简要描述:
获取行政区geojson数据,用于地图展示以及二次扩展
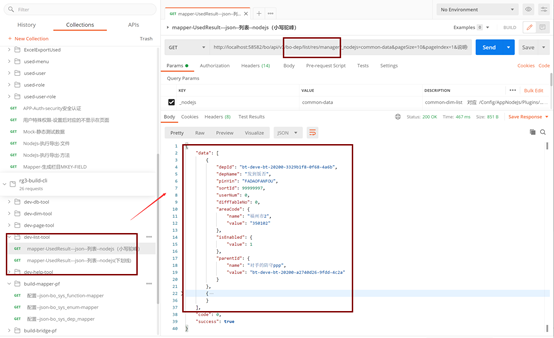
- postman案例

接口版本:
| 版本号 | 制定人 | 制定日期 | 修订日期 |
|---|---|---|---|
| v3 | 陈碧贵 | 2021-08-04 | xxxx-xx-xx |
请求URL:
- http://{url参数}/bo/api/v3/map/{dir}/{code}
http://localhost:5900/bo/api/v3/map/nation/100000
http://localhost:5900/bo/api/v3/map/province/350000
http://localhost:5900/bo/api/v3/map/city/350100
http://localhost:5900/bo/api/v3/map/county/310109
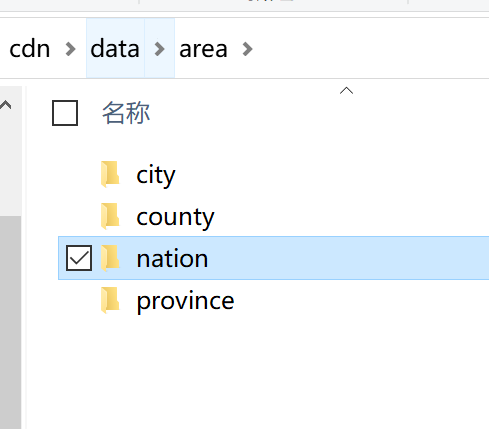
- {dir} 对应目录文件
- {code} 对应 行政区码


请求方式:
- GET
请求头:
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| XownerId | 是 | string | 项目唯一ID,对应bo_project {ownerId} |
| XsysId | 否 | string | 所属系统 对应 bo_system 表 |
| XuserFromFirstShareId | string | 否 | 一级分享用户ID, bo_user user_id |
| XuserFromSecondShareId | string | 否 | 二级分享用户ID, bo_user user_id |
| XverifyApi | 是 | string | 加密规则encryptByDES(`${newGuid()} |
| XfilterAreaCode | 否 | string | 行政区编码, 对应 bo_sys_area area_code |
| Content-Type: | 是 | string | application/json; charset=utf-8 请求类型 |
请求参数:
- 当事件发生时,调用http/https接口,传递参数信息,响应请求结果。
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| pageSize | 是 | string | 当前显示记录数 |
| _nodejs | 是 | string | common-data 对应/Config/AppNodeJs/Plugins/fn- common-data.js, 通过nodejs插件,对响应结果进行二次处理 common-data 普通数据(小写驼峰)common-data-under 普通数据下划线 |
返回示例:
正确时返回:
{
"type": "FeatureCollection",
"features": [
],
"code": "0",
"success": true,
"retCode": "0"
}
错误时返回:
{
"code": 0,
"message": ""
"error":{
errorCode:null,
errorText:null
}
"success": false,
}返回参数说明:
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | bool | true 表示数据请求成功(跟code=0一致),调用者优先使用 |
| code | int | true 表示数据请求成功(跟code=0一致),调用者优先使用 |
| data | array | 响应的结果数据 name:显示的名称 value:交互的数据库中值 id:通常和value一致,树形结构需要 parentId: 父节点,树形结构需要level:等级,树形结构需要 |
| cacheType | string | redis/sqlite/local 数据来源缓存 的类型(便于开发调试和性能优化) |
| cacheDate | date | 最后数据获取时间 |
全国geojson数据
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.521903996156105&lng=104.29849999999999&zoom=4
中国行政区边界,包括国家级/省级/市级/区县级,GCJ02坐标
https://github.com/Civitasv/DataV_GeoJSON
服务端cdn:
https://cdn.rg1008.com/data/area/nation/100000.json
https://cdn.rg1008.com/data/area/province/350000.json
https://cdn.rg1008.com/data/area/city/350100.json
https://cdn.rg1008.com/data/area/county/310109.json
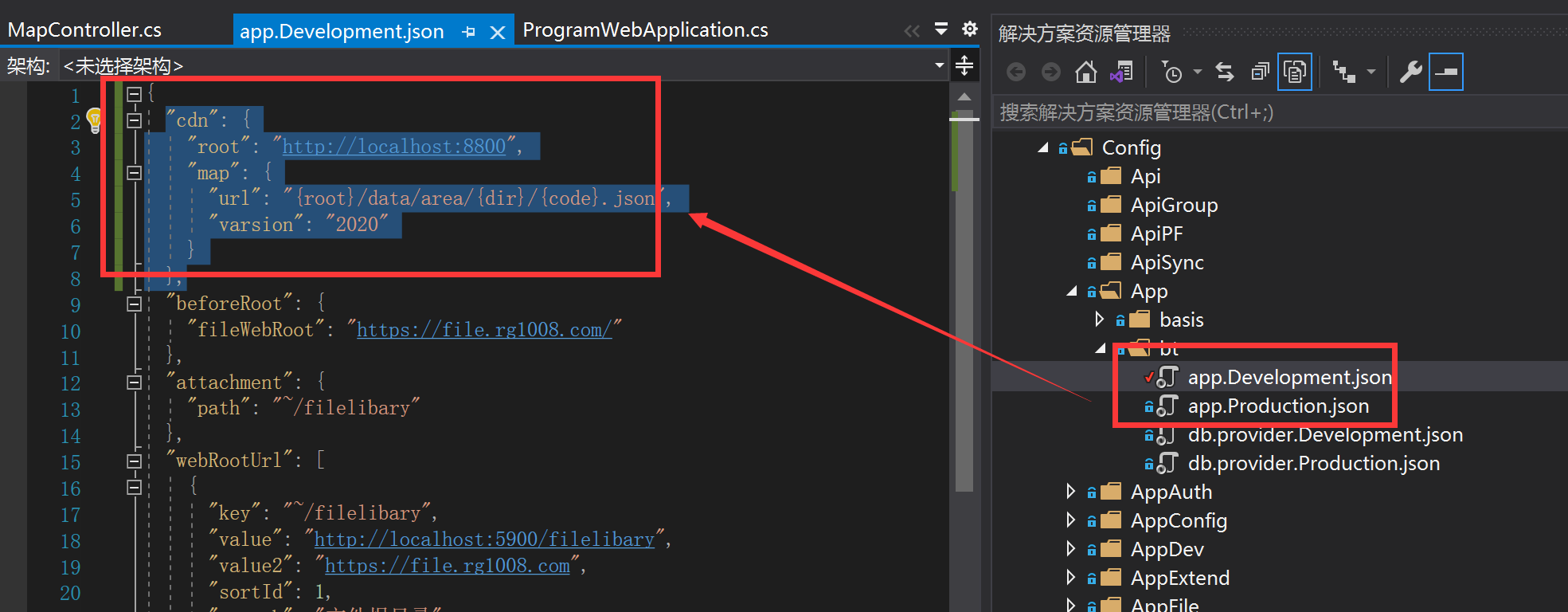
app.Development.json 后端接口调用配置
"cdn": {
"root": "http://localhost:8800",
"map": {
"url": "{root}/data/area/{dir}/{code}.json",
"varsion": "2020"
}
},
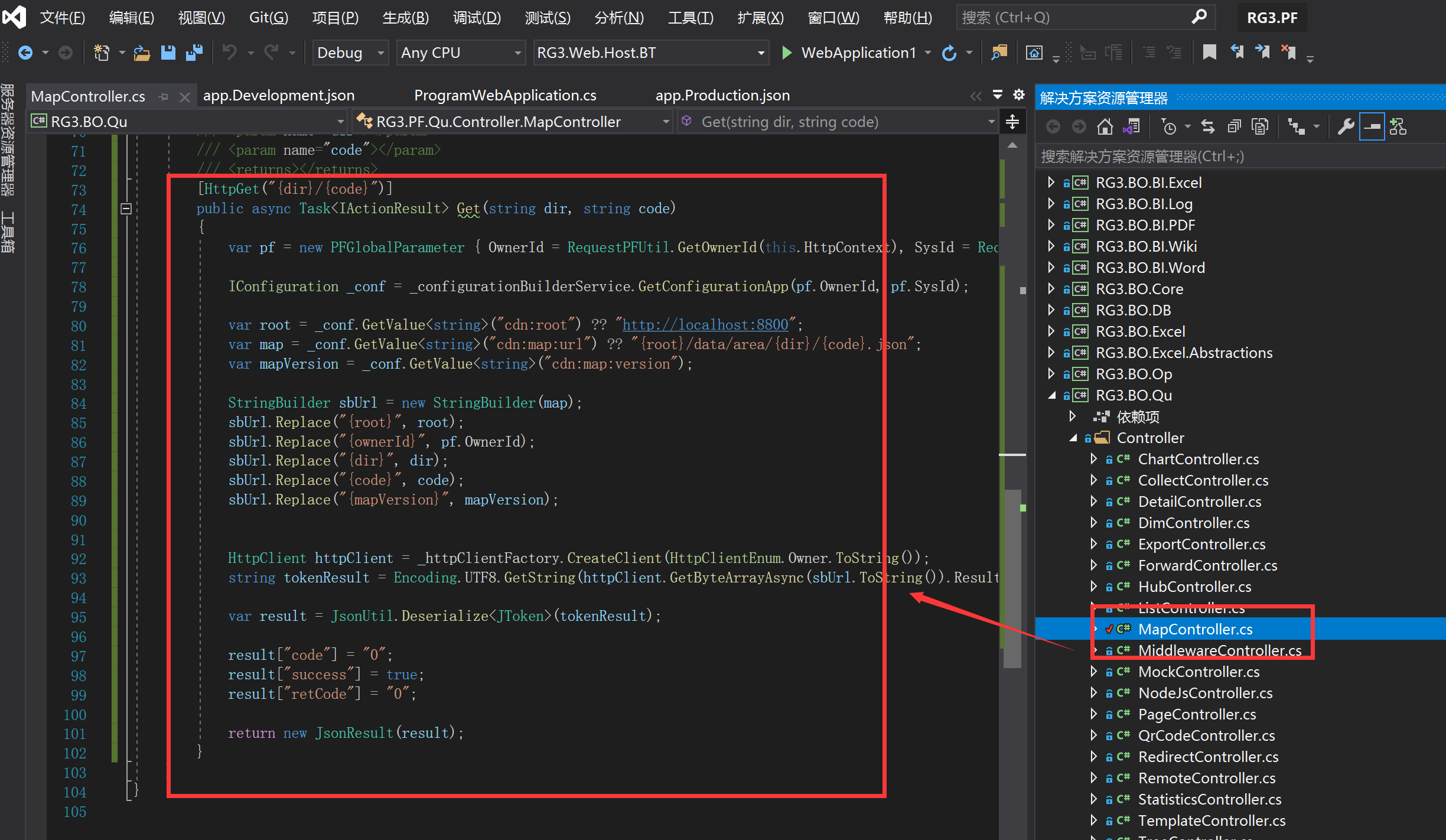
MapController.cs 后端接口实现代码

文档更新时间: 2021-08-22 08:00 作者:admin
