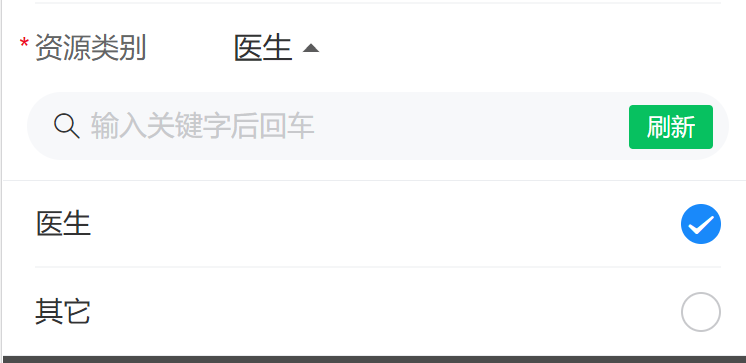
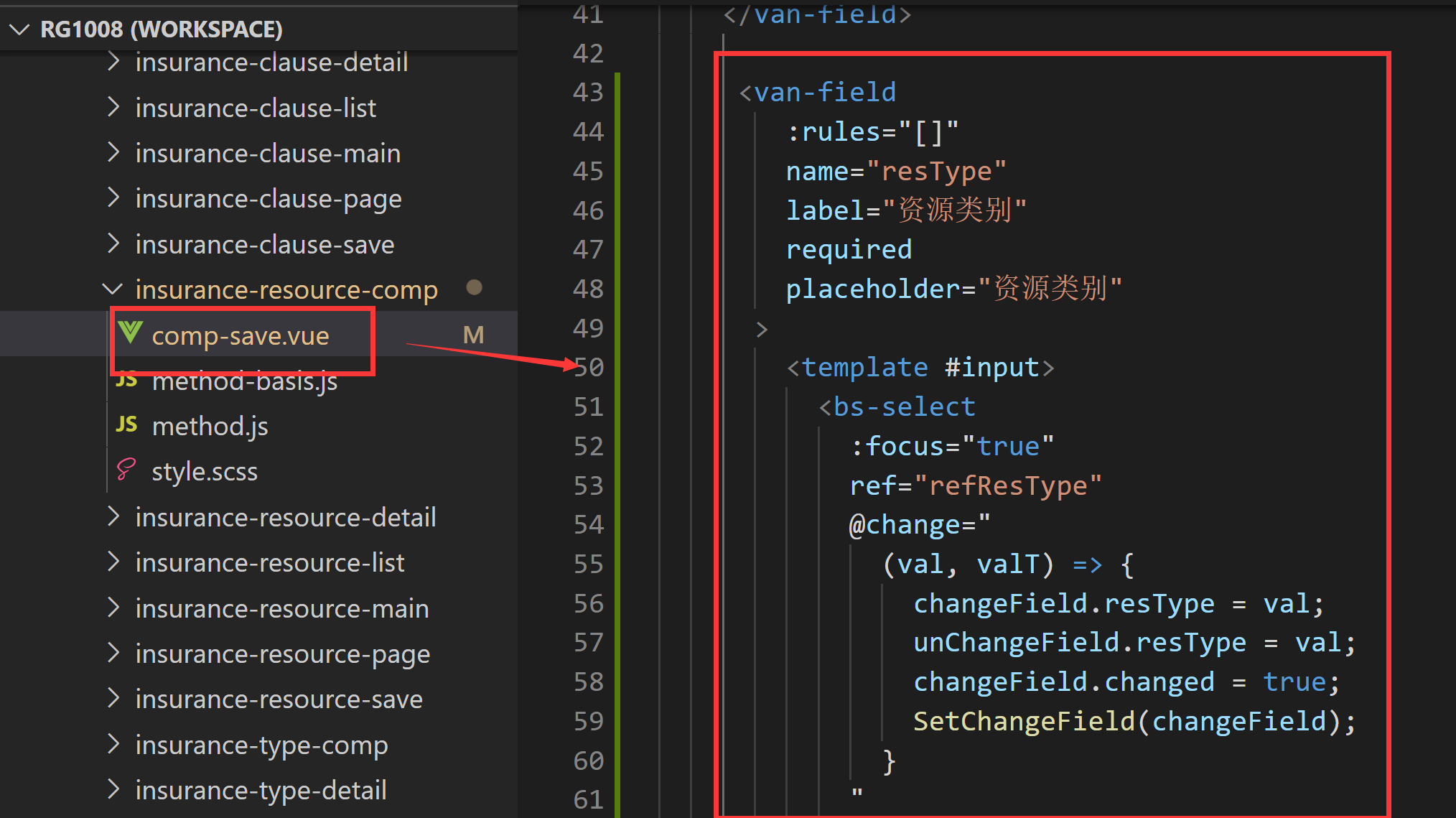
comp-save(修改resType、bt-insurance-resource、ResType)


<van-field
:rules="[]"
name="resType"
label="资源类别"
required
placeholder="资源类别"
>
<template #input>
<bs-select
:focus="true"
ref="refResType"
@change="
(val, valT) => {
changeField.resType = val;
unChangeField.resType = val;
changeField.changed = true;
SetChangeField(changeField);
}
"
:on-callback-root-data="handleCallBackRootData"
:primary-change-state="value.primaryChangeState"
v-bind="{
label: '资源类别',
placeholder: '请选择资源类别',
maxlength: 10,
clearable: true,
//自定义组件
'component-type': 'custom',
'lazy-renger': true,
//多选 true,false
multiple: false,
}"
:item="{
field: 'resType',
attrs: {
label: '资源类别',
maxlength: 10,
clearable: true,
//自定义组件
'component-type': 'custom',
'lazy-renger': true,
//多选 true,false
multiple: false,
},
attrsInt: {},
meta: {
fromValue: true,
dimSessionKey: 'dim-bt-insurance-resource',
dimLocalKey: 'dim-bt-insurance-resource',
dimMkey: 'bt-insurance-resource',
dimResField: 'manager',
dimColumnField: 'resType',
dimDataType: 'string',
dimRemote: true,
dimUrl: null,
prop: 'resType',
rowId: 1,
type: 'basis',
span: 8,
auth: true,
component: 'bs-select',
},
}"
:is-vant="true"
v-model="value.resType"
/>
</template>
</van-field>
comp-detail(详情resType)

<van-field
v-model="(data.resType || {}).name"
label-t="(data.resType || {}).name"
disabled
name="资源类别"
label="资源类别"
placeholder="资源类别"
>
<template #button> </template>
</van-field>文档更新时间: 2021-07-28 08:00 作者:admin
