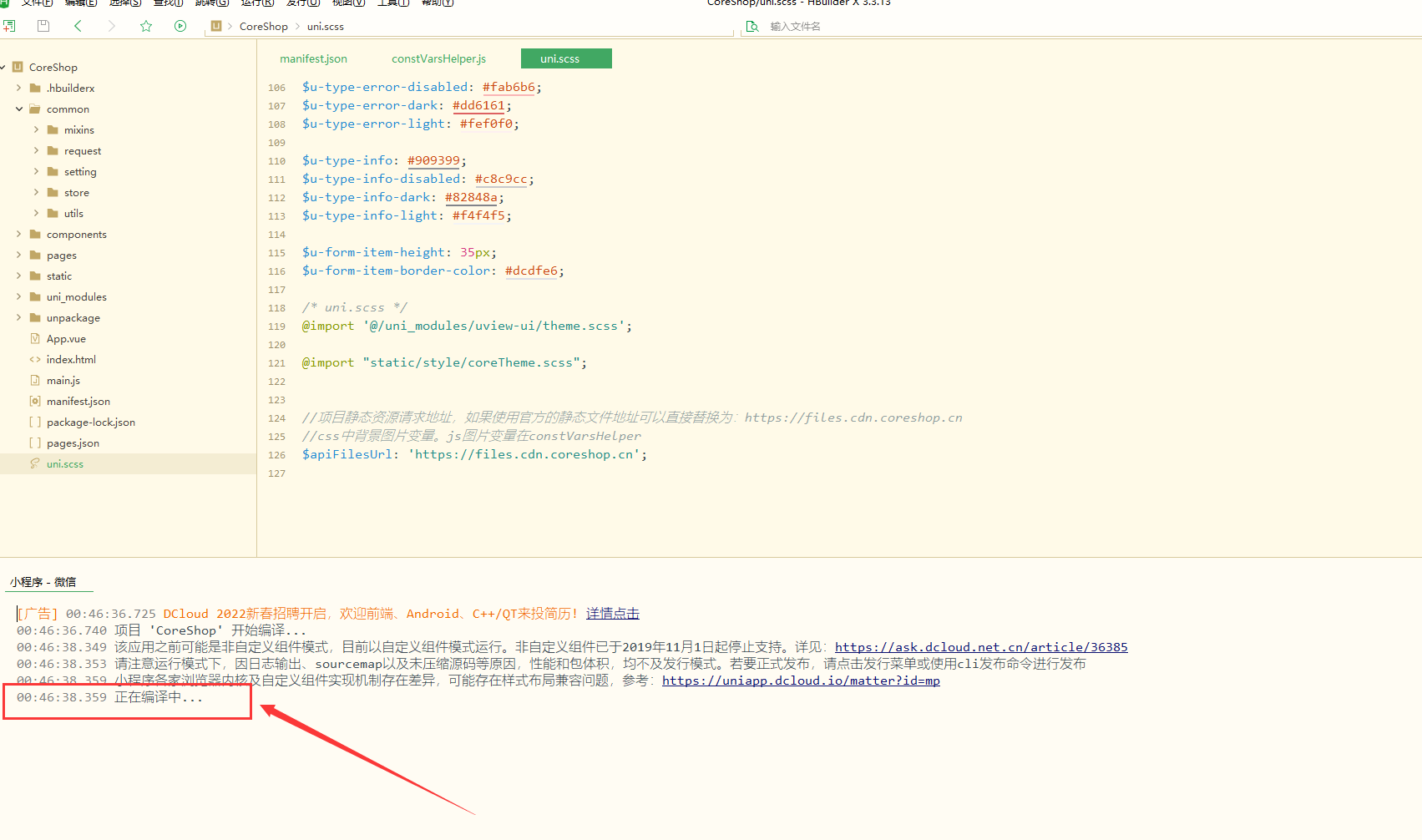
打开【CoreShop】目录下【uni.scss】文件
修改第97行,设置css内访问附件请求的变量地址,原则上可以直接使用官方地址;
三、发布微信小程序
1、微信开发者工具设置
HBuilderX工具调用微信开发者工具,是走的api调用。所以我们需要开启端口。
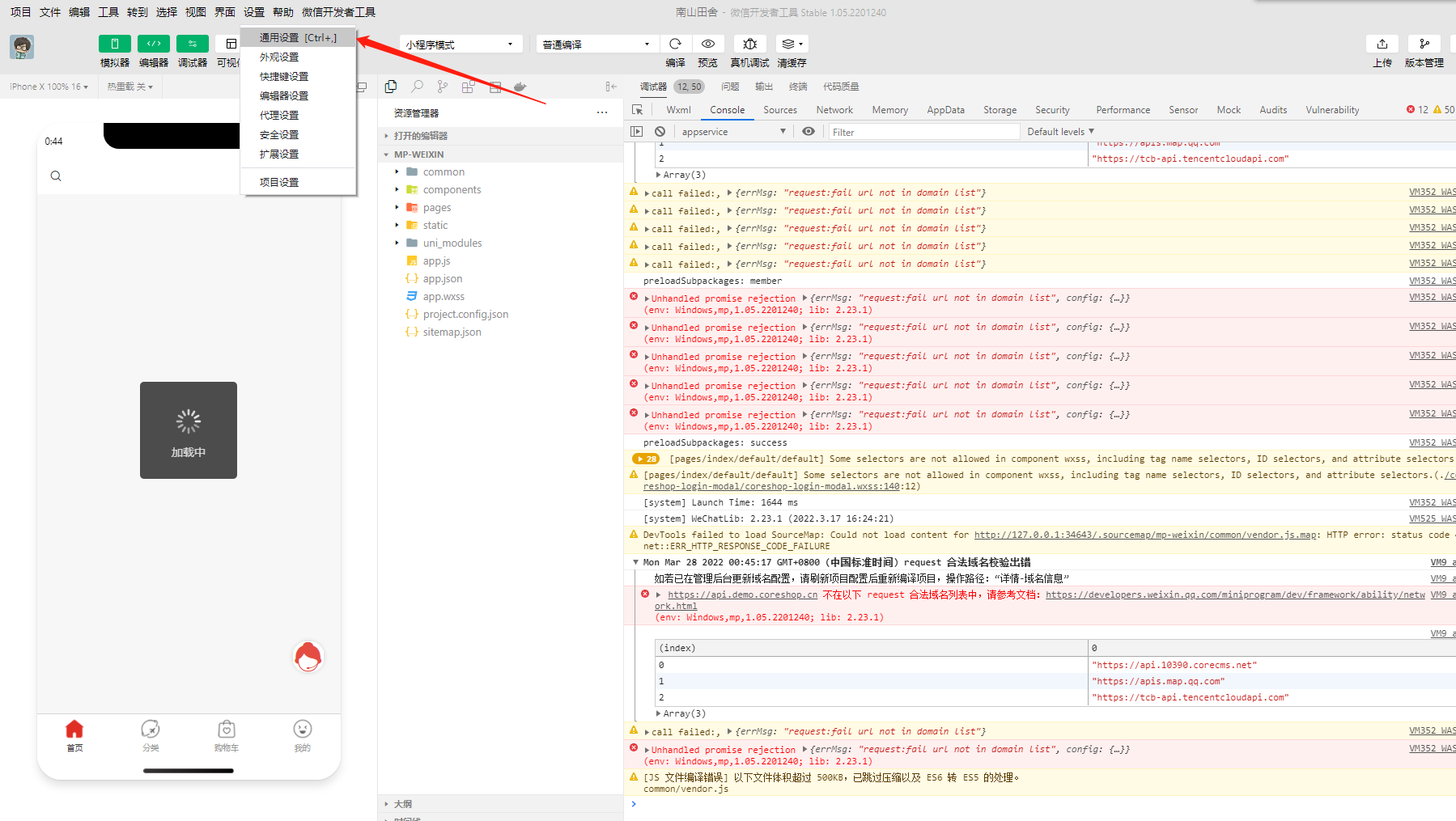
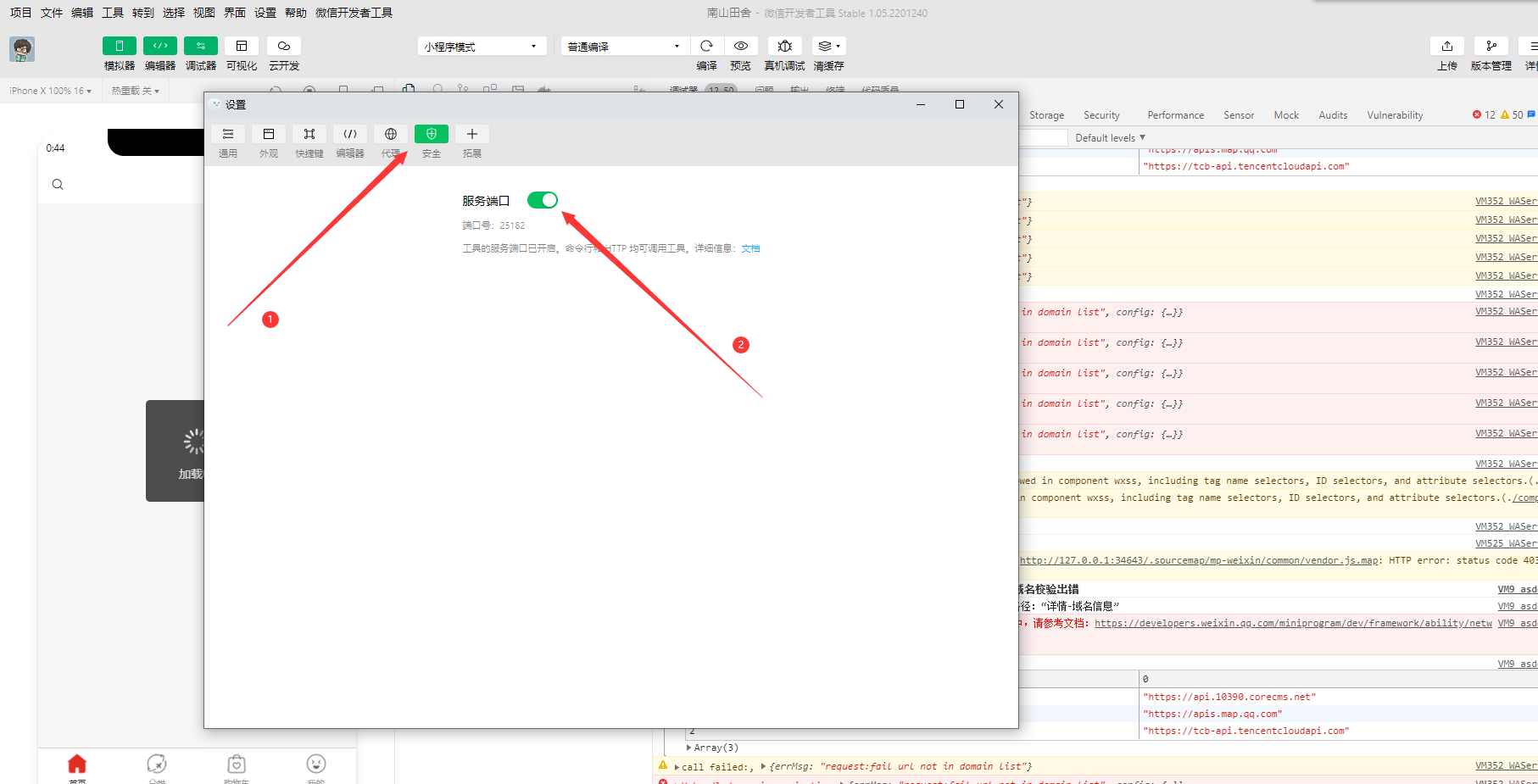
打开【微信开发者工具】【通用设置】,在弹出的页面中,选择【安全】,将【服务端口】的选项开启即可;

2、编译发布过程
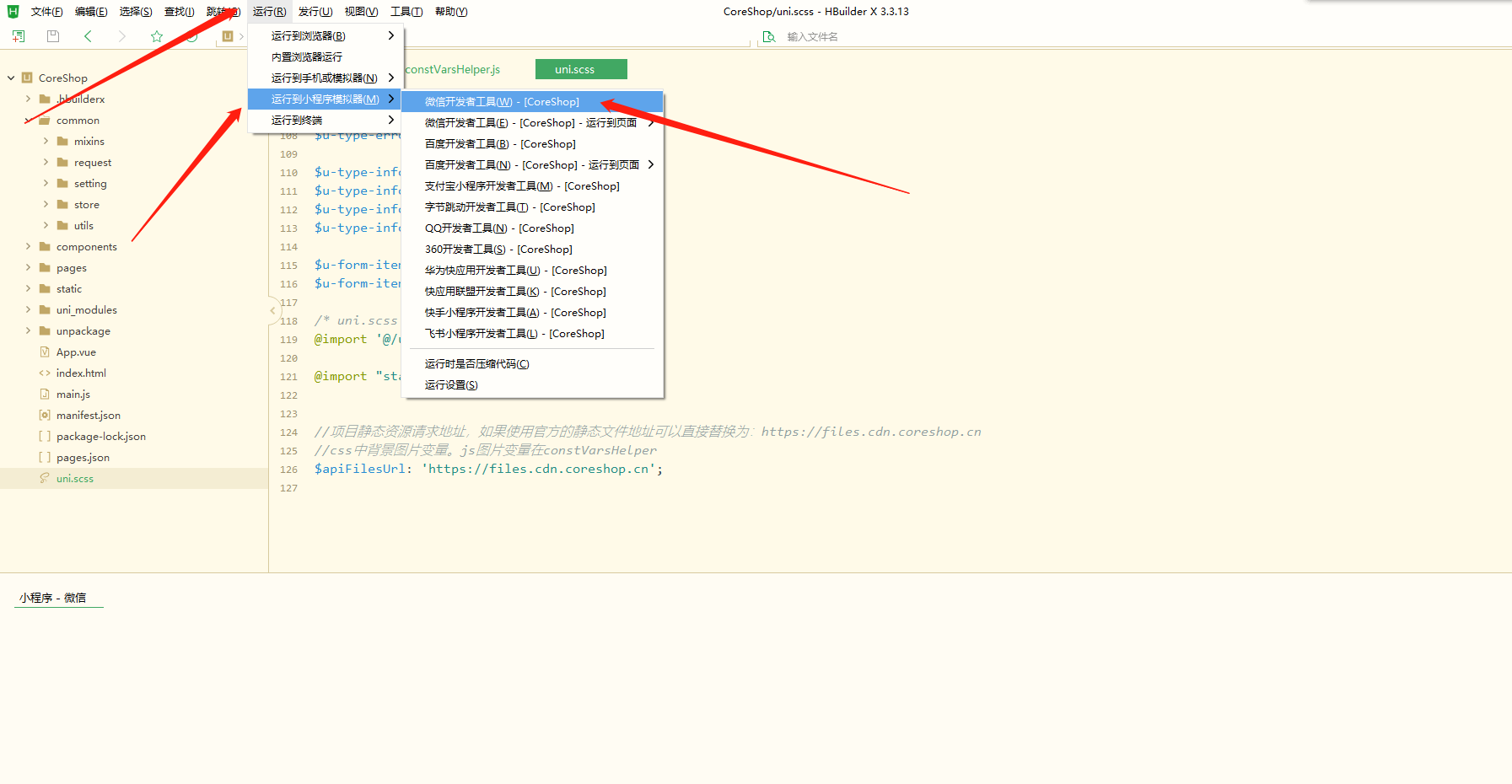
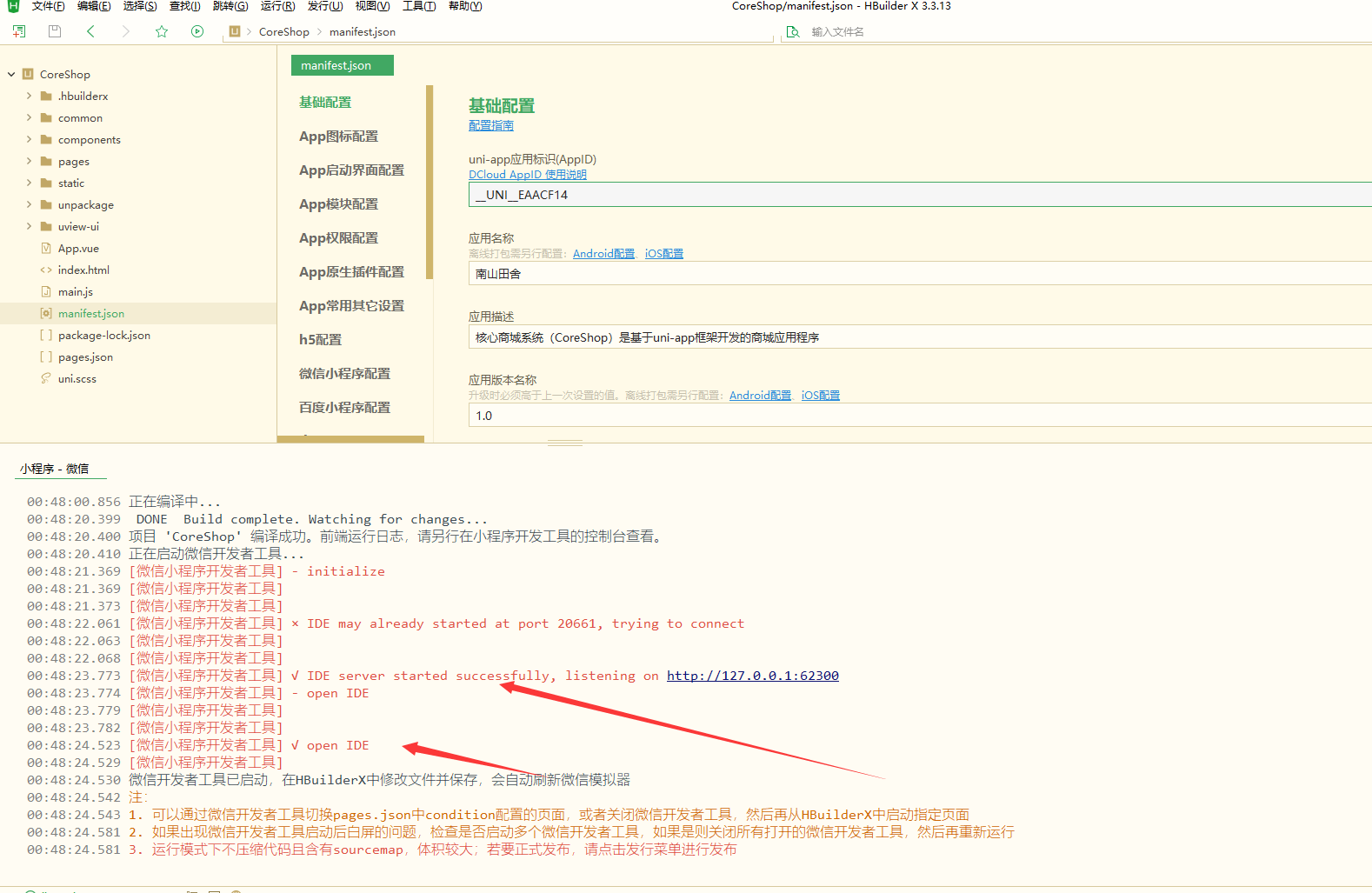
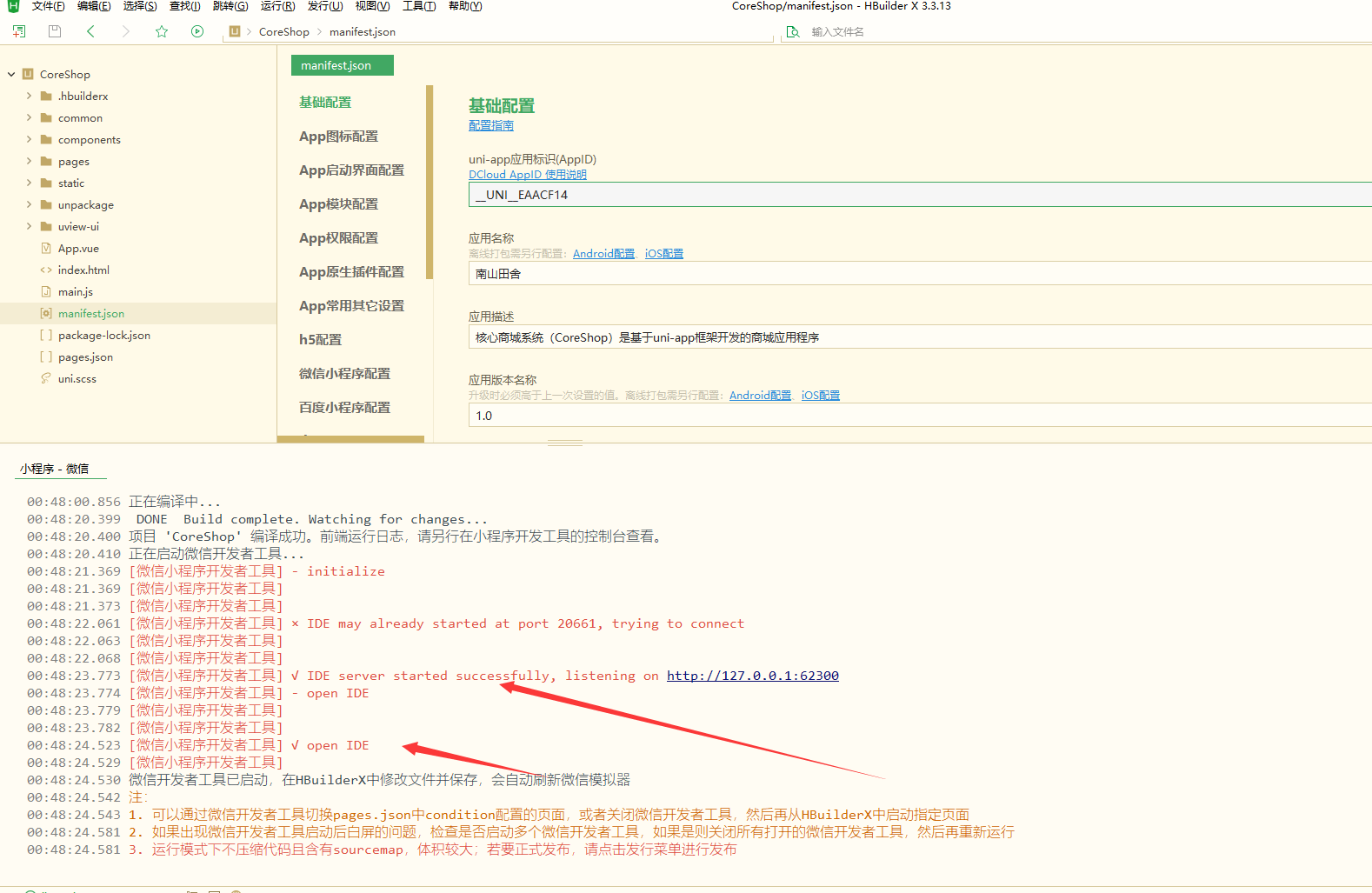
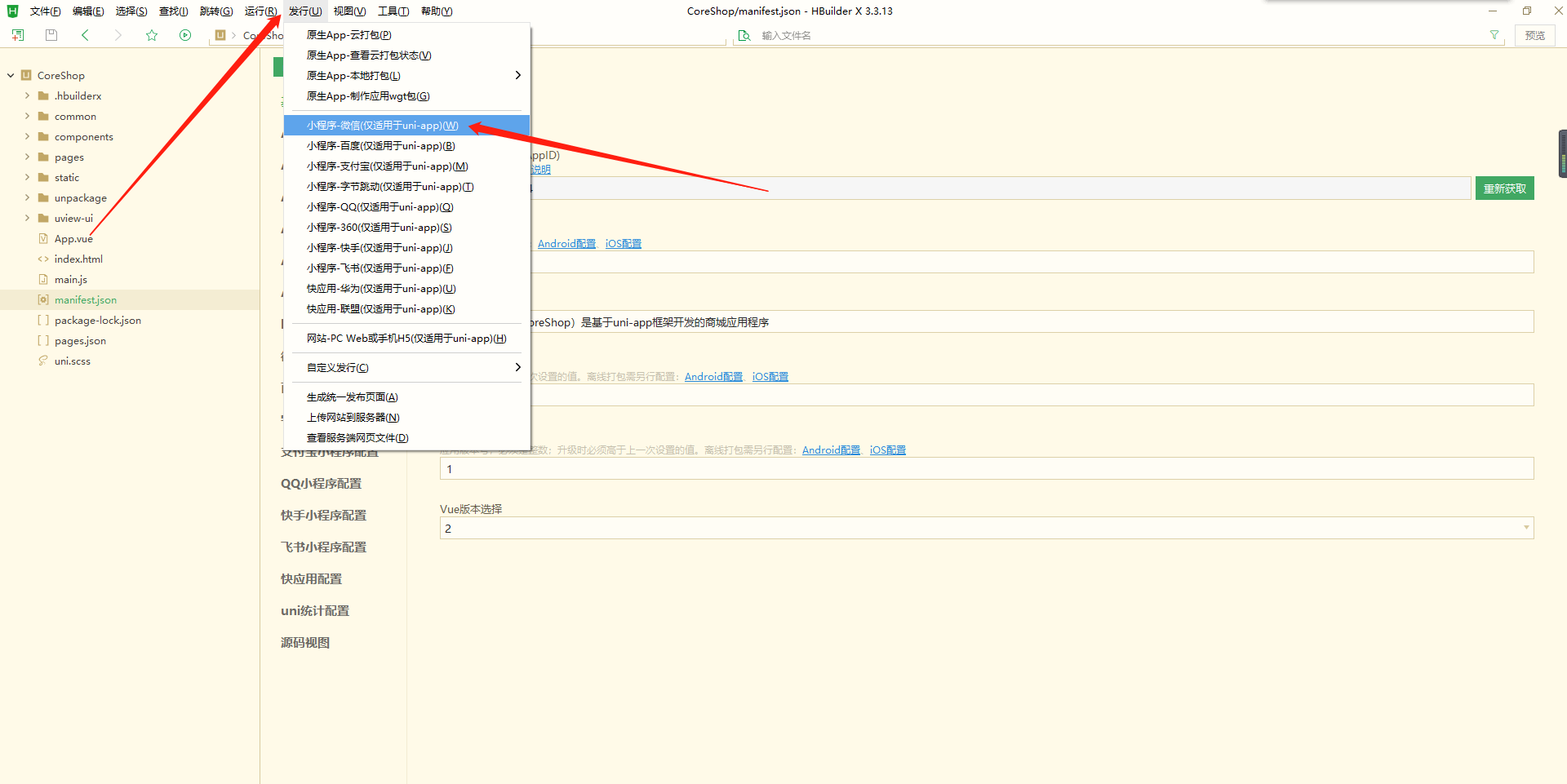
点击HBuilderX 工具栏上的【运行】【运行到小程序模拟器】【微信开发者工具-CoreShop】进行本地预览。






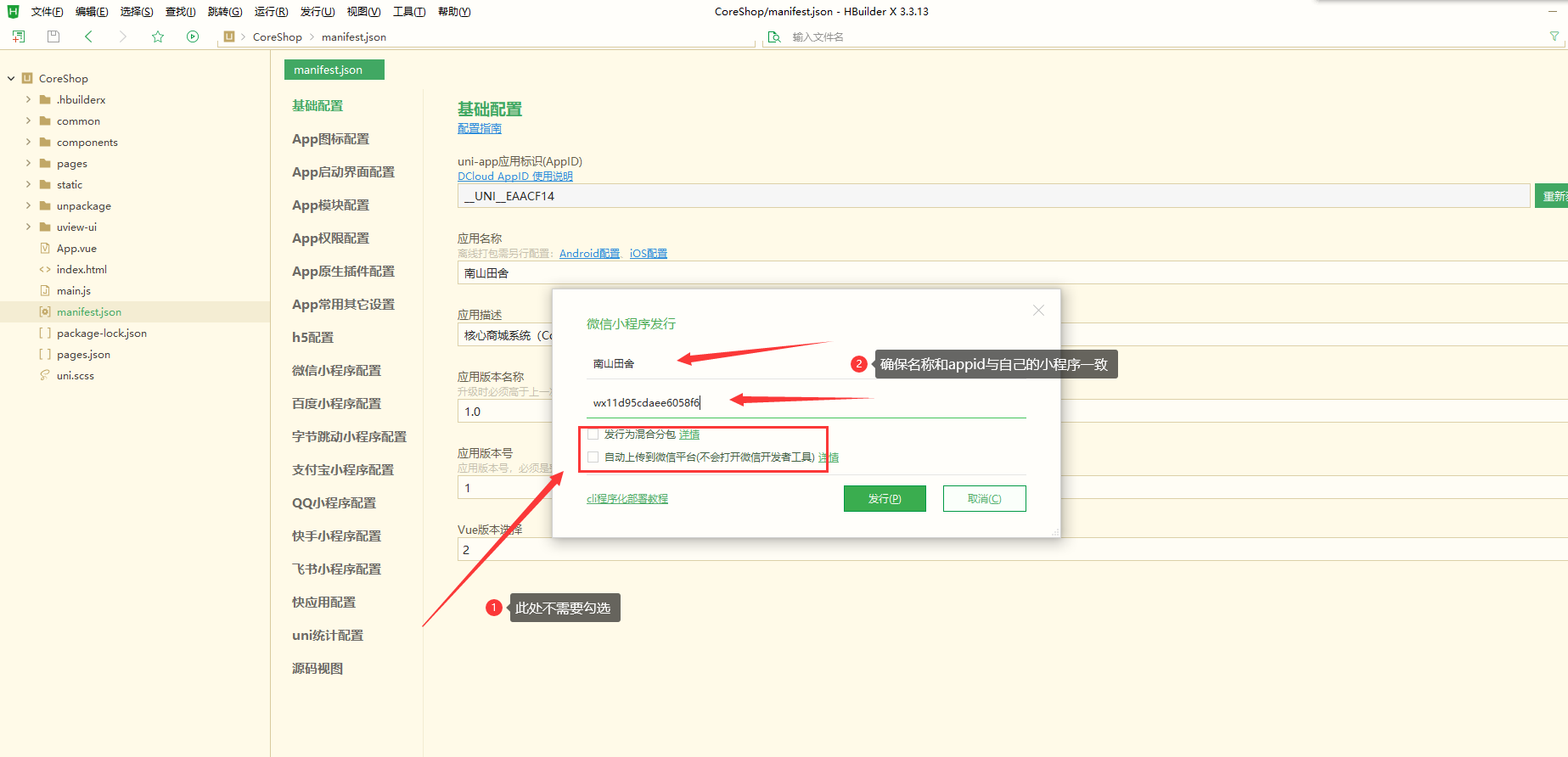
在弹出的面板中,我们需要输入小程序的名称,以及小程序appid,如果已经配置,则默认这两项会自动获取到
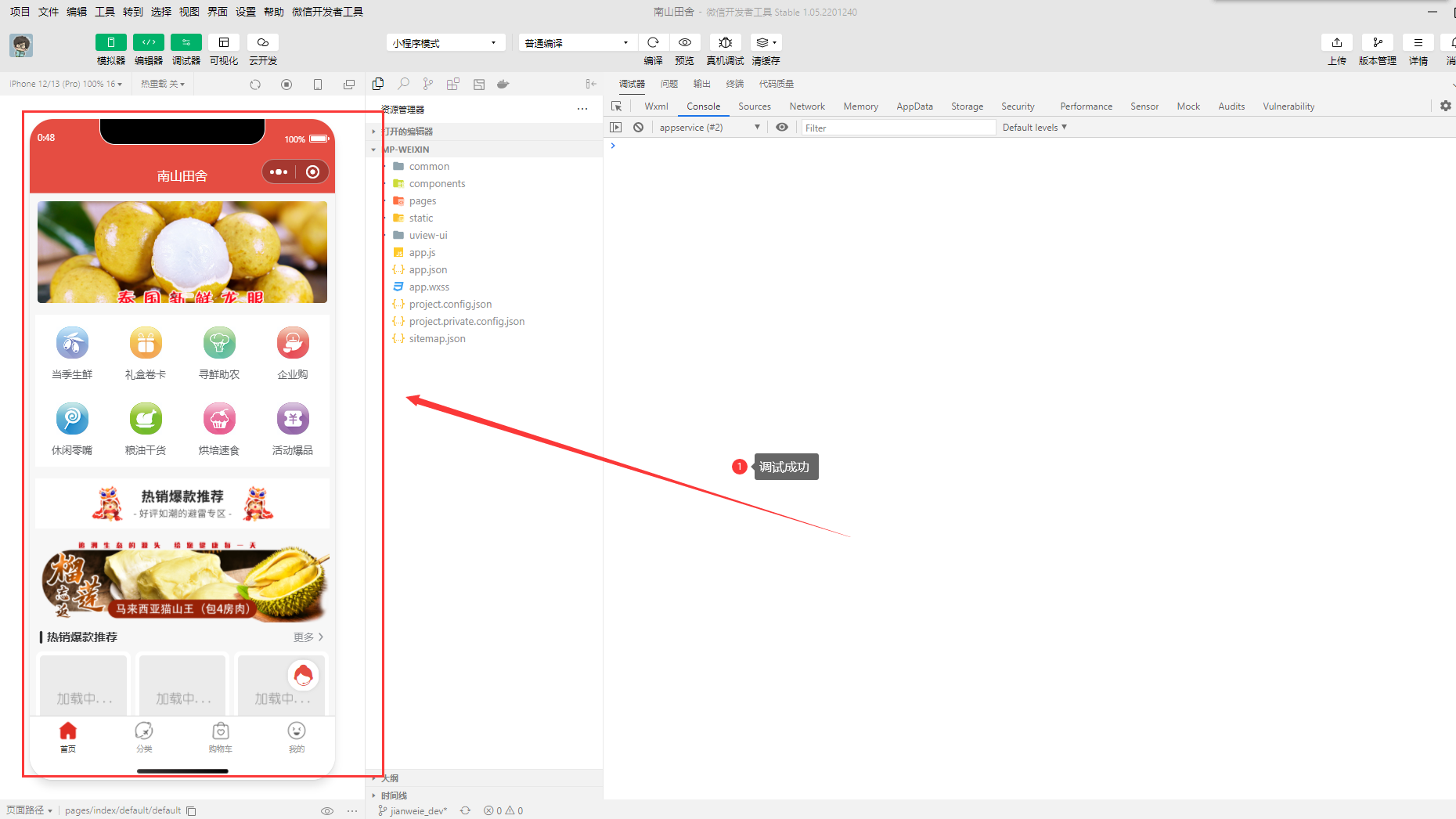
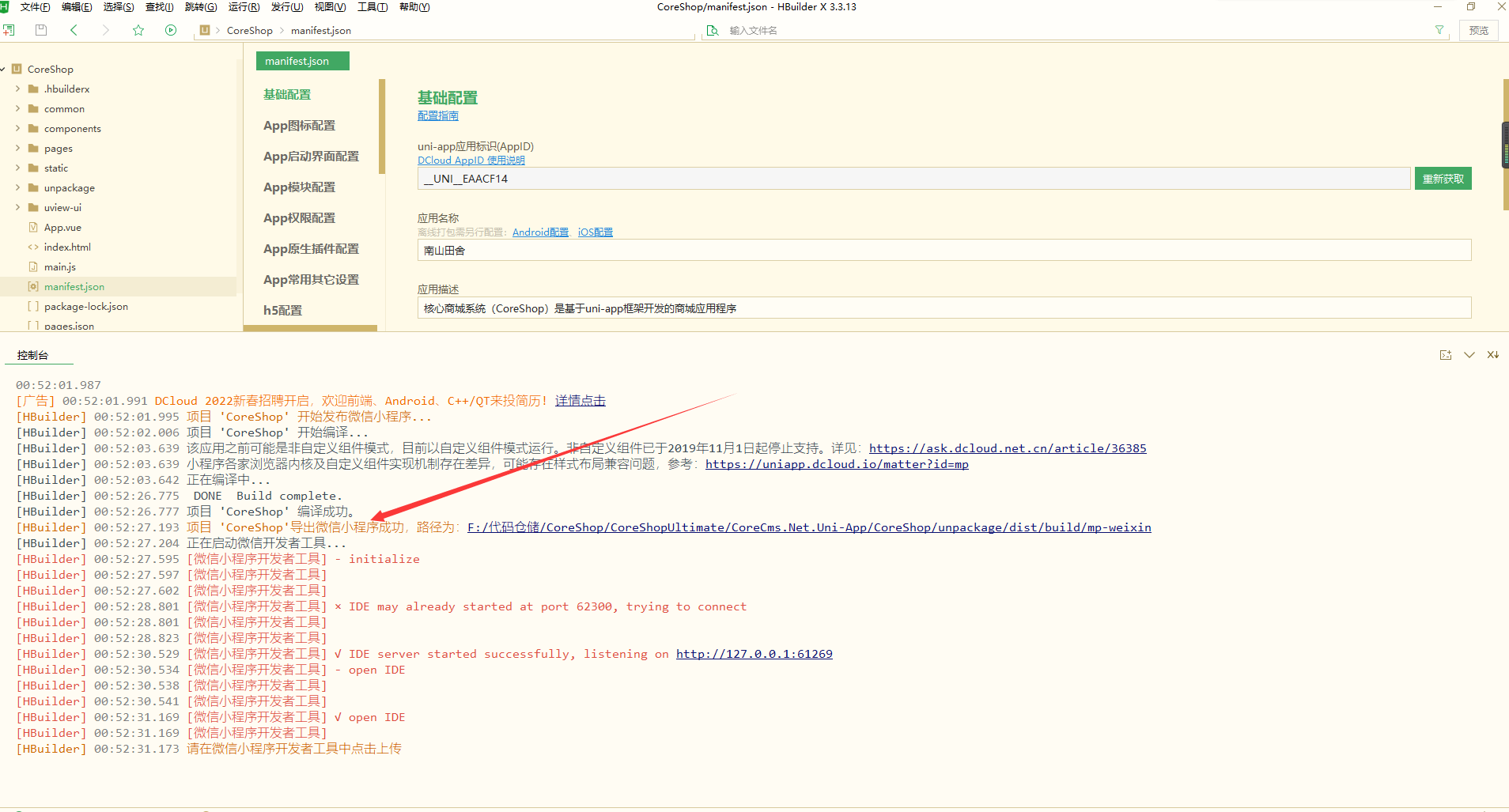
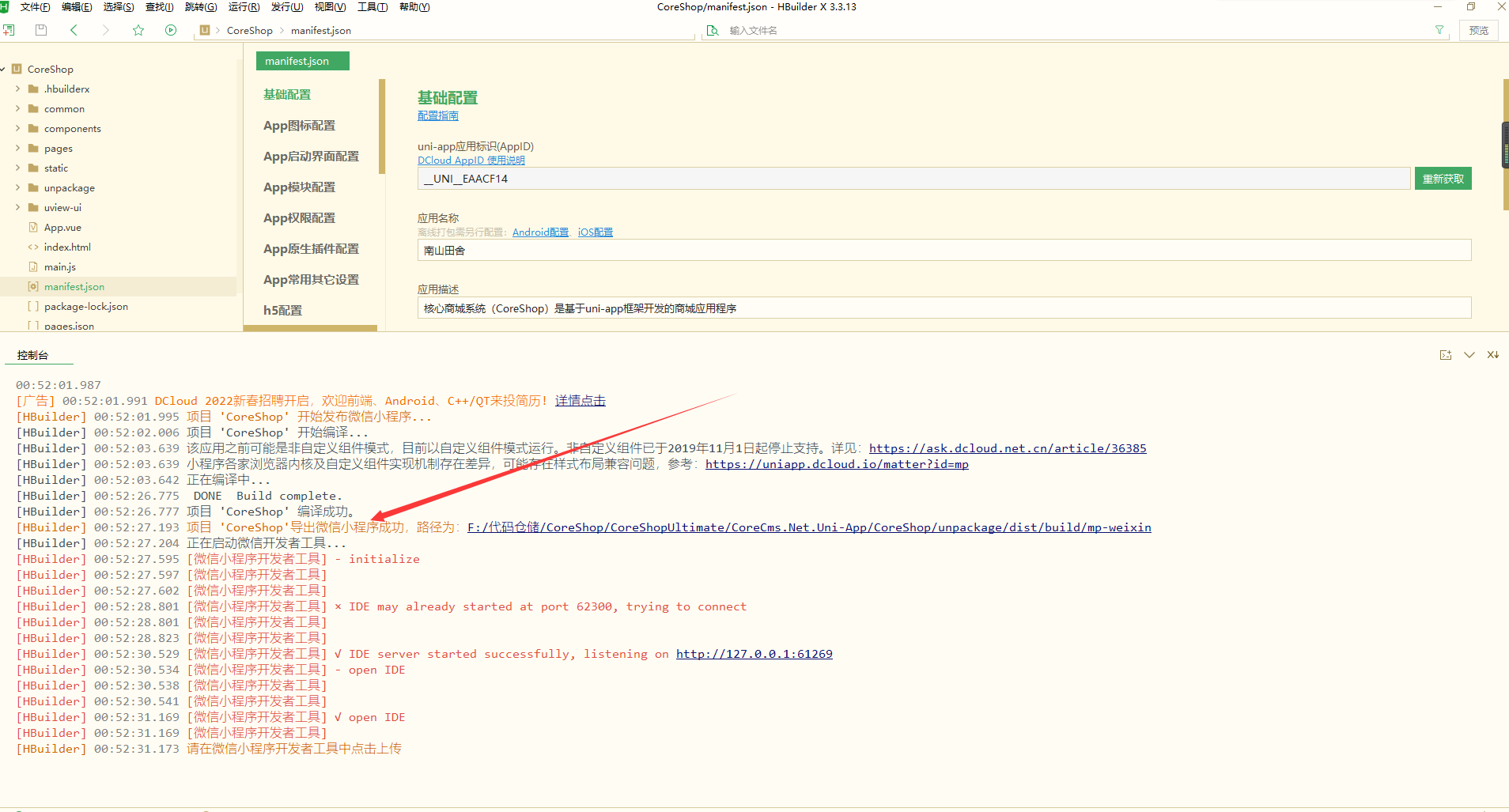
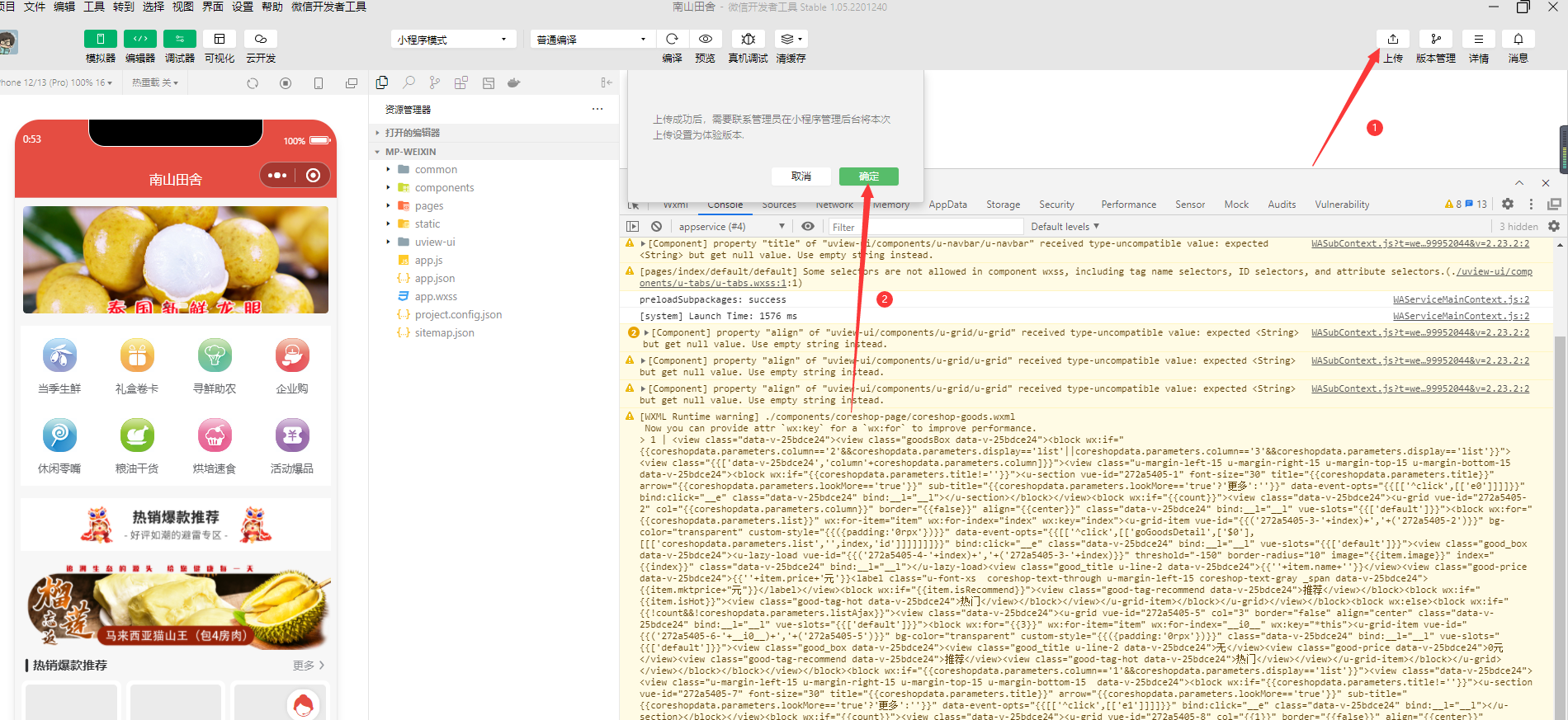
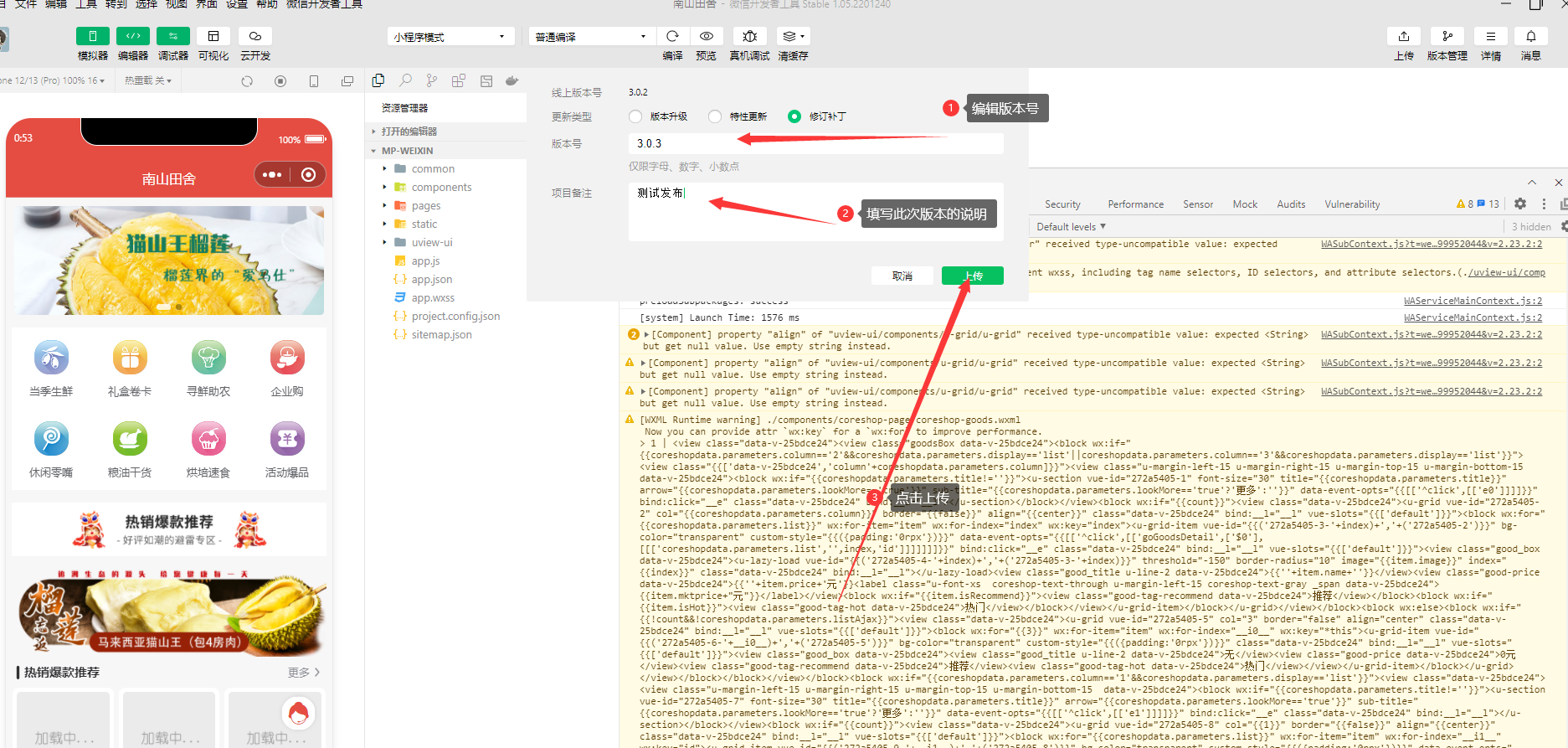
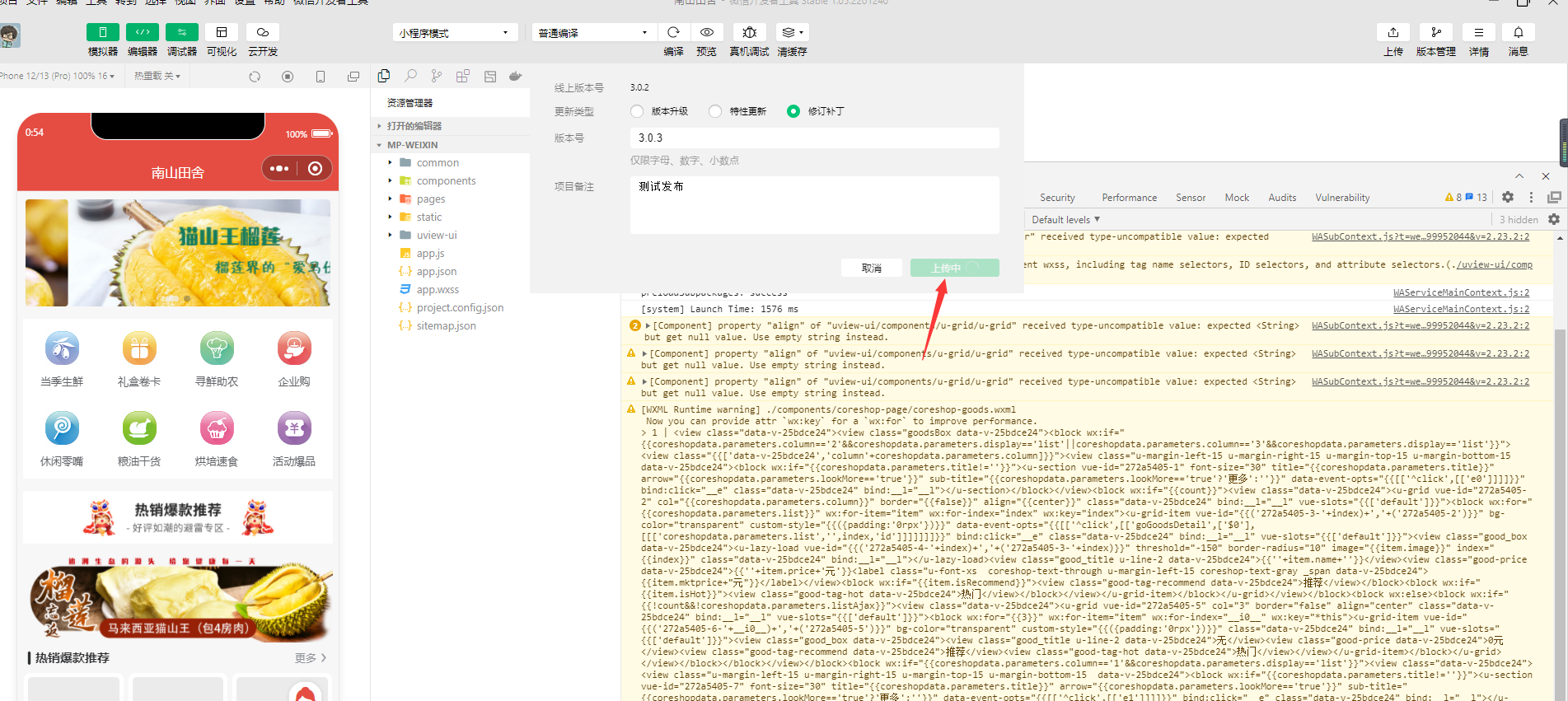
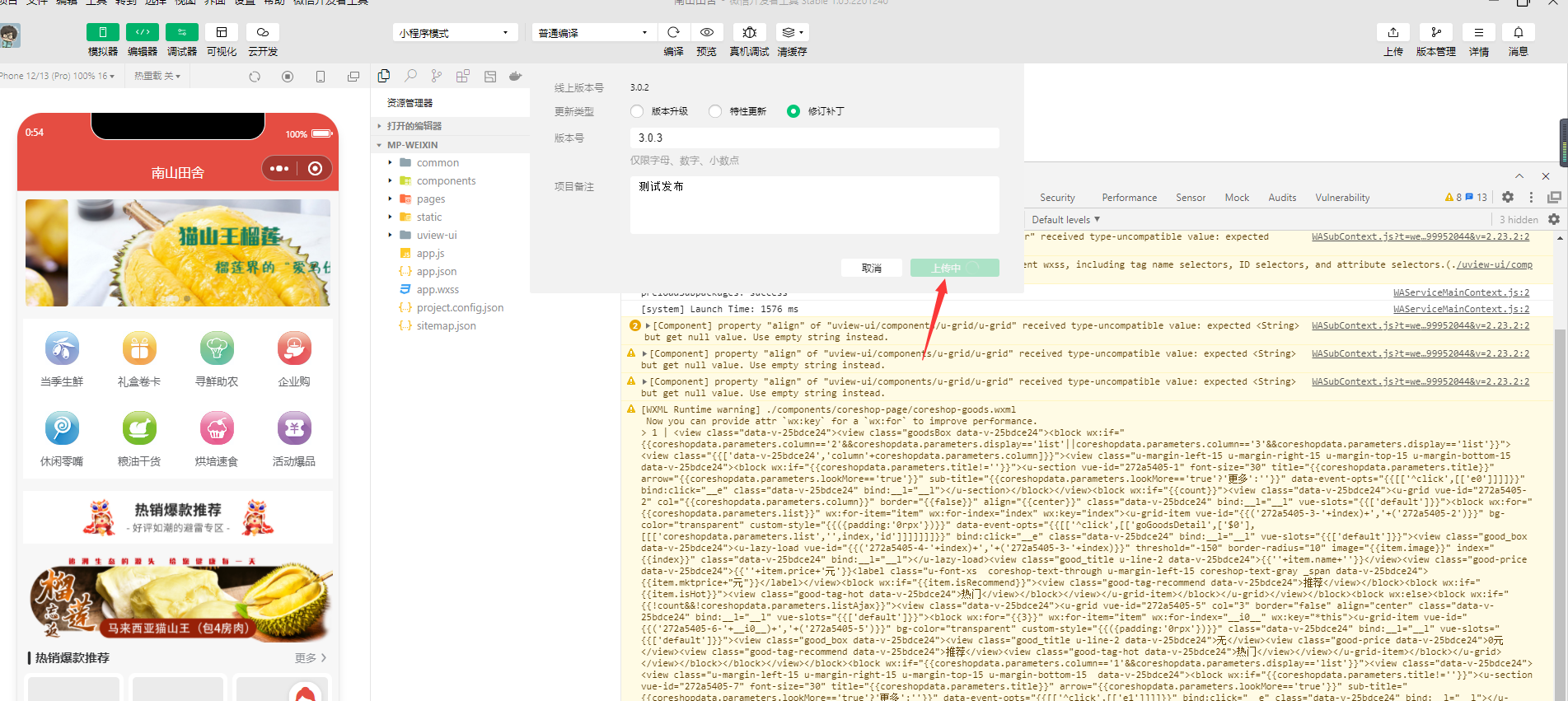
生成成功后会自动打开微信开发者工具并再次进入开发界面,这次我们可以点击【微信开发者工具】【上传】按钮将代码提交微信审核。







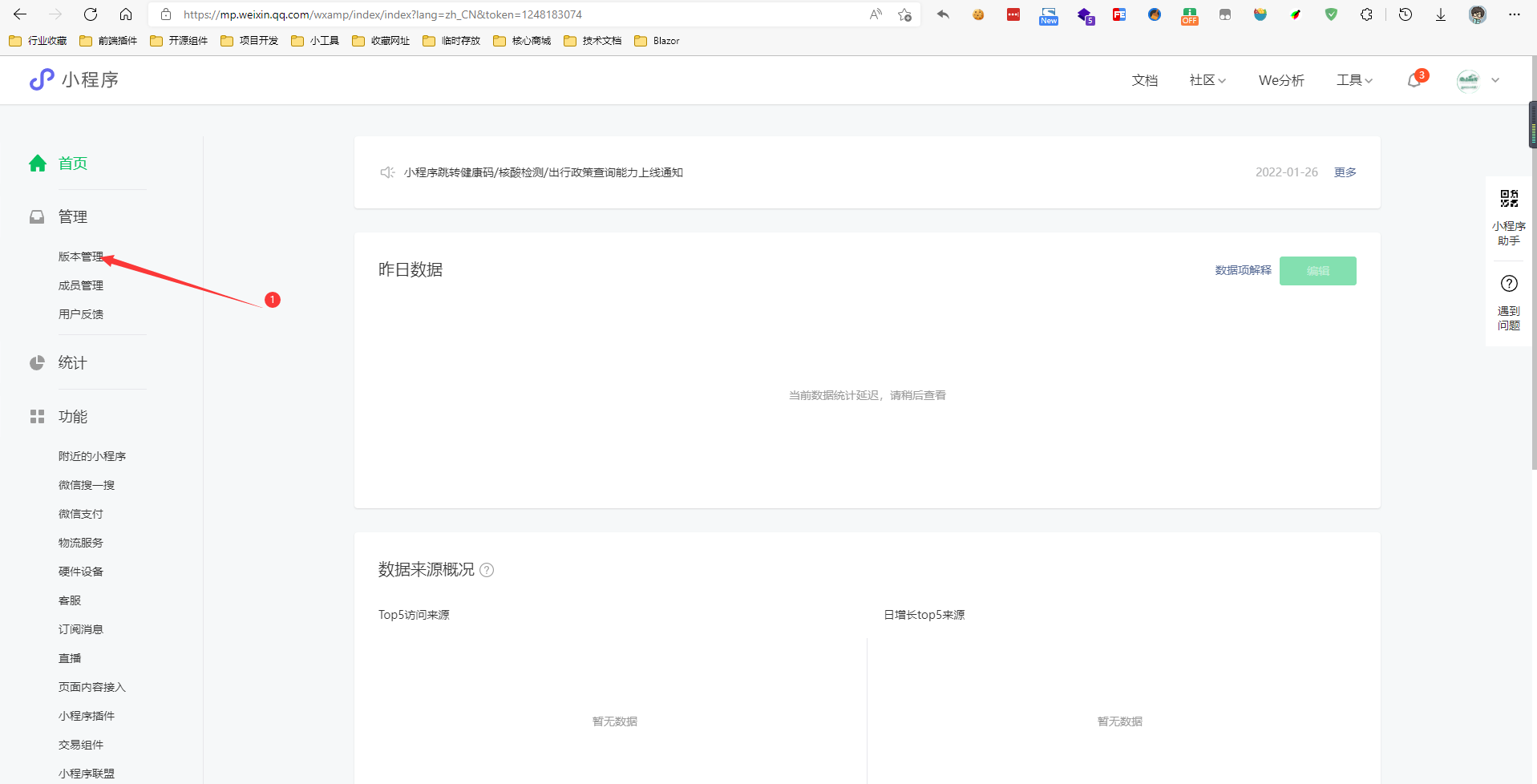
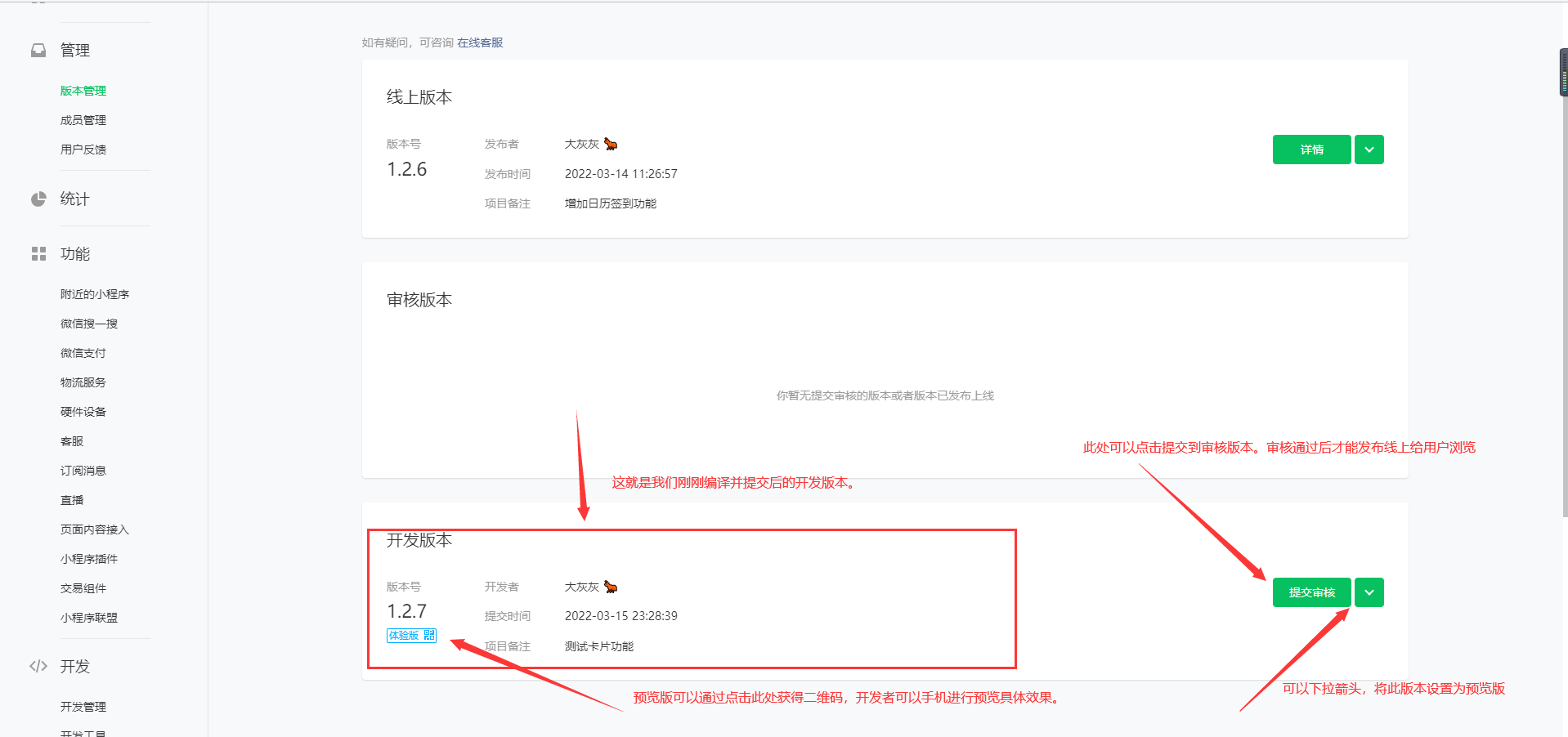
提交成功后,前往微信公众号平台【https://mp.weixin.qq.com/】提交审核即可。


五、注意事项
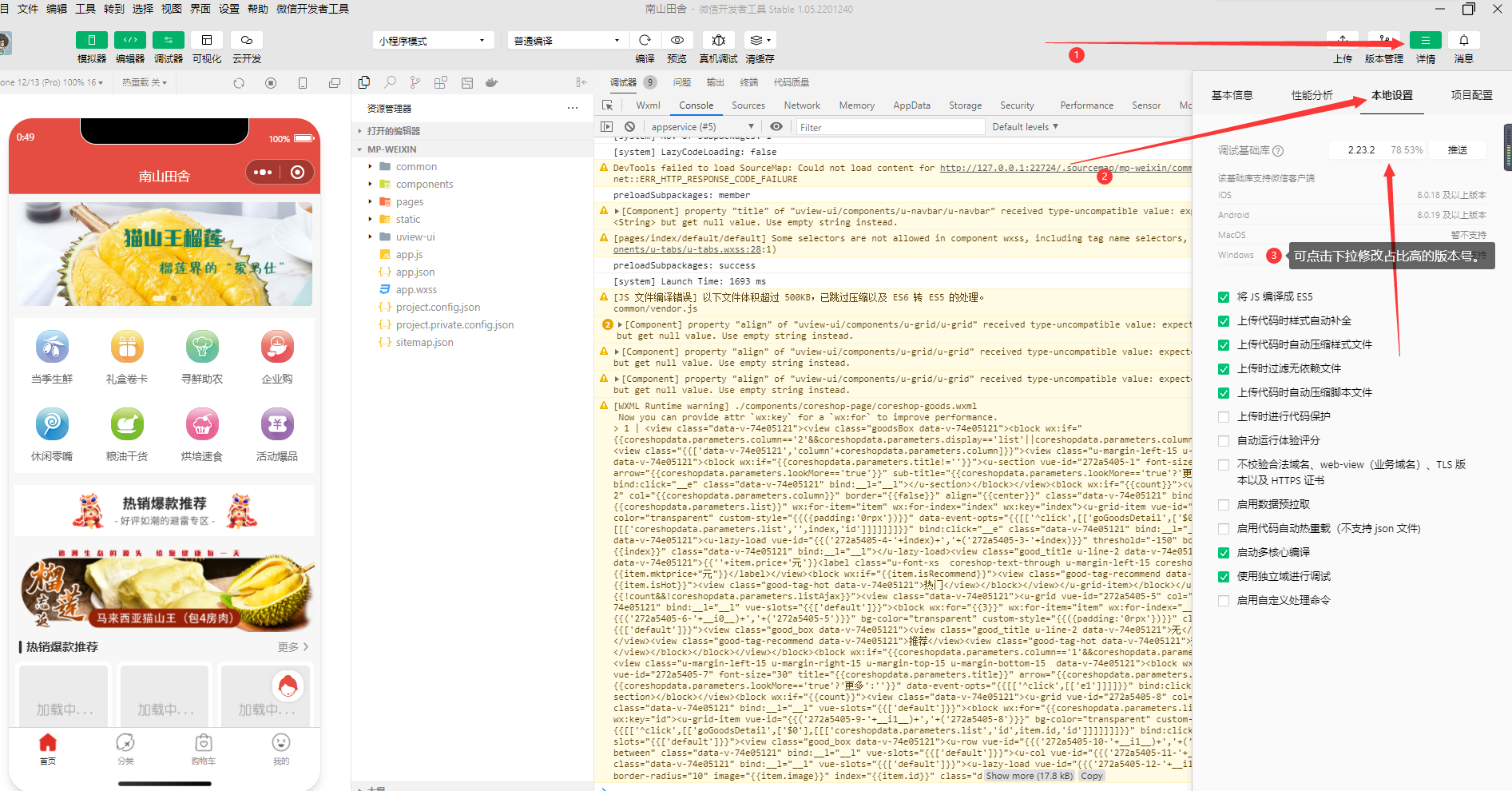
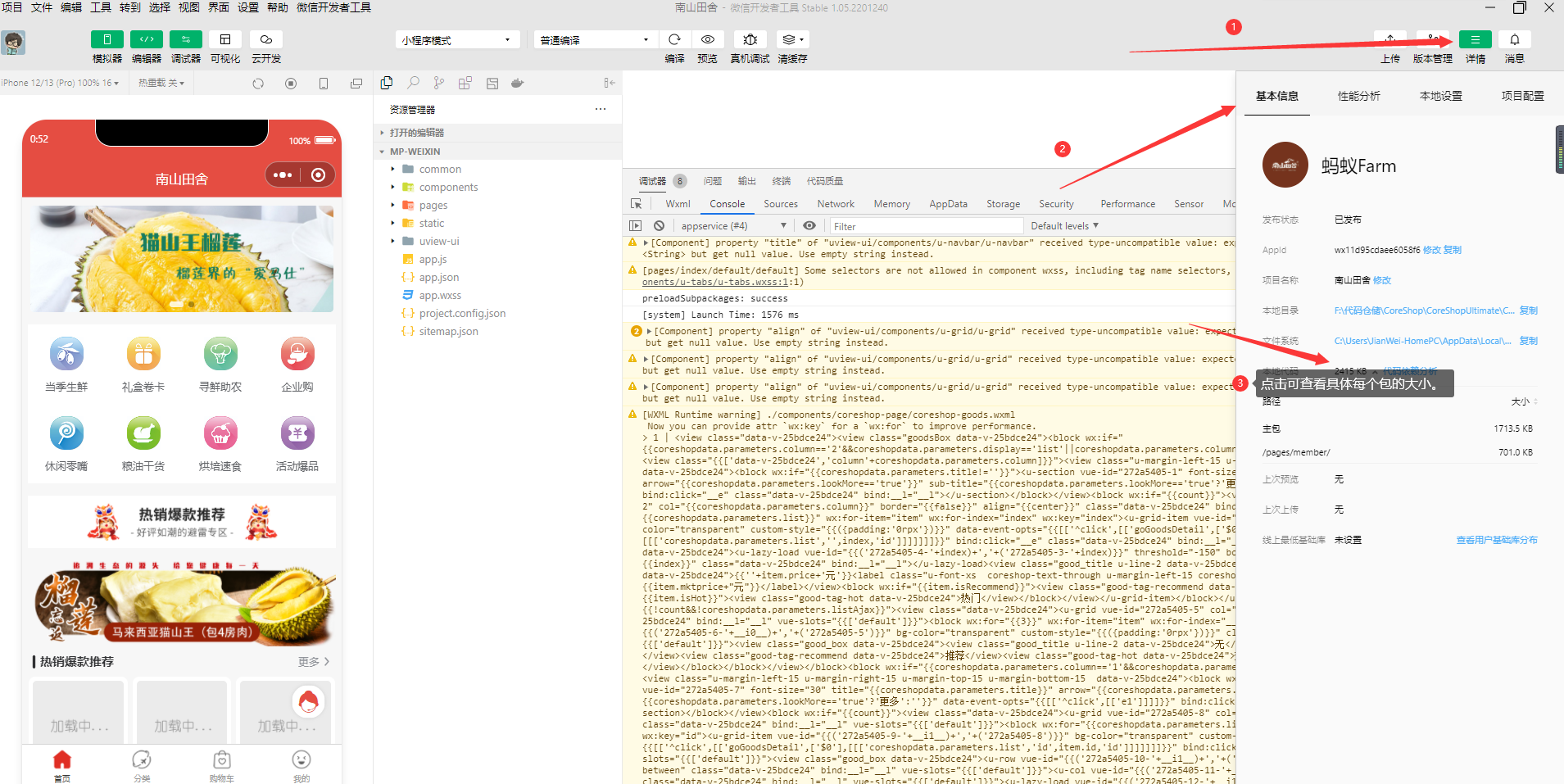
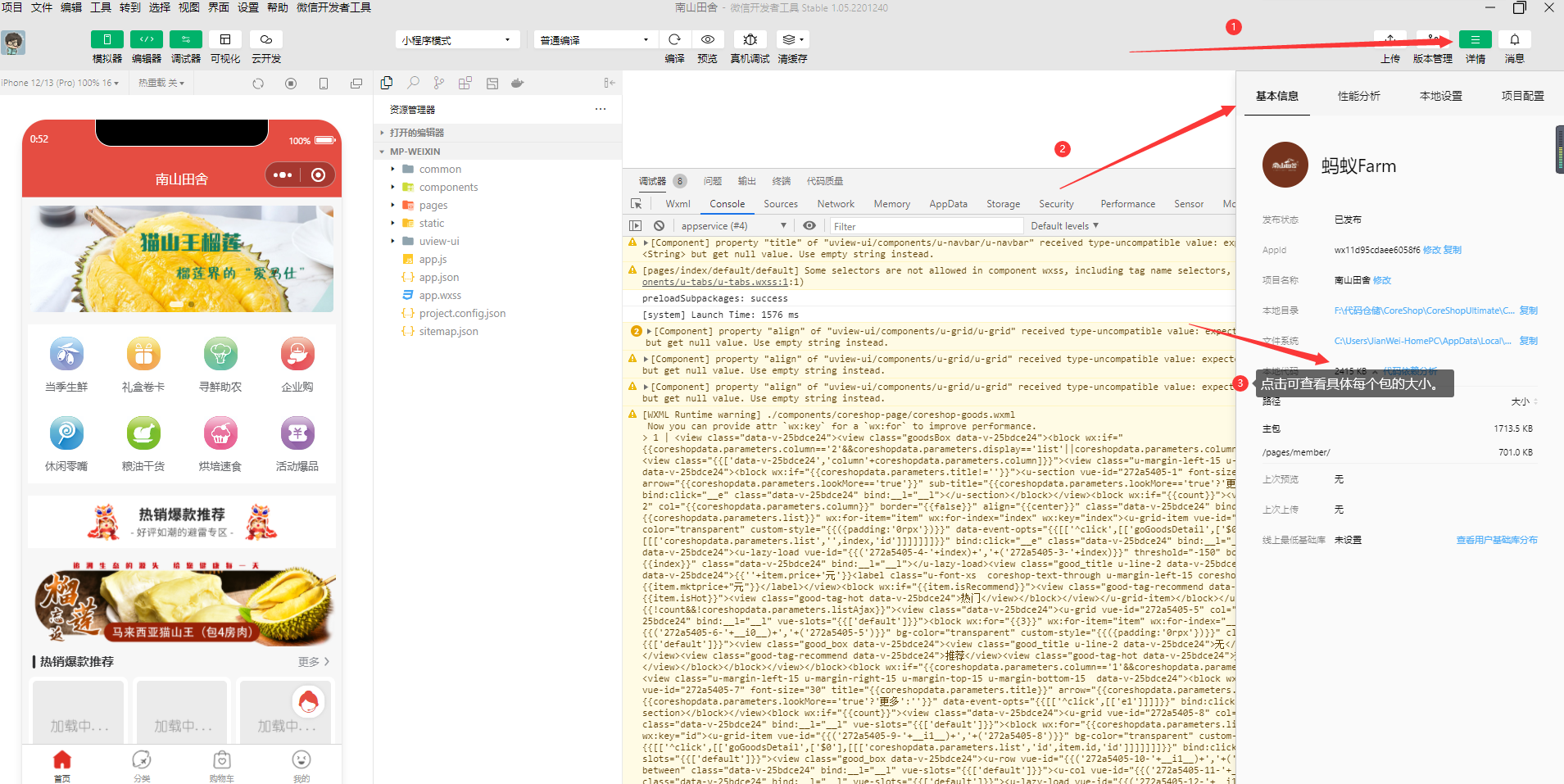
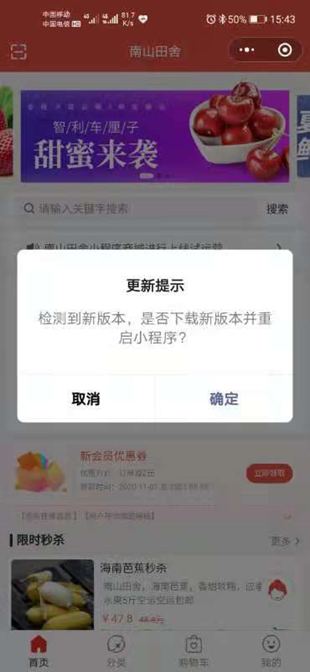
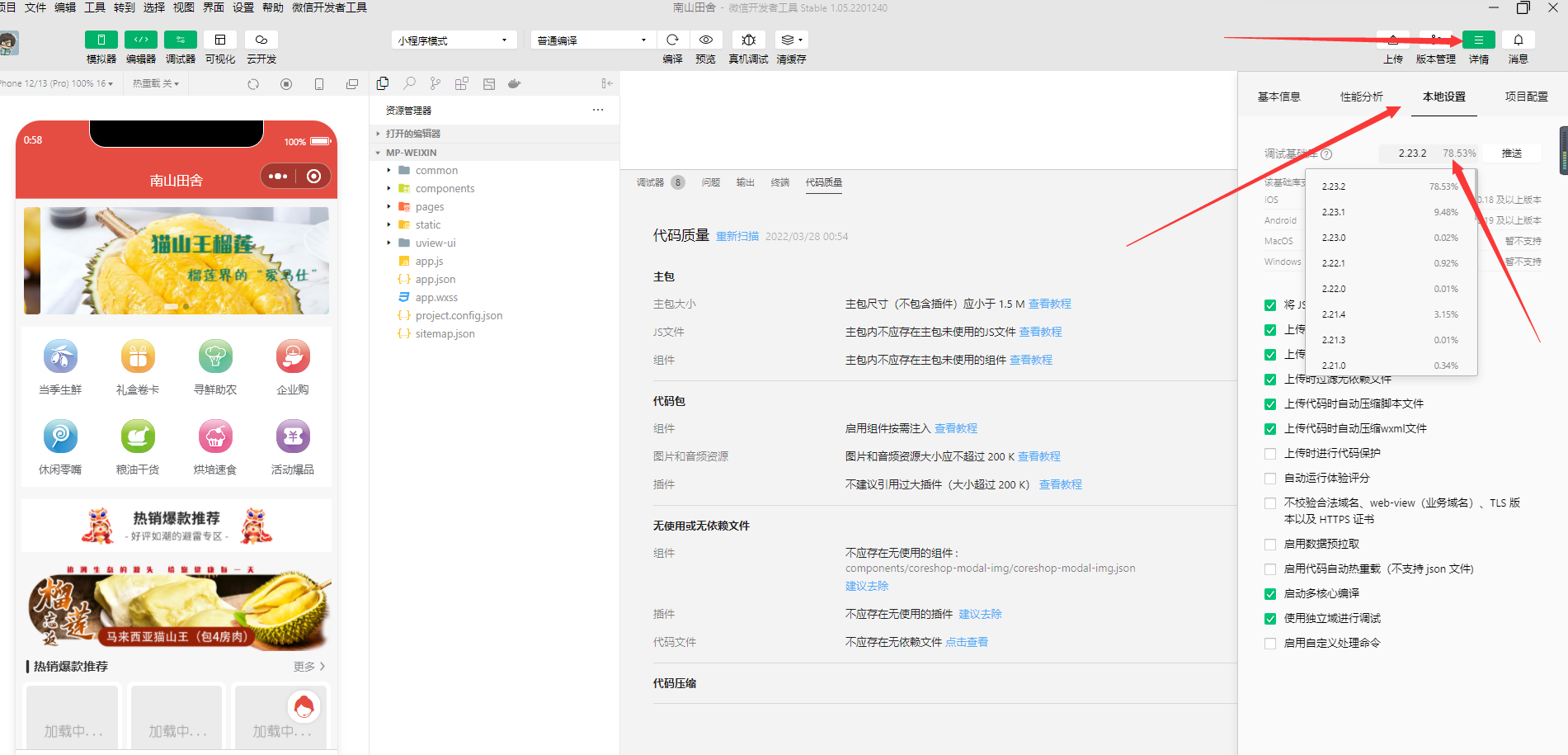
【微信开发者工具】设置下基础版本库,确保最低基础版本库为使用比例比较高的版本就可以了,防止微信小程序发布新版本更新后,启动代码中添加的【自动更新检测并下载小程序新版功能】失效问题。

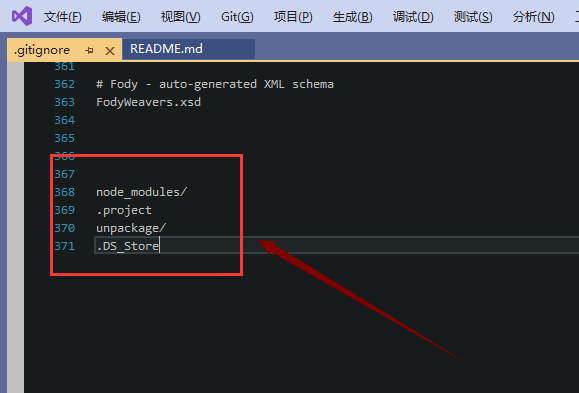
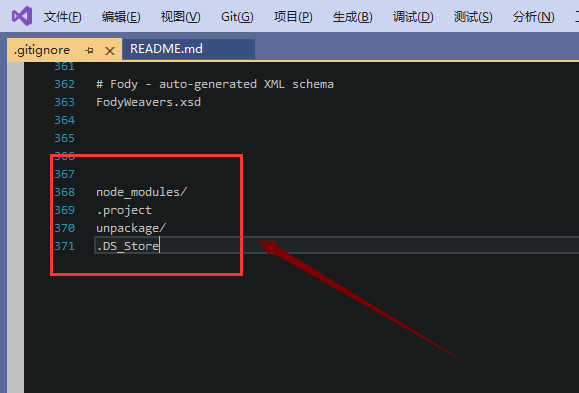
为了防止编辑uni-app后git总是提示有新文件变更的情况。可打开源代码项目下.gitignore文件,最底部追加一下忽略文件目录。也可以手动在git变动中直接右键文件忽略。
【node_modules/】【.project】【unpackage/】【.DS_Store】
请注意配置文件内微信id和小程序id等配置文件信息和自己的对应,防止出现编译后HbuilerX编译后,无法调用微信小程序开发者工具自动创建项目并打开。