属性详见
https://element.eleme.cn/#/zh-CN/component/input
input type
https://www.w3school.com.cn/html/html_form_input_types.asp
input
textarea
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
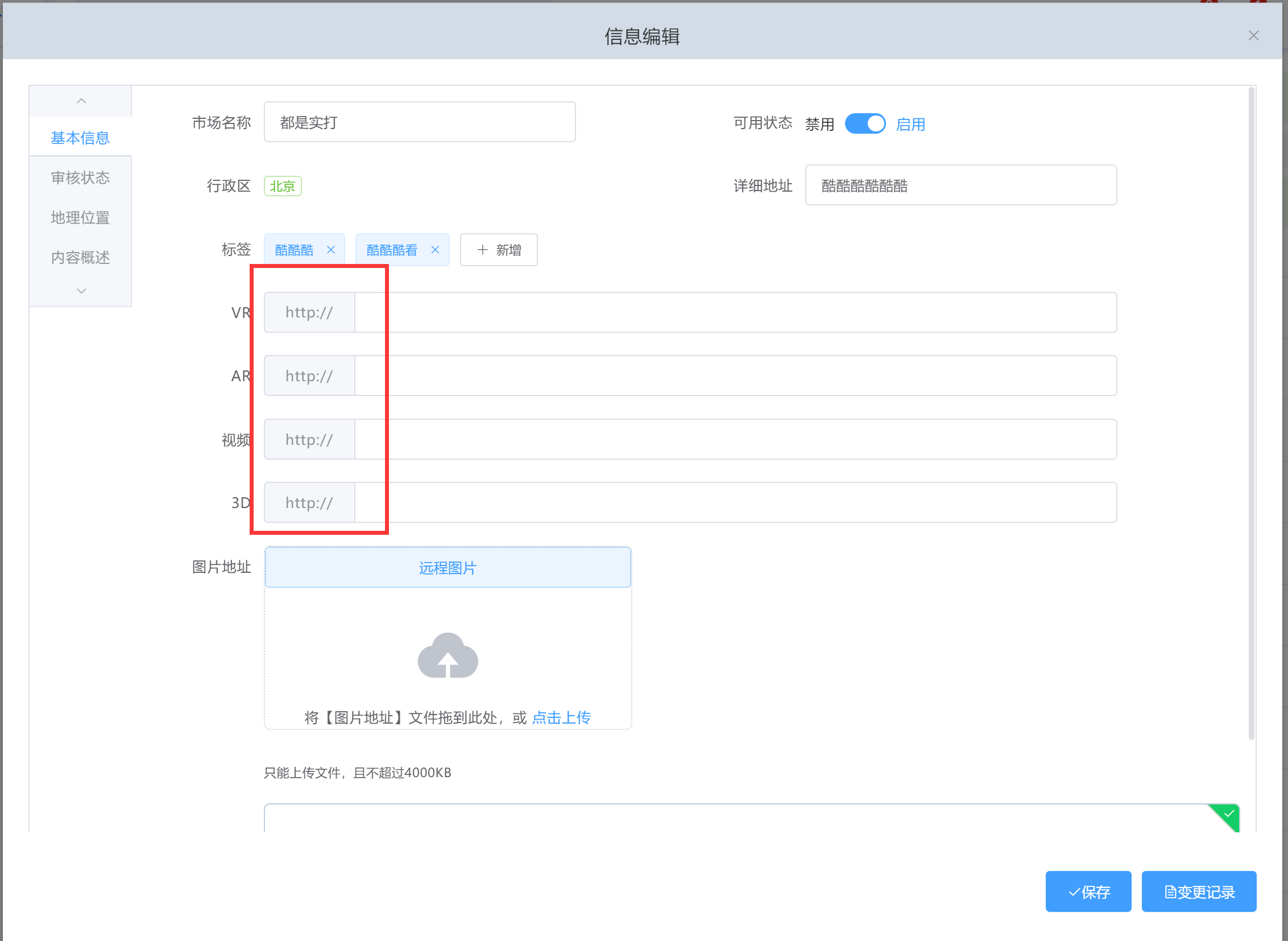
weekhttp prepend
,
//#endregion geography 经纬度 点 //#region http
"ar": {
"attrs": {
"prepend": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
},
"vr": {
"attrs": {
"prepend": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
},
"video": {
"attrs": {
"prepend": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
}
//#endregion http

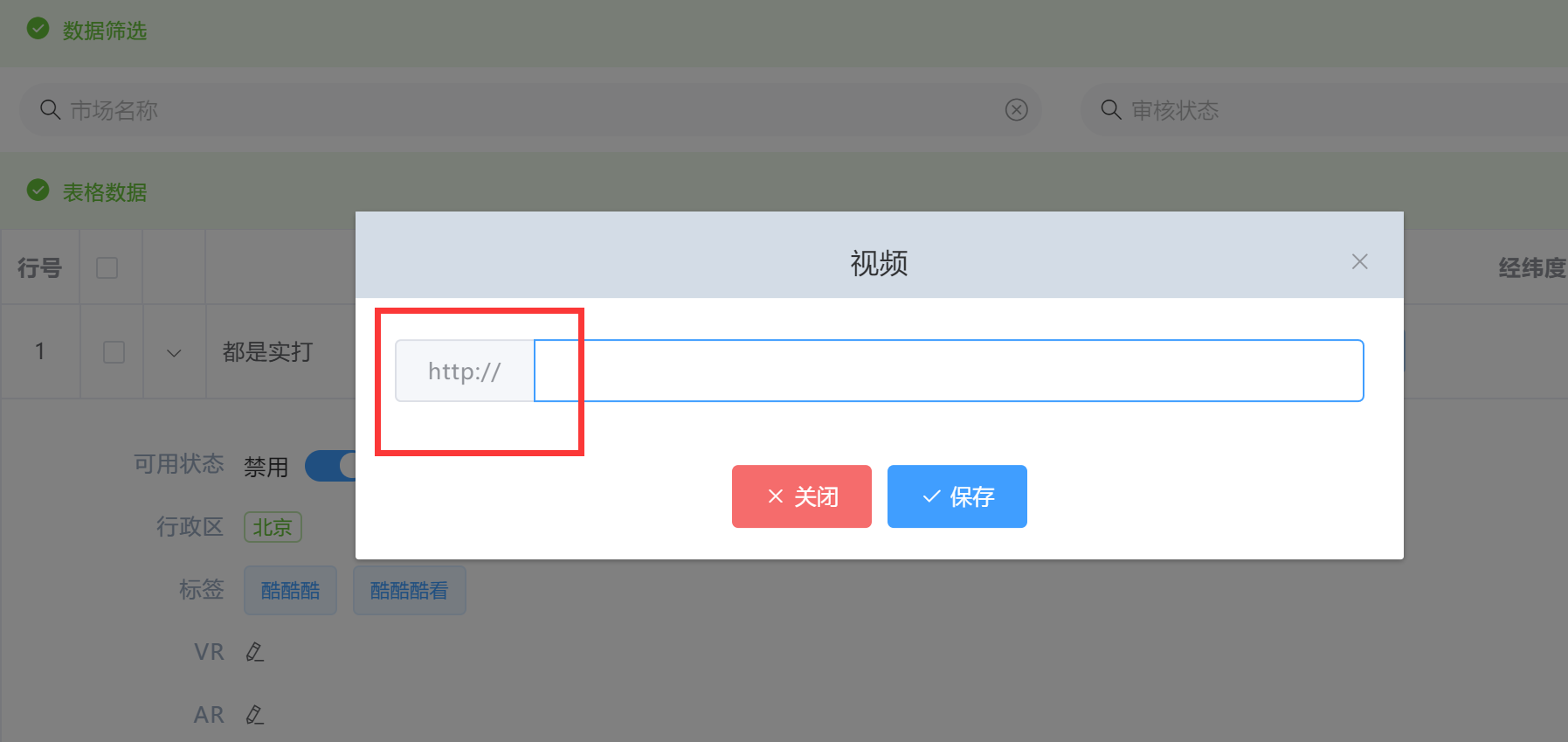
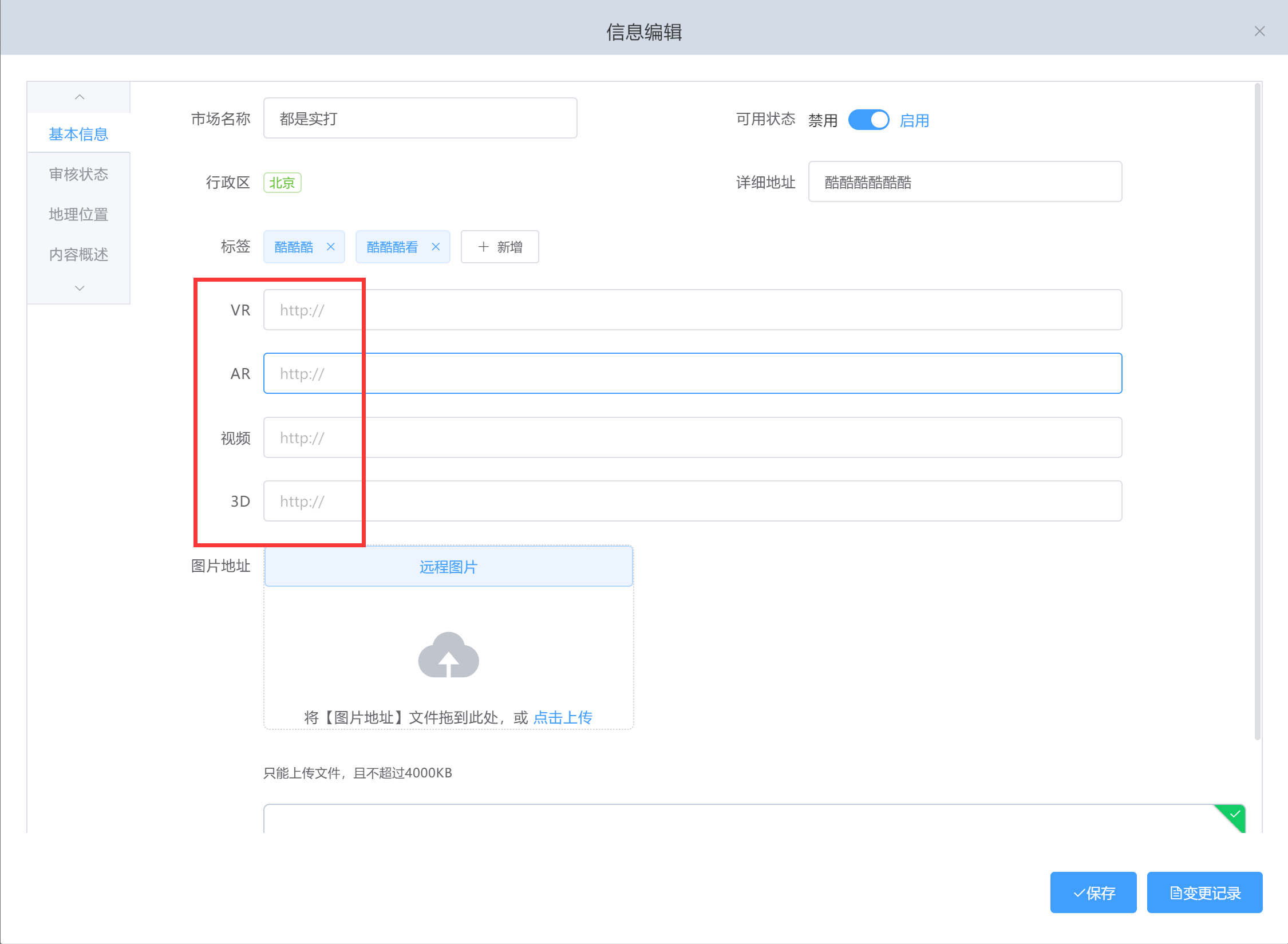
http placeholder
//#region http
"ar": {
"attrs": {
"placeholder": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
},
"vr": {
"attrs": {
"placeholder": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
},
"video": {
"attrs": {
"placeholder": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
},
"threeD": {
"attrs": {
"placeholder": "http://"
},
"meta": {
"rowId": "1",
"tabId": "1",
"span": 24
}
}
//#endregion http
文档更新时间: 2022-05-14 10:26 作者:admin
