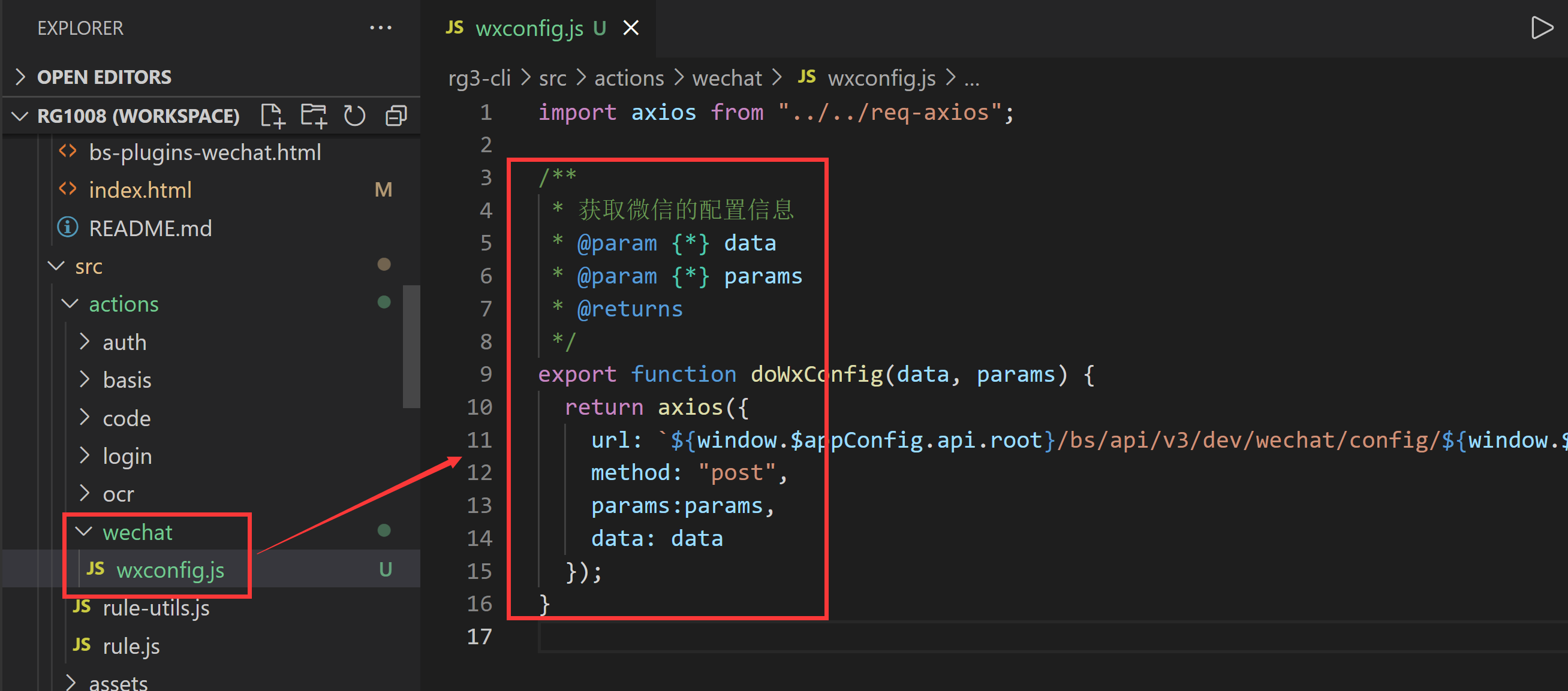
${window.$appConfig.api.root}/bs/api/v3/dev/wechat/config/${window.$appNavs.project.ownerId}/wxstate

wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx8e178a8c', // 必填,公众号的唯一标识
timestamp: '', // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
debugger;
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
wx.error(function (res) {
debugger;
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});wx-manager.js

main.js

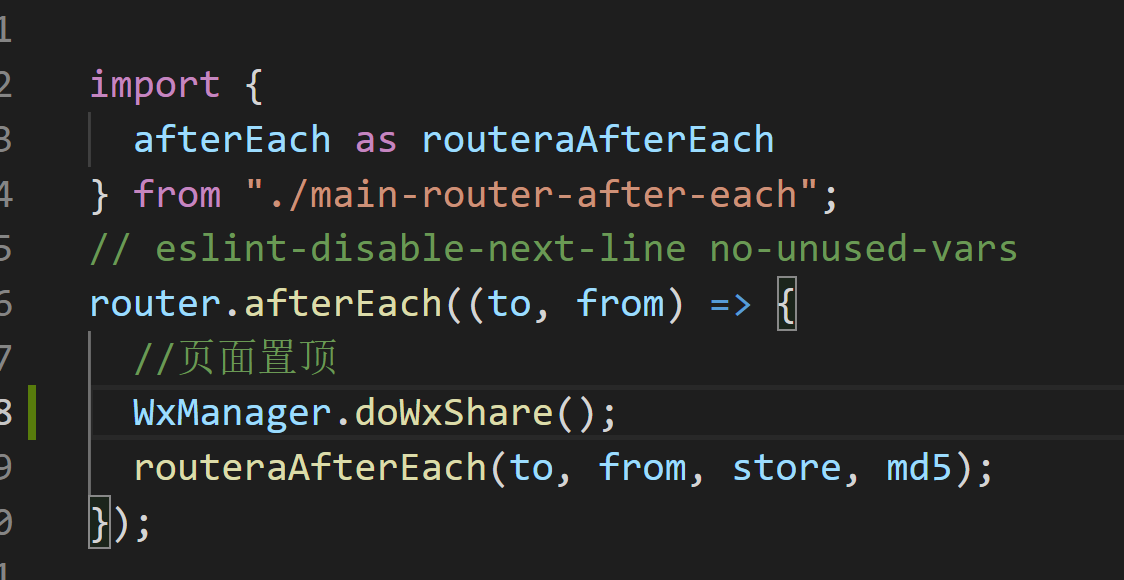
import {
afterEach as routeraAfterEach
} from "./main-router-after-each";
// eslint-disable-next-line no-unused-vars
router.afterEach((to, from) => {
//页面置顶
WxManager.doInitWxConfig();
routeraAfterEach(to, from, store, md5);
});
/**
* 微信相关的管理工具
*/
import WxManager from "@/bo-wx/wx-manager";
Vue.prototype.$wxManager = WxManager;
文档更新时间: 2021-08-29 08:00 作者:admin