dayjs
https://dayjs.fenxianglu.cn/category/
datav
http://datav.jiaminghi.com/guide/#%E7%94%A8%E5%89%8D%E5%BF%85%E7%9C%8B
Dexie.js - 简化 JavaScript 调用浏览器数据库的开源工具库
https://github.com/topics/dexiejs
https://www.toutiao.com/article/7317546157700678144/
1. 安装 Dexie.js
我们可以从 CDN 引入 js 文件,也可以使用 npm 或 yarn 来进行安装。下面使用 npm:
npm install dexie
2. 创建数据库
// 导入Dexie库
import Dexie from 'dexie';
// 创建一个数据库实例
const db = new Dexie('testDatabase');
3. 定义数据表格
db.version(1).stores({
friends: '++id, name, age'
});
在这段代码创建了一个名为 friends 的表格,包含自动生成的 id 字段、name 字段和 age 字段。其中 ++id 表示 id 字段自动递增。
4. 插入数据
db.friends.add({ name: '张三', age: 30 });
db.friends.add({ name: '李四', age: 25 });
5. 查询数据
db.friends
.where('age')
.above(28)
.toArray()
.then(friends => {
console.log('超过28岁的朋友:', friends);
});
上面这段代码使用 where 方法指定查询条件,然后使用 above 方法指定条件为大于28岁的朋友。最后,通过 toArray 方法获取结果,并将结果打印到控制台。cdn git库
https://gitee.com/rg1008/rg-cdn.git

- 插件使用案例
handleInitLoadChartData(adcode, url) {
let that = this;
// eslint-disable-next-line no-undef
loadjs.ready("echarts", function () {
var dom = that.$refs.refChartContainer; // document.getElementById("container");
let option = that.chartData;
if (option.radar.indicator.length > 0) {
// eslint-disable-next-line no-undef
that.currentChart = echarts.init(dom);
if (option && typeof option === "object") {
that.currentChart.setOption(option, true);
}
}
});
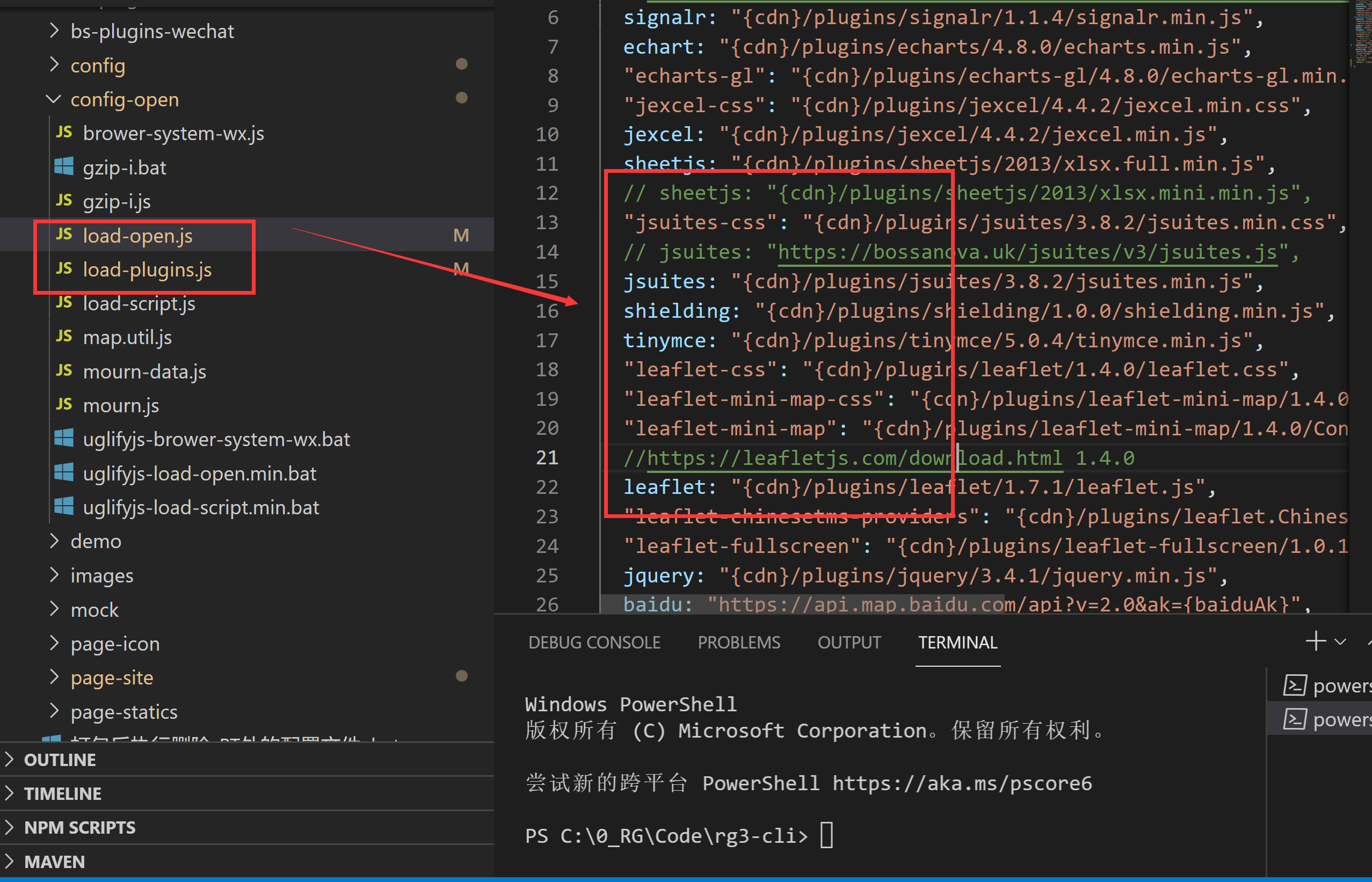
},- load-open.js
window.$loadOpen = {
//{cdn} 对应的值 https://cdn.rg1008.com
//手机端调试
"vconsole": "{cdn}/plugins/vconsole/3.1.0/vconsole.min.js",
//https://docs.microsoft.com/zh-cn/aspnet/core/signalr/introduction?view=aspnetcore-5.0
signalr: "{cdn}/plugins/signalr/1.1.4/signalr.min.js",
echart: "{cdn}/plugins/echarts/4.8.0/echarts.min.js",
"echarts-gl": "{cdn}/plugins/echarts-gl/4.8.0/echarts-gl.min.js",
"jexcel-css": "{cdn}/plugins/jexcel/4.4.2/jexcel.min.css",
jexcel: "{cdn}/plugins/jexcel/4.4.2/jexcel.min.js",
sheetjs: "{cdn}/plugins/sheetjs/2013/xlsx.full.min.js",
// sheetjs: "{cdn}/plugins/sheetjs/2013/xlsx.mini.min.js",
"jsuites-css": "{cdn}/plugins/jsuites/3.8.2/jsuites.min.css",
// jsuites: "https://bossanova.uk/jsuites/v3/jsuites.js",
jsuites: "{cdn}/plugins/jsuites/3.8.2/jsuites.min.js",
shielding: "{cdn}/plugins/shielding/1.0.0/shielding.min.js",
tinymce: "{cdn}/plugins/tinymce/5.0.4/tinymce.min.js",
"leaflet-css": "{cdn}/plugins/leaflet/1.4.0/leaflet.css",
"leaflet-mini-map-css": "{cdn}/plugins/leaflet-mini-map/1.4.0/Control.MiniMap.min.css",
"leaflet-mini-map": "{cdn}/plugins/leaflet-mini-map/1.4.0/Control.MiniMap.min.js",
//https://leafletjs.com/download.html 1.4.0
leaflet: "{cdn}/plugins/leaflet/1.7.1/leaflet.js",
"leaflet-chinesetms-providers": "{cdn}/plugins/leaflet.ChineseTmsProviders/2.0.3/leaflet.ChineseTmsProviders.js",
"leaflet-fullscreen": "{cdn}/plugins/leaflet-fullscreen/1.0.1/Leaflet.fullscreen.min.js",
jquery: "{cdn}/plugins/jquery/3.4.1/jquery.min.js",
baidu: "https://api.map.baidu.com/api?v=2.0&ak={baiduAk}",
animate: "{cdn}/plugins/animate/3.7.0/animate.min.css",
//"element-css": "{cdn}/plugins/element-ui/2.13.2/lib/theme-chalk/index.css",
"element-css": "{cdn}/plugins/element-ui/2.15.1/lib/theme-chalk/index.css",
"element-ui": "{cdn}/plugins/element-ui/2.15.1/lib/index.js",
// "vant-css": "{cdn}/plugins/vant/2.8/lib/index.css",
"vant-css": "{cdn}/plugins/vant/2.12/lib/index.css",
"vant": "{cdn}/plugins/vant/2.12/lib/vant.min.js",
wechatmini: "https://res.wx.qq.com/open/js/jweixin-1.3.0.js",
"bootstrap-css": "{cdn}/plugins/bootstrap/4.6.0/bootstrap.min.css",
bootstrap: "{cdn}/plugins/bootstrap/4.6.0/js/bootstrap.min.js",
"bootstrap-popper": "{cdn}/plugins/bootstrap-popper/1.16.1/js/popper.min.js",
"local-forage": "{cdn}/plugins/localForage/1.9.0/localforage.min.js",
//图片转换
"exif-js": "{cdn}/plugins/exif-js/2.3.0/exif.min.js",
//数据视图
"datav": "{cdn}/plugins/datav/2.10.0/datav.min.vue.js",
};- load-plugins.js
/* eslint-disable no-undef */
/* eslint-disable no-unused-vars */
// eslint-disable-next-line no-undef
/**
* // 传输
// SignalR 支持以下用于按正常回退) (处理实时通信的技术:
// WebSockets
// Server-Sent 事件
// 长轮询
// SignalR 自动选择服务器和客户端功能内的最佳传输方法。
//https://docs.microsoft.com/zh-cn/aspnet/core/signalr/introduction?view=aspnetcore-5.0
// JavaScript 客户端
// JavaScript 客户端在 NodeJS 8 及更高版本以及以下浏览器上运行:
// JAVASCRIPT 客户端
// 浏览者 Version
// Apple Safari,包括 iOS 当前†
// Google Chrome,包括 Android 当前†
// Microsoft Edge 当前†
// Mozilla Firefox 当前†
// †最新指的是浏览器的最新版本。
// JavaScript 客户端不支持 Internet Explorer 和其他旧版浏览器。 客户端在不支持的浏览器上可能出现意外行为和错误。
// .NET 客户端
// .Net 客户端在 ASP.NET Core 支持的任何平台上运行。 例如, xamarin 开发人员可以使用 SignalR 使用 xamarin 8.4.0.1 和更高版本以及使用 xamarin 11.14.0.4 和更高版本的 ios 应用来构建 Android 应用程序。
// 如果服务器运行 IIS,则 Websocket 传输要求在 Windows Server 2012 或更高版本上安装 IIS 8.0 或更高版本。 所有平台都支持其他传输。
// Java 客户端
// Java 客户端支持 java 8 及更高版本。
*/
//.env 不加载插件:
// VUE_APP_NoPlugins=bootstrap,echarts,sheetjs,jexcel,tinymce,leaflet,wechatmini
let vconsole=false;
window.$vconsoleReady = function () {
if (!window.vConsole) {
loadjs([
window.$loadOpen["vconsole"].replace("{cdn}", window.$appConfig.cdn.root)
], "vconsole", {
success: function (e) {},
error: function (e) {},
});
}
if (vconsole=== true) return;
loadjs.ready("vconsole", function () {
// 初始化vConsole
window.vConsole = new window.VConsole({
defaultPlugins: ['system', 'network', 'element', 'storage'], // 可以在此设定要默认加载的面板
maxLogNumber: 1000,
onReady: function () {
vconsole=true;
},
onClearLog: function () {
}
});
});
}
var noPlugins = window.$noPlugins;
try {
if (noPlugins) {
noPlugins = noPlugins.split(',');
}
noPlugins = noPlugins || [];
//手机调试
if (window.$bowUtil.requestCurFindParam("vconsole") === "true") {
window.$vconsoleReady();
}
//websoket
loadjs([
window.$loadOpen["signalr"].replace("{cdn}", window.$appConfig.cdn.root)
], "signalr", {
success: function (e) {},
error: function (e) {},
});
//https://www.bootcdn.cn/exif-js/
loadjs([
window.$loadOpen["exif-js"].replace("{cdn}", window.$appConfig.cdn.root)
], "exif-js", {
success: function (e) {},
error: function (e) {},
});
loadjs([
window.$loadOpen["element-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "element-css", {
success: function (e) {},
error: function (e) {},
});
loadjs([
window.$loadOpen["vant-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "vant-css", {
success: function (e) {},
error: function (e) {},
});
//https://v4.bootcss.com/docs/getting-started/download/
if (!noPlugins.includes("bootstrap")) {
loadjs([
window.$loadOpen["bootstrap-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "bootstrap-css", {
success: function (e) {},
error: function (e) {}
});
loadjs([
window.$loadOpen["bootstrap", "bootstrap-popper"].replace("{cdn}", window.$appConfig.cdn.root)
], "bootstrap", {
success: function (e) {},
error: function (e) {}
});
}
if (!noPlugins.includes("echarts")) {
loadjs([
window.$loadOpen.echart.replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen["echarts-gl"].replace("{cdn}", window.$appConfig.cdn.root)
], "echarts", {
success: function (e) {},
error: function (e) {},
async: false
});
}
if (!noPlugins.includes("datav")) {
loadjs([
window.$loadOpen.datav.replace("{cdn}", window.$appConfig.cdn.root)
], "datav", {
success: function (e) {},
error: function (e) {},
async: false
});
}
if (!noPlugins.includes("sheetjs")) {
loadjs([
window.$loadOpen.sheetjs.replace("{cdn}", window.$appConfig.cdn.root)
], "sheetjs", {
success: function (e) {},
error: function (e) {}
});
}
if (!noPlugins.includes("jexcel")) {
loadjs([
window.$loadOpen["jexcel-css"].replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen["jsuites-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "jexcel-css", {
success: function (e) {},
error: function (e) {},
});
loadjs([
window.$loadOpen.jexcel.replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen.jsuites.replace("{cdn}", window.$appConfig.cdn.root)
], "jexcel", {
success: function (e) {},
error: function (e) {},
async: false
});
}
// loadjs([
// window.$loadOpen.shielding.replace("{cdn}", window.$appConfig.cdn.root)
// ], "shielding", {
// success: function (e) {},
// error: function (e) {},
// });
if (!noPlugins.includes("tinymce")) {
loadjs([
window.$loadOpen.tinymce.replace("{cdn}", window.$appConfig.cdn.root)
], "tinymce", {
success: function (e) {},
error: function (e) {},
});
}
if (!noPlugins.includes("leaflet")) {
loadjs([
window.$loadOpen["leaflet-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "leaflet-css", {
success: function (e) {},
error: function (e) {}
});
loadjs([
window.$loadOpen["leaflet-mini-map-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "leaflet-mini-map-css", {
success: function (e) {},
error: function (e) {}
});
loadjs([
window.$loadOpen.leaflet.replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen["leaflet-chinesetms-providers"].replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen["leaflet-mini-map"].replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen["leaflet-fullscreen"].replace("{cdn}", window.$appConfig.cdn.root)
], "leaflet", {
success: function (e) {},
error: function (e) {},
async: false
});
}
//微信小程序
if (!noPlugins.includes("wechatmini") && window.$bowUtil.requestCurFindParam("_fromSource") === 'wechatmini') {
loadjs([
window.$loadOpen.wechatmini.replace("{cdn}", window.$appConfig.cdn.root)
], "wechatmini", {
success: function (e) {},
error: function (e) {},
});
//html跳转到小程序
// loadjs.ready("foobar", function () {
// wx.miniProgram.navigateTo({
// url: '/path/to/page'
// });
// });
}
// loadjs([
// window.$loadOpen.baidu.replace("{cdn}", window.$appConfig.cdn.root).replace("{baiduAk}",
// window.$appConfig.baiduAk)
// ], "baidu", {
// success: function (e) {},
// error: function (e) {},
// });
// // execute code elsewhere when the bundle has loaded
// loadjs.ready("foobar", function () {
// // foo.js & bar.js loaded
// debugger;
// });
} catch (e) {
alert("异常:【load-plugins】【确认nginx对应的cdn是否启动】" + e);
}文档更新时间: 2024-01-11 13:21 作者:admin
