main.js
核心配置文件
Vue.prototype.$appNavs = window.$appNavs;
Vue.prototype.$appConfig = window.$appConfig;
Vue.prototype.$appWeChat = window.$appWeChat;
Vue.prototype.$appAuth = window.$appAuth;
Vue.prototype.$bowUtil = window.$bowUtil;
Vue.prototype.$mapUtil = window.$mapUtil;全局 session 信息 local信息
import configStorage from "@/utils/storage/config-storage";
import bsLocalStorage from "@/utils/storage/local-storage";
import bsSessionStorage from "@/utils/storage/session-storage";
import {
getLocalDimData,
setLocalDimData
} from "@/components/bs-utils-localstore/main-table-form-dim-local";
import localHisCache from "@/components/bs-utils-localstore/main-table-form-cache";
import {
setDimFieldData
} from "@/components/bs-utils-localstore/main-table-form-dim-field";
import {
changeData
} from "@/components/bs-utils-localstore/main-table-form-dim-change-data";
import {
setDimTempDataTemp
} from "@/components/bs-utils-localstore/main-table-form-dim-data-temp";
import methodChangeLog from "@/components/bs-utils-change-log/method-call-change-log";统一跳转控制
import {
toLinkUrl
} from "@/utils/request-link";
Vue.prototype.$link = {
toLinkUrl: toLinkUrl
};
//$link.toLinkUrl()
//toLinkUrl存储对象 storage
Vue.prototype.$configStorage = configStorage;
//本地持久缓存
Vue.prototype.$localStorage = bsLocalStorage;
//当前会话缓存
Vue.prototype.$sessionStorage = bsSessionStorage;
//用于window对象
window.$configStorage = configStorage;
window.$localStorage = bsLocalStorage;
window.$sessionStorage = bsSessionStorage;
//getItem/setItem/clear/removeItem
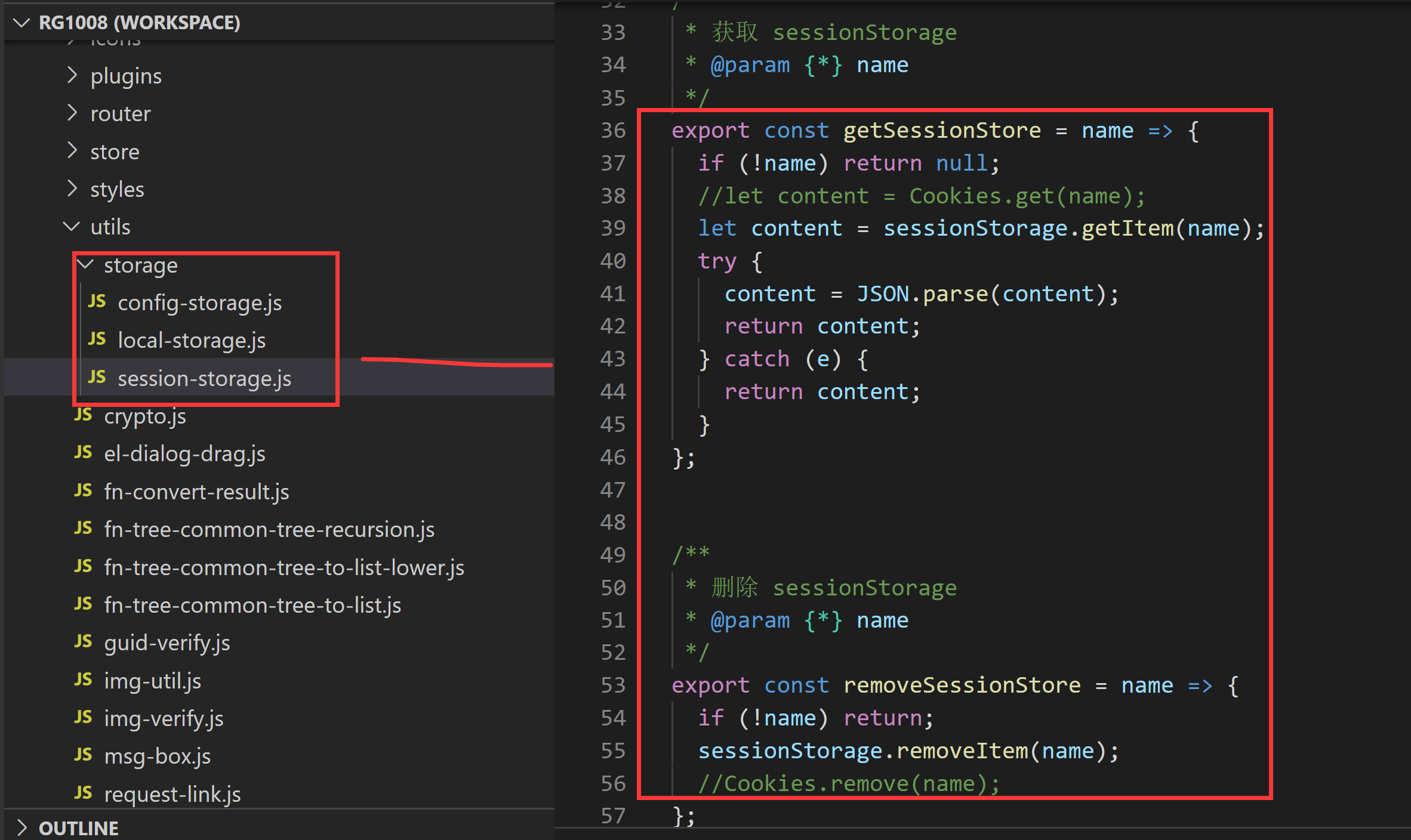
this.$sessionStorage.removeSessionStore(name);
this.$sessionStorage.setSessionStore(name, content);
this.$sessionStorage.getSessionStore(name);
window.$sessionStorage.removeSessionStore(name);
window.$sessionStorage.setSessionStore(name, content);
window.$sessionStorage.getSessionStore(name);

存储对象 本地存储
cdn: https://www.bootcdn.cn/localforage/
手册:http://localforage.docschina.org/
// eslint-disable-next-line no-undef
Vue.prototype.$localforageData = localforage.createInstance({
name: "local-forage-data"
});
// eslint-disable-next-line no-undef
Vue.prototype.$localforageCache = localforage.createInstance({
name: "local-forage-cache"
});
//存储本地变更记录的业务方法 that.$localBsLog({fromType: null}, that, thatRoot, valueO) )
Vue.prototype.$localBsLog = methodChangeLog;
//存储本地变更记录
Vue.prototype.$localHisCache = localHisCache;
//存储本地的维数据,用减少数据请求
Vue.prototype.$dimLocal = {
getLocalDimData: getLocalDimData,
setLocalDimData: setLocalDimData,
//根据字段,设置转换数据
setDimFieldData: setDimFieldData,
//数据变更执行数据转换
changeData: changeData,
//维数据结构转换
setDimTempDataTemp
};//处理远程维业务方法 结合 bridge参数使用
import {
remoteAllData
} from "@/components/bs-utils-remote/remote-dim";
Vue.prototype.$remoteReq = {
dimAllData: remoteAllData
};
//结果转换的方法
import {
setResult,getUrlO
} from "@/utils/fn-convert-result";
Vue.prototype.$convert = {
setResult: setResult,
getUrlO: getUrlO
};
//全局消息提示框
import MsgBox from “@/utils/msg-box”;
Vue.prototype.$msgBox = MsgBox;
分享
//全局分享页面地址
import {
convertShareUrl
} from "@/bo-auth/main-auth-share.js";
Vue.prototype.$share = {
convertShareUrl
};
//页面使用 window
// let url=this.$share.convertShareUrl(window.location.href,this);
//安全加密 this.$security(that.$verifyGuid.guid());
import {
md5,
convertAppId,
encryptByDES,
decryptByDES
} from "@/utils/crypto";
let crypto = {
md5: md5,
convertAppId: convertAppId,
encryptByDES: encryptByDES,
decryptByDES: decryptByDES
}
Vue.prototype.$crypto = crypto;
import {
verifyApi,
verifyMenuId,
newGuid,
isString,
isNumber,
isArray,
isObject
} from "@/utils/guid-verify";
Vue.prototype.$security = {
encrypt: encryptByDES,
decrypt: decryptByDES
};
Vue.prototype.$verifyGuid = {
verify: verifyApi,
guid: newGuid,
menuId: verifyMenuId,
isString,
isNumber,
isArray,
isObject
};ajax请求
import reqAxios from "@/req-axios";
Vue.prototype.$reqAxios = reqAxios;
//jquery 请求 仅用于同步方式
import {
$get,
$post
} from "@/req-jquery";
Vue.prototype.$get = $get;
Vue.prototype.$post = $post;
window.$reqJq = {
get: $get,
post: $post
};
//业务常用的ajax方法
import {
getBridge
} from "@/actions/basis/bridge";
import {
getList
} from "@/actions/basis/list";
import {
getPage
} from "@/actions/basis/page";
import {
getDetail,getStatistics
} from "@/actions/basis/detail";
import {
doUpload
} from "@/actions/basis/upload";
import {
getMapperOption,
getMapperUsed
} from "@/actions/basis/excel";
import {
getAction
} from "@/actions/basis/action";
import {
doAdd,
doCopy,
doBatSave,
doMofify,
doEdit,
doExport,
doExportBiz
} from "@/actions/basis/save";
import {
doDownBase64
} from "@/actions/basis/down";
import {
doDelete
} from "@/actions/basis/delete";
import {
getUserFunction
} from "@/actions/auth/popedom";
Vue.prototype.$bsAjax = {
getBridge: getBridge,
getList: getList,
getPage: getPage,
getStatistics:getStatistics,
getDetail: getDetail,
doUpload: doUpload,
doDown: doDownBase64,
doAdd: doAdd,
doCopy:doCopy,
doExportBiz:doExportBiz,
doBatSave: doBatSave,
doMofify: doMofify,
doExport: doExport,
doEdit: doEdit,
doDelete: doDelete,
getExcelMapperOption: getMapperOption,
getExcelMapperUsed: getMapperUsed,
getAction: getAction,
getUserFunction: getUserFunction //功能权限
};//当前用户信息
import loginAuth from "@/actions/login/auth";
Vue.prototype.$loginAuth = loginAuth;
window.$loginAuth = loginAuth;
// $loginAuth
// loginAuth.saveAuth(this, temp.data.user, temp.data.token);
//单点登录等认证信息
import {
doAuth
} from "@/bo-auth/index";
//全局常用验证工具 20210424
import {
checkImg
} from "@/utils/img-verify";
Vue.prototype.$verifyTool = {
verifyImg: checkImg
};//打开websoket start
import reqWs from "@/req-websoket";
// "//localhost:58582/ws/api/v3/mkey";
try {
reqWs.url = window.$appConfig.api.root + "/ws/api/v3/mkey";
reqWs.build();
} catch (e) {
console.log(`websoket开启失败[${ reqWs.url}]`);
}
Vue.prototype.$reqWs = reqWs;
//打开websoket end文档更新时间: 2025-05-09 08:37 作者:admin
