https://www.toutiao.com/article/7519525897121120819/
Helm 实战:用 Helm 部署一个 Nginx 应用
2025-06-26 06:28·David是程序员
这一篇,我们将动手实战:用 Helm 从零部署一个 Nginx 应用,并掌握 Helm Chart 的结构和参数化技巧。
一、准备环境
在开始之前,你需要确保环境中具备以下工具:
已部署的 Kubernetes 集群(可用 minikube、k3s 或 Kind)
安装好 Helm(版本推荐 v3.x)
kubectl 可正常连接集群
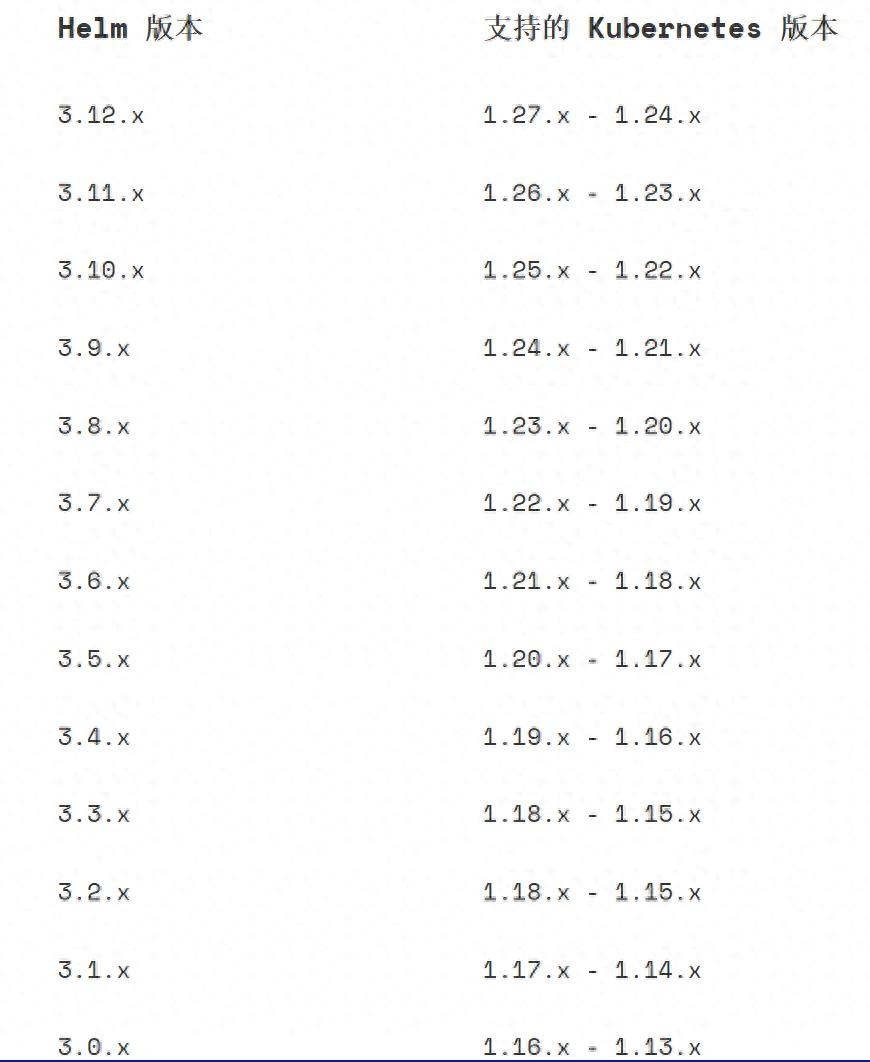
具体helm与k8s兼容版本可参考 helm官网:

验证 Helm 是否可用:
helm version
二、创建你的第一个 Chart
使用 Helm 创建一个新的 Chart 项目:
helm create my-nginx
执行后,会生成如下目录结构:
my-nginx/
├── Chart.yaml # Chart 元信息
├── values.yaml # 默认参数配置
├── templates/ # Kubernetes 模板文件夹
│ ├── deployment.yaml
│ ├── service.yaml
│ └── …
这个 my-nginx 目录就是一个 Helm Chart。我们接下来将在这个 Chart 的基础上部署 Nginx 应用。
三、修改 Chart 内容:部署 Nginx
- 编辑 values.yaml
将默认镜像改为 Nginx:
image:
repository: nginx
tag: "1.25"
pullPolicy: IfNotPresent
service:
type: NodePort
port: 80- 修改 deployment.yaml
确保使用模板变量渲染镜像和端口:
spec:
containers:
- name: nginx
image: "{{ .Values.image.repository }}:{{ .Values.image.tag }}"
ports:
- name: http
containerPort: {{ .Values.service.port }}这样做的好处是:所有参数可配置、可复用、可被不同环境覆盖。
四、安装 Helm Chart
进入 Chart 目录,执行安装命令:
helm install my-nginx ./my-nginx
验证部署:
kubectl get pods
kubectl get svc你会看到一个名为 my-nginx 的 Pod 运行中,并且生成了一个 NodePort 服务。
五、访问你的 Nginx 服务
获取 NodePort 映射端口:
kubectl get svc my-nginx
例如:
my-nginx NodePort 10.96.0.1 <none> 80:31337/TCP
在浏览器中访问:
http://<NodeIP>:31337
如果你使用的是 Minikube,可用如下命令获取 IP:
minikube service my-nginx --url六、Helm 升级与回滚
修改 values.yaml,比如修改镜像版本:
tag: "1.26"
然后执行升级:
helm upgrade my-nginx ./my-nginx
查看历史版本:
helm history my-nginx
回滚版本:
helm rollback my-nginx 1七、删除部署
如果不再使用:
helm uninstall my-nginx八、Helm 的参数化原理
Helm 最核心的优势就是 参数化部署,通过 values.yaml 与 templates/*.yaml 模板结合,支持灵活控制:
镜像版本
副本数量
服务类型
配置文件内容(如 ConfigMap)
持久化存储路径(PVC)
实际生产中,可以将 values.yaml 拆分为 values-dev.yaml、values-prod.yaml 等多环境配置,配合 GitOps 自动部署。