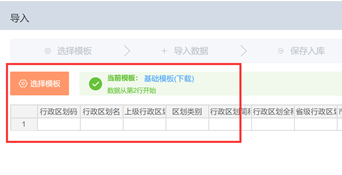
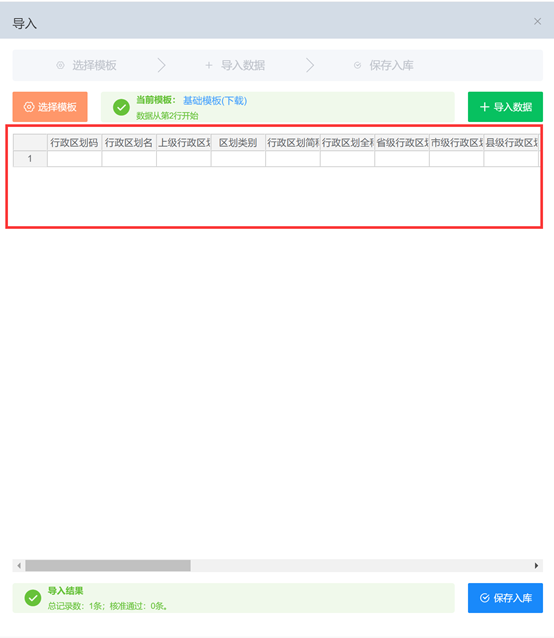
简要描述:
- 通过模板resm获取对应的配置列信息

接口版本:
| 版本号 | 制定人 | 制定日期 | 修订日期 |
|---|---|---|---|
| v3 | 陈碧贵 | 2019-01-20 | xxxx-xx-xx |
请求URL:
http://{url参数}/bo/api/v3/excel/{mkey}/option/res/{resField}?resm={resm}&_nodejs=common-data
http://localhost:58582/bo/api/v3/excel/bo-area/option/res/manager?resm=basis&_nodejs=common-data
{mkey} 对应mapper文件
{resField} 对应 {mkey}里面 responseField键
请求方式:
- GET
请求头:
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| XownerId | 是 | string | 项目唯一ID,对应bo_project {ownerId} |
| XsysId | 否 | string | 所属系统 对应 bo_system 表 |
| XuserFromFirstShareId | string | 否 | 一级分享用户ID, bo_user user_id |
| XuserFromSecondShareId | string | 否 | 二级分享用户ID, bo_user user_id |
| XverifyApi | 是 | string | 加密规则encryptByDES(`${newGuid()} |
| XfilterAreaCode | 否 | string | 行政区编码, 对应 bo_sys_area area_code |
| Content-Type: | 是 | string | application/json; charset=utf-8 请求类型 |
| Authorization | 是 | string | 当前用户认证信息,通过登录接口获取 Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6 |
请求参数:
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| resm | 否 | string | 对应 模板里面 resm basis |
| _nodejs | 是 | string | common-data 对应/Config/AppNodeJs/Plugins/fn- common-data.js, 通过nodejs插件,对响应结果进行二次处理 common-data 普通数据(小写驼峰)common-data-under 普通数据下划线 |
返回示例:
正确时返回:
{
data: {
options: {
startRowIndex: 1,
columns: [
{
cell: "A",
field: "areaCode",
name: "areaCode",
type: "text",
title: "行政区划码",
width: 80,
attrs: {
clearable: true,
label: "行政区划码",
maxlength: "15",
},
attrsInt: {},
meta: {
component: "el-input",
rowId: "1",
tabId: "1",
span: 12,
},
sortId: 1,
}
],
about: "技术支持:榕贵软件",
text: {
about: "",
addComments: "插入批注",
areYouSureToDeleteTheSelectedColumns: "确定删除选定列?",
areYouSureToDeleteTheSelectedRows: "确定删除选定行?",
cellAlreadyMerged: "单元格已合并",
clearComments: "删除批注",
columnName: "列标题",
comments: "批注",
copy: "复制...",
deleteSelectedColumns: "删除选定列",
deleteSelectedRows: "删除选定行",
editComments: "编辑批注",
entries: " 条目",
insertANewColumnAfter: "在此后插入列",
insertANewColumnBefore: "在此前插入列",
insertANewRowAfter: "在此后插入行",
insertANewRowBefore: "在此前插入行",
invalidMergeProperties: "无效的合并属性",
noCellsSelected: "未选定单元格",
noRecordsFound: "未找到",
orderAscending: "升序",
orderDescending: "降序",
paste: "粘贴...",
renameThisColumn: "重命名列",
saveAs: "保存为...",
search: "搜索",
show: "显示 ",
showingPage: "显示 {1} 条中的第 {0} 条",
thereIsAConflictWithAnotherMergedCell: "与其他合并单元格有冲突",
thisActionWillClearYourSearchResultsAreYouSure:
"这一操作会清空搜索结果,确认操作?",
thisActionWillDestroyAnyExistingMergedCellsAreYouSure:
"这一操作会破坏所有现存的合并单元格,确认操作?",
},
allowExport: false,
columnDrag: true,
rowResize: true,
allowInsertColumn: false,
allowDeleteColumn: false,
},
rules: {
areaCode: [
{
type: "required",
required: true,
isAdd: true,
isEdit: true,
message: "【行政区划码】值必须填写。",
},
{
type: "arraylength",
required: false,
isAdd: true,
isEdit: true,
max: 15,
message: "【行政区划码】必须是6位、9位、12位、15位的有效数据",
regex: "6,9,12,15",
},
{
type: "maxlength",
required: false,
isAdd: true,
isEdit: true,
max: 15,
message: "【行政区划码】值最大长度为15。",
},
{
url:
"~/bo/api/v3/remote/unique/{mkey}/{resField}?ownerId={ownerId}&sysId={sysId}&rule={rule}&{params}",
sql:
"select count(area_code) from bo_sys_area where area_code=@areaCode",
type: "remote",
required: false,
isAdd: true,
isEdit: true,
message: "【行政区划码】已存在。",
},
]
},
primaryId: [{ field: "areaCode", alias: "area_code" }],
},
code: 0,
success: true,
}
错误时返回:
{
"code": 0,
"message": ""
"error":{
errorCode:null,
errorText:null
}
"success": false,
}返回参数说明:
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | bool | true 表示数据请求成功(跟code=0一致),调用者优先使用 |
| code | int | true 表示数据请求成功(跟code=0一致),调用者优先使用 |
| data | object | columns用于显示在页面,使用jexcel组件 rules用于验证数据准确性 options 节点详见jexcel组 https://github.com/jspreadsheet/jexcel?files=1 |
| cacheType | string | redis/sqlite/local 数据来源缓存 的类型(便于开发调试和性能优化) |
| cacheDate | date | 最后数据获取时间 |

JEXCEL案例
import {
defineComponent,
ref,
onMounted,
} from "vue";
export default defineComponent({
name: "jexcel",
setup() {
let currentCell = "", // A1 当前选中单元格名称
colspan = 0, // A1 当前选中单元格的列合并
rowspan = 0; // A1 当前选中单元格的行合并
const table = ref(null),
// 选中时间
selectionActive = (instance, x1, y1, x2, y2, origin) => {
currentCell = jexcel.getColumnNameFromId([x1, y1]);
colspan = x2 - x1 + 1;
rowspan = y2 - y1 + 1;
},
// 表格更新
updateTable = (el, cell, x, y, source, value, id) => {
cell.classList.add("readonly");
cell.classList.remove("highlight-top");
cell.style = "color:black;text-align: center;cursor: pointer;z-index:2;font-weight: 600;";
}
},
changed = (instance, cell, x, y, value) => {
// y: 行数,x: 列数 cell:单元格本身的DOM对象
// let body = document.getElementsByClassName("draggable")[0];
// console.log(body.innerHTML);
},
data = [
['Jazz', 'Honda', '2019-02-12', '', true, '$ 2.000,00', '#777700'],
['Civic', 'Honda', '2018-07-11', '', true, '$ 4.000,01', '#007777']
],
columns: [
{ type: 'text', title: 'Car', width: '120px' }, // 普通字符
{ type: 'dropdown', title: 'Make', width: '250px',
source: [ 'Alfa Romeo', 'Audi', 'Bmw' ] }, // 下拉窗
{ type: 'calendar', title: 'Available', width: '250px' }, // 时间选择
{ type: 'image', title: 'Photo', width: '120px' }, // 图片
{ type: 'checkbox', title: 'Stock', width: '80px' }, // 选择框
{ type: 'numeric', title: 'Price', width: '100px', mask: '$ #.##,00', decimal: ',' }, // 数值
{ type: 'color', width: '100px', render: 'square' } // 颜色
]
;
options = ref({
data: data,
lazyLoading: true, // 懒加载
minDimensions: [20,50000], // 最小[列,行]数
tableOverflow: true, // 表格超过滚动
// tableWidth: "600px", // 表格宽度
// defaultColWidth: 100, // 默认列宽
allowToolbar: false, // 控制是否使用工具栏
filters: true, // 是否使用列过滤
/********** 事件函数 ***********/
oninsertrow: function(instance){}, // 行插入触发函数
oninsertcolumn: function(instance){}, // 列插入触发函数
ondeleterow: function(instance){}, // 行删除触发函数
ondeletecolumn: function(instance){}, // 列删除触发函数
onselection: selectionActive, // 单元格选中
onchange: changed, // 单元格内容变化
beforeChange: function(instance, cell, x, y, value) {
var cellName = jexcel.getColumnNameFromId([x,y]); // 内容即将被修改的表格
),
updateTable: updateTable, // 表格内容更新
allowComments: true,
oncomments: function() {
console.log("====", arguments);
},
mergeCells: props.mergeCells,
/******** 单元格右键菜单 ****/
contextMenu: function(obj, x, y, e) {
var items = [];
console.log(obj.options);
console.log(obj.records);
// Sections that affect the selection
// 点击列头部x:null, 点击左侧侧边栏 y:null
if (x !== null && y !== null) {
if (!readOnlyEnable) {
// Cut
items.push({
title: T("Cut"),
icon: "content_cut",
shortcut: "Ctrl + X",
onclick: function() {
obj.cut();
},
});
// Copy
items.push({
title: "复制",
icon: "content_copy",
shortcut: "Ctrl + C",
onclick: function() {
obj.copy();
},
});
// Paste
if (
navigator &&
navigator.clipboard &&
navigator.clipboard.readText
) {
items.push({
title: "粘贴",
icon: "content_paste",
shortcut: "Ctrl + V",
onclick: function() {
if (obj.selectedCell) {
navigator.clipboard.readText().then(function(text) {
if (text) {
obj.paste(
obj.selectedCell[0],
obj.selectedCell[1],
text
);
}
});
}
},
});
}
items.push({ type: "line" });
// Insert new row
if (obj.options.allowInsertRow == true) {
items.push({
title: "在当前行前插入行",
onclick: function() {
obj.insertRow(1, parseInt(y), 1);
},
});
items.push({
title: "在当前行后插入行",
onclick: function() {
obj.insertRow(1, parseInt(y));
},
});
}
if (obj.options.allowDeleteRow == true) {
items.push({
title: "删除选中行",
onclick: function() {
obj.deleteRow(
obj.getSelectedRows().length ? undefined : parseInt(y)
);
},
});
}
items.push({ type: "line" });
// Insert a new column
if (addColEnable) {
if (obj.options.allowInsertColumn == true) {
items.push({
title: "在此列前插入列",
onclick: function() {
obj.insertColumn(1, parseInt(x), 1);
},
});
}
if (obj.options.allowInsertColumn == true) {
items.push({
title: "在此列后插入列",
onclick: function() {
obj.insertColumn(1, parseInt(x), 0);
},
});
}
// Delete a column
if (obj.options.allowDeleteColumn == true) {
items.push({
title: "删除选中列",
onclick: function() {
obj.deleteColumn(
obj.getSelectedColumns().length
? undefined
: parseInt(x)
);
},
});
}
items.push({ type: "line" });
}
items.push({
title: "合并",
onclick: function() {
obj.setMerge(currentCell, colspan, rowspan);
},
});
items.push({
title: "分解",
onclick: function() {
obj.removeMerge(currentCell);
},
});
if (obj.options.allowComments == true) {
items.push({ type: "line" });
var title = obj.getComments(currentCell) || "";
items.push({
title: title ? "Edit comments" : "Add comments",
icon: "notes",
onclick: function() {
// var cell = jexcel.getColumnNameFromId(x, y);
var comment = prompt("Comments", title);
alert(x);
alert(y);
// alert(cell)
if (comment) {
obj.setComments(currentCell, comment);
}
},
});
if (title) {
items.push({
title: "Clear comments",
onclick: function() {
// var currentCell =jexcel.getColumnNameFromId(x, y);
obj.setComments(currentCell, "");
},
});
}
}
// Line
items.push({ type: "line" });
}
}
// Save
if (obj.options.allowExport) {
items.push({
title: "Save as",
icon: "save",
shortcut: "Ctrl + S",
onclick: function() {
obj.download();
},
});
}
return items;
},
// 自定义 表格上方工具栏,未配置显示默认工具栏
toolbar: [],
});
let spreadsheet = ref(null);
onMounted(() => {
spreadsheet = jexcel(table.value, options.value);
});
return {
tbody,
spreadsheet,
table,
options,
};
},
});
文档更新时间: 2024-05-01 22:48 作者:admin
