https://mp.weixin.qq.com/s/wOurQCCdUYfxBPAf_OxPHA
六、项目地址
https://github.com/stan-smith/FossFLOW
FossFLOW」是什么?
它是一款开源的等距绘图工具,它是基于React和Isoflow库打造的,主要功能是在浏览器中,就可以绘制精美的网络架构图、技术流程图、云部署图等,并且支持离线使用。大大提高了我们创作自由度和便捷性。开源很短的时间,Star就达到了4.6K星,深受广大用户的喜爱。为什么我们要用FossFLOW?
当我们工作中,经常会遇到绘制技术图表,比如技术架构图、流程图、亦或者是云部署图等。为了把自己的想法内容,更逼真的展现出来,总是绞尽脑汁的到处去寻找各种模板,各种相似的图标进行绘制。并且大部分绘制的图表,采用的还是二维形式,缺少更直观的感受。
今天推荐的这款工具FossFLOW,是一款等距绘制图表的工具,可以在浏览器中快速打开使用。并且里面内置丰富的图库,比如IsoFlow、Aws、Gcp等,可以快速、方便将我们的想法呈现。
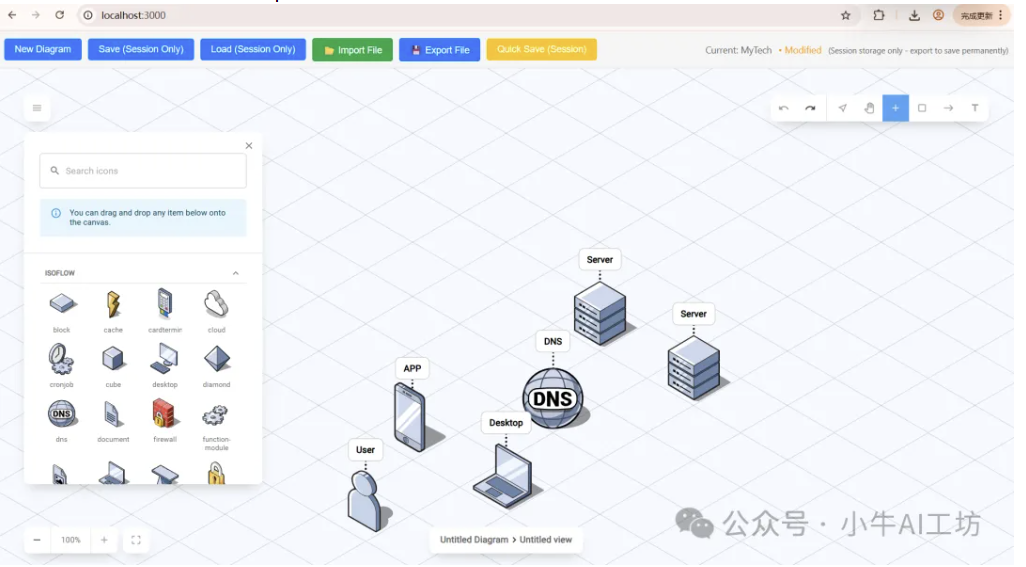
同时具备3D风格,使用等距投影方式,在二维平面展示 30°角的投影,使图形呈现三维立体的感觉,让你的想法跃然纸上。三、核心功能包括哪些?
1、等距绘制与丰富的图库:
X、Y、Z三轴互为120°角,在投影中等比例缩放,缩放后不会变形,同时包含IsoFlow、Aws、Azure、Gcp、Kubernetes图库,内含丰富的图标,让你自由选择。2、自动保存与多端支持:
支持在整个画布页面,每5秒自动保存内容,避免意外丢失数据。采用PWA渐进式网页应用,可以部署在Mac、Linux系统中。3、支持导入导出:
支持导入文件和导出图表,方便分享他人。4、安全性好:
所有数据都存储在浏览器中。5、支持离线操作:
即便是在断网情况下,仍然可以继续使用。
四、总结
我们可以使用FossFLOW这款工具绘制服务器、网络、负载均衡等架构图,以及运维方面的Kubernetes集群图等,可以使你的想法更加的直观,更加的具象化,以便更容易地让他人理解你的想法。如果你也经常绘制技术图表,可以试试这款工具,或许会成为你工作中的不可或缺的小帮手。五、如何部署?
部署方式:
部署也非常的简单。
1、拉取代码到本地
git clone https://github.com/stan-smith/FossFLOW
cd FossFLOW
2、安装依赖
npm install
3、启动服务
npm start
4、在浏览器中访问,http://localhost:3000/,就可以使用了

六、项目地址
https://github.com/stan-smith/FossFLOW
文档更新时间: 2025-07-13 15:23 作者:admin