brdge里面 attrs设置属性
<el-input
v-else
:meta-query="metaQuery"
:item="item"
:root-meta="rootMeta"
v-bind="$attrs"
v-model="valueT[item.field + 'V']"
v-on:click="handleClick"
v-on:change="
handleChange(item, valueT[item.field], valueT[item.field + 'V'])
"
v-on:focus="handleFocus"
>
<template slot="prepend" v-if="$attrs['prepend']">{{$attrs['prepend']}}</template>
<template slot="append" v-if="$attrs['append']">{{$attrs['append']}}</template>
<template slot="append" v-if="$attrs['unit']">{{$attrs['unit']}}</template>
<template slot="append" v-if="$attrs['tip']"> <el-tooltip class="item" effect="dark" :content="$attrs['tip']" placement="top-start">
<i class="el-icon-question"></i>
</el-tooltip></template>
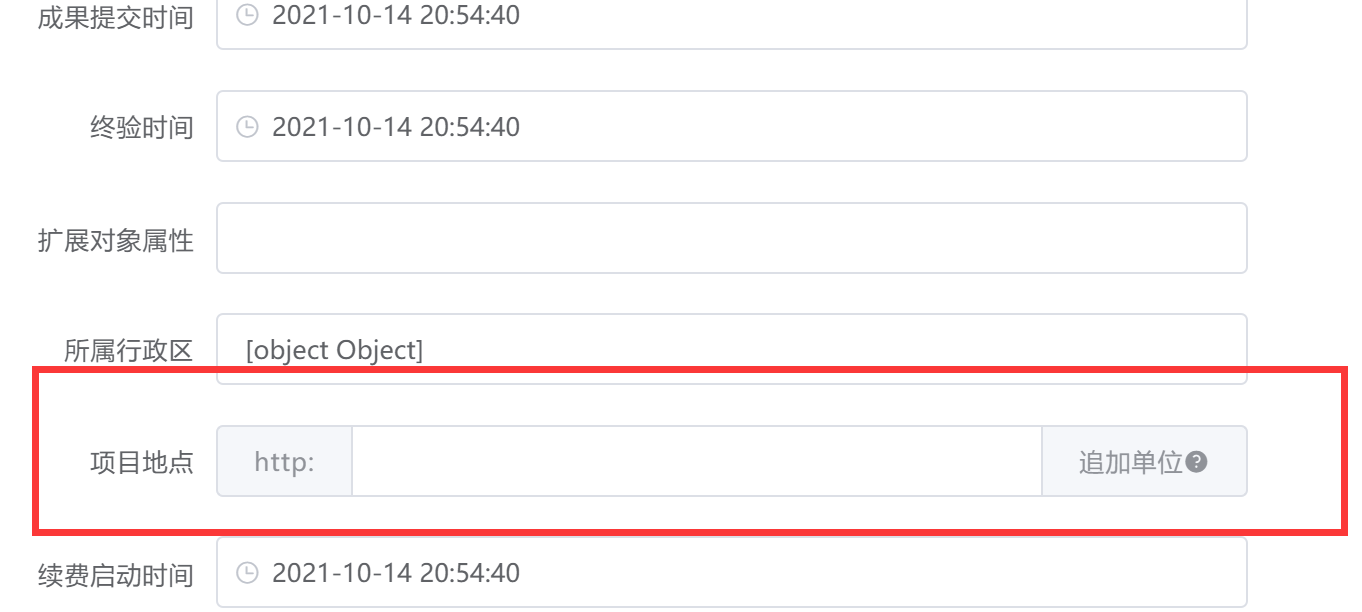
</el-input>文本框个性化属性


"address": {
"attrsForm": {
},
"attrsFormInt": {
},
"query": {
},
"queryLeft": {
},
"queryRight": {
},
"queryMenu": {
},
"params": {
},
"sortId": 9999,
"alias": "address",
"field": "address",
"events": {
},
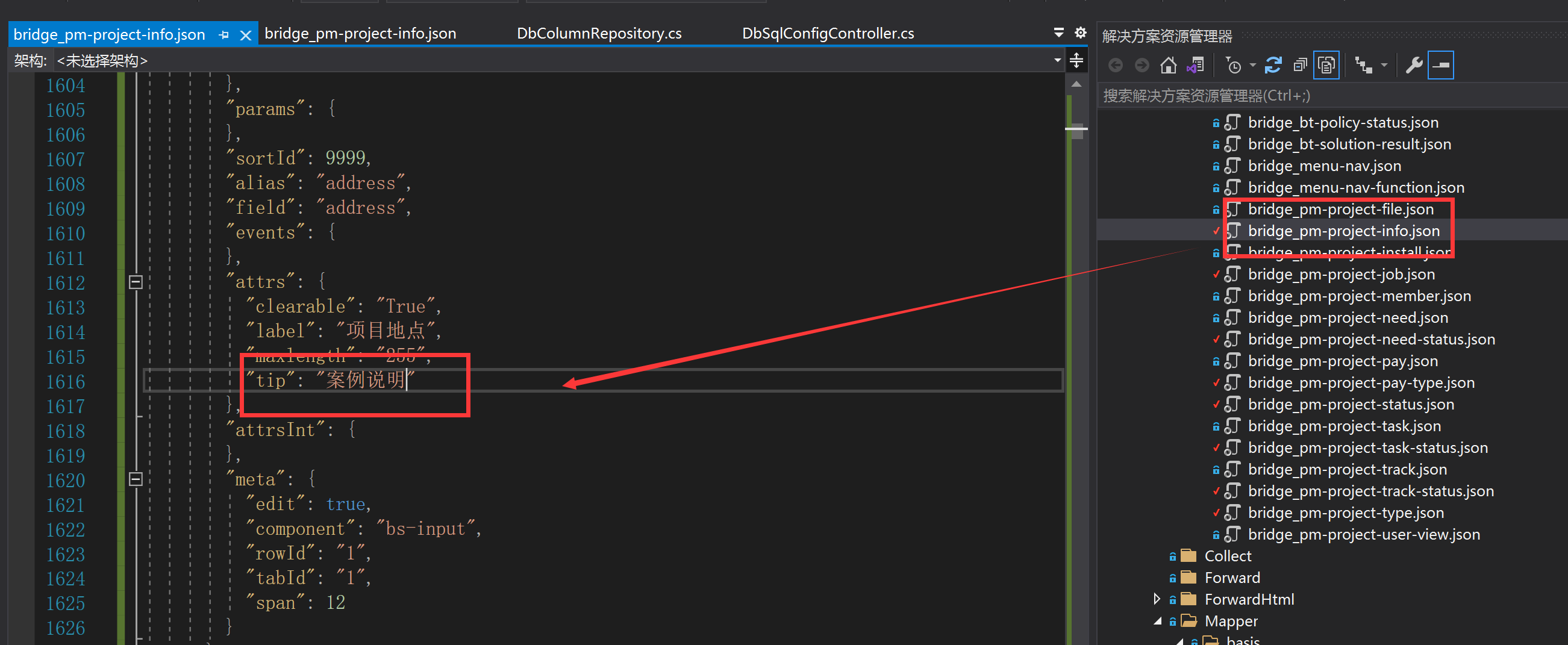
"attrs": {
"clearable": "True",
"label": "项目地点",
"maxlength": "255",
"tip": "案例说明",
"append": "追加",
"prepend": "http:",
"unit": "单位"
},
"attrsInt": {
},
"meta": {
"edit": true,
"component": "bs-input",
"rowId": "1",
"tabId": "1",
"span": 12
}
},文档更新时间: 2021-10-14 20:55 作者:admin
