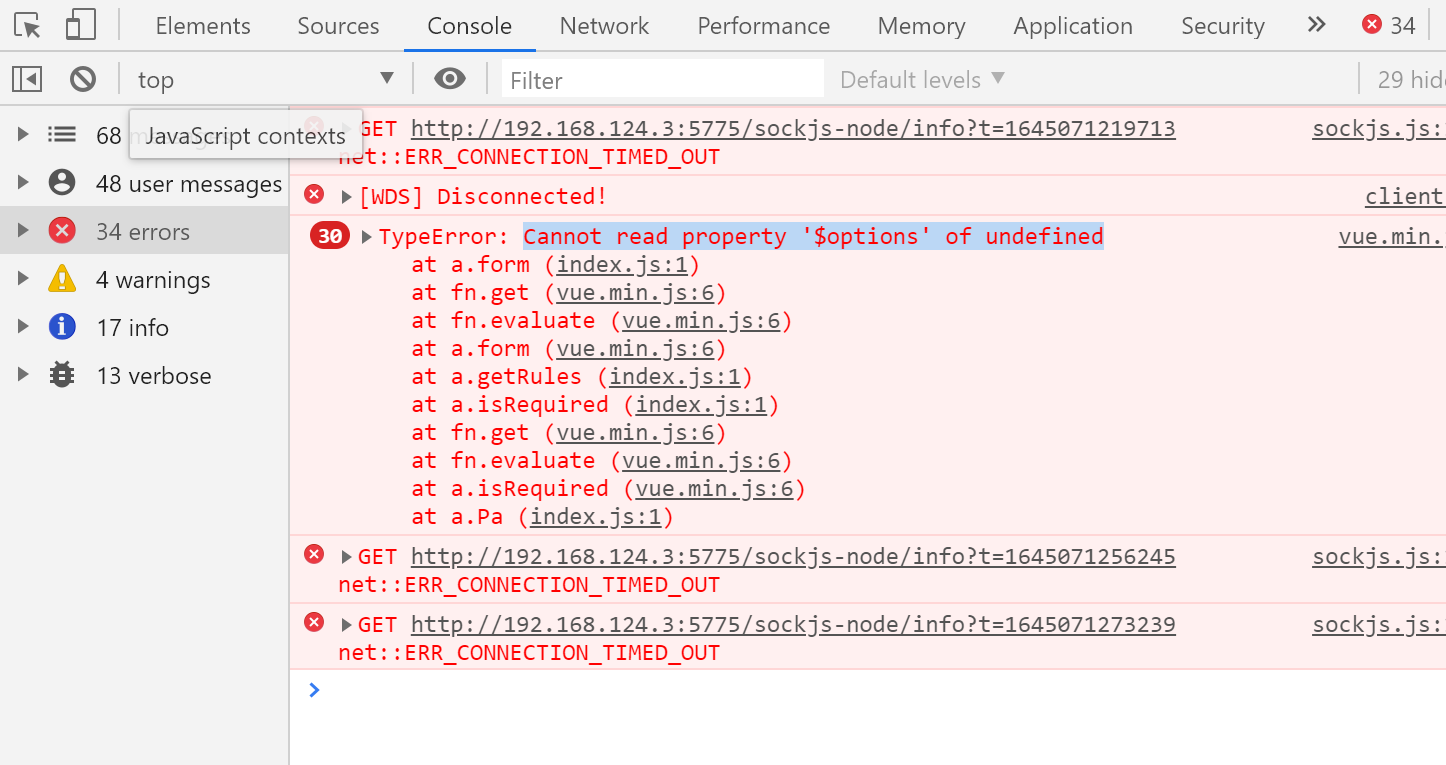
Cannot read property ‘$options’ of undefined

可能是 el-item 没嵌入在 el-form里面
<template
v-if="
item.attrs['show-view-method'] === 'switch' &&
item.attrs['show-from-source'] === 'bo-table'
"
>
<el-form label-width="100px" class="bo-form-child__body">
<el-col v-for="(itemC, itemI) of childData" :key="itemI" :span="12">
<el-form-item :label="itemC[config.labelField]">
<el-switch
v-model="itemC[config.valueField]"
v-bind="$attrs"
@change="handleChange(item, { data: itemC, index: itemI }, {})"
>
</el-switch>
</el-form-item>
</el-col>
</el-form>
</template>
<template v-else-if="item.attrs['show-view-method'] === 'switch'">
<el-col v-for="(itemC, itemI) of childData" :key="itemI" :span="12">
<el-form-item :label="itemC[config.labelField]">
<el-switch
v-model="itemC[config.valueField]"
v-bind="$attrs"
@change="handleChange(item, { data: itemC, index: itemI }, {})"
>
</el-switch>
</el-form-item>
</el-col>
</template>
<template
v-else-if="
item.attrs['show-view-method'] === 'column' &&
item.attrs['show-from-source'] === 'bo-table'
"
>
<el-form label-width="100px" class="bo-form-child__body">
<el-col
:span="12"
v-for="(itemD, i) of childData"
:key="i"
v-model="activeNames"
@change="handleChange(item, { data: itemD, index: i }, {})"
>
<bo-form-item
:parent-item="item"
:meta-query="metaQuery"
:primary-id="config.primaryId"
:primary-change-state="childPrimaryChangeState"
:load-data-state="loadDataState"
:rows="config.form.tabs[0].rows"
:from-child="true"
:from-child-index="i"
:dim-field-data="dimFieldData"
:config-state="configState"
@on-dim-field-data-child="onSetDimFieldDataChild"
@on-reload-data-child="handleReloadData"
@on-change-data="handleChangeData"
v-model="childData[i]"
:on-callback-root-data="onCallbackRootData"
:on-callback-form-child-data="handleCallBackFormChildData"
></bo-form-item> </el-col
></el-form>
</template>
<template v-else-if="item.attrs['show-view-method'] === 'column'">
<el-col
:span="12"
v-for="(itemD, i) of childData"
:key="i"
v-model="activeNames"
@change="handleChange(item, { data: itemD, index: i }, {})"
>
<bo-form-item
:parent-item="item"
:meta-query="metaQuery"
:primary-id="config.primaryId"
:primary-change-state="childPrimaryChangeState"
:load-data-state="loadDataState"
:rows="config.form.tabs[0].rows"
:from-child="true"
:from-child-index="i"
:dim-field-data="dimFieldData"
:config-state="configState"
@on-dim-field-data-child="onSetDimFieldDataChild"
@on-reload-data-child="handleReloadData"
@on-change-data="handleChangeData"
v-model="childData[i]"
:on-callback-root-data="onCallbackRootData"
:on-callback-form-child-data="handleCallBackFormChildData"
></bo-form-item> </el-col
></template>文档更新时间: 2022-02-17 12:16 作者:admin
