loadjs.ready("jsoneditor", function () {
that.$nextTick(() => {
thatT.initMapLayers(that);
that.$nextTick(() => {
thatT.loadMapMarkers(that);
thatT.reloadMapLayers(that);
});
});
}); let that=this;
// <div ref="jsoneditor"></div>
loadjs.ready("jsoneditor", function () {
const container = that.$refs.jsoneditor;
debugger;
const options = {
mode: "view",
};
const json = {
array: [1, 2, 3],
boolean: true,
null: null,
number: 123,
object: { a: "b", c: "d" },
string: "Hello World",
};
const editor = new JSONEditor(container, options, json);
});
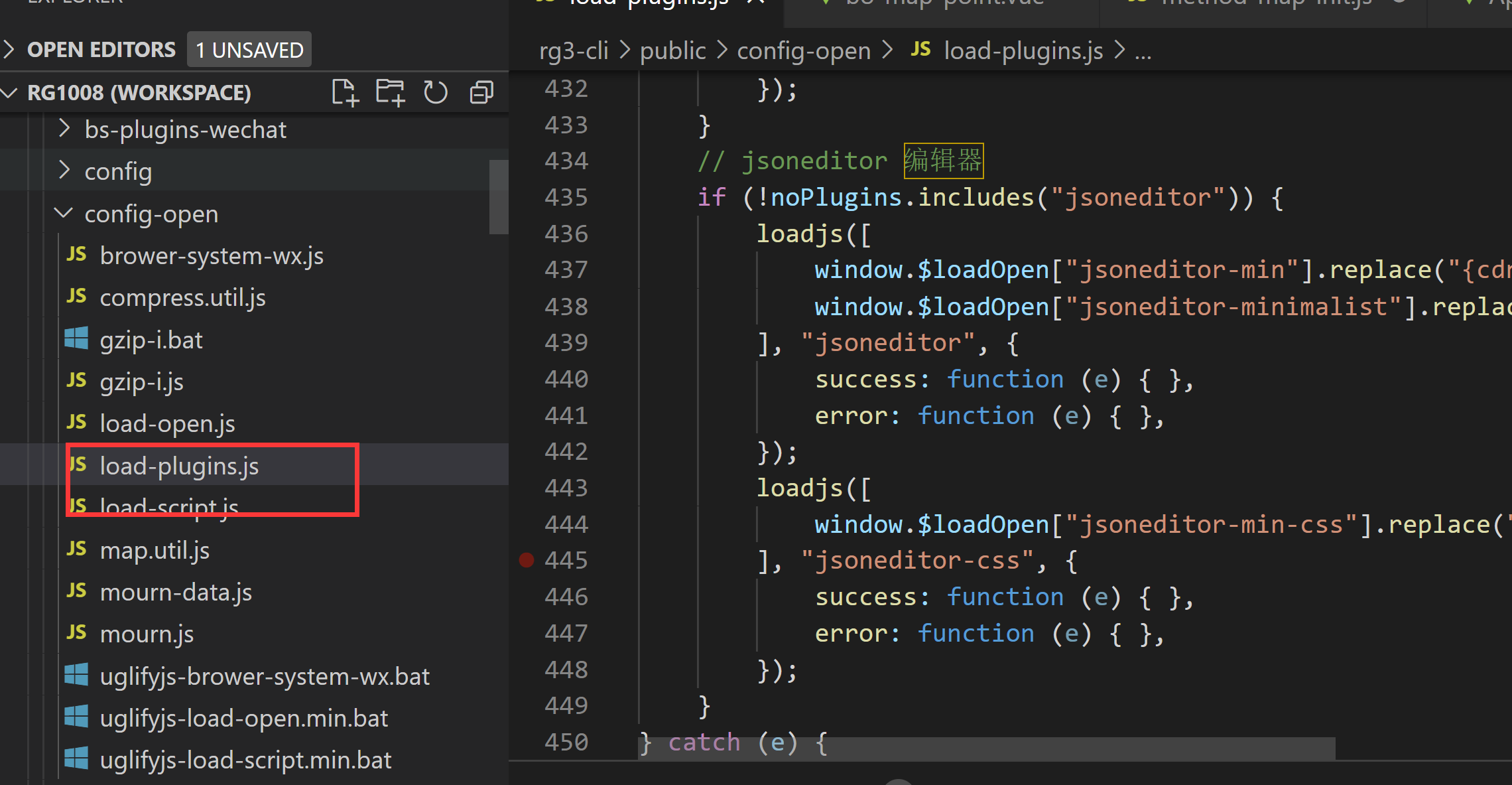
// jsoneditor 编辑器
if (!noPlugins.includes("jsoneditor")) {
loadjs([
window.$loadOpen["jsoneditor-min"].replace("{cdn}", window.$appConfig.cdn.root),
window.$loadOpen["jsoneditor-minimalist"].replace("{cdn}", window.$appConfig.cdn.root)
], "jsoneditor", {
success: function (e) { },
error: function (e) { },
});
loadjs([
window.$loadOpen["jsoneditor-min-css"].replace("{cdn}", window.$appConfig.cdn.root)
], "jsoneditor-css", {
success: function (e) { },
error: function (e) { },
});
}
文档更新时间: 2022-05-14 10:26 作者:admin
