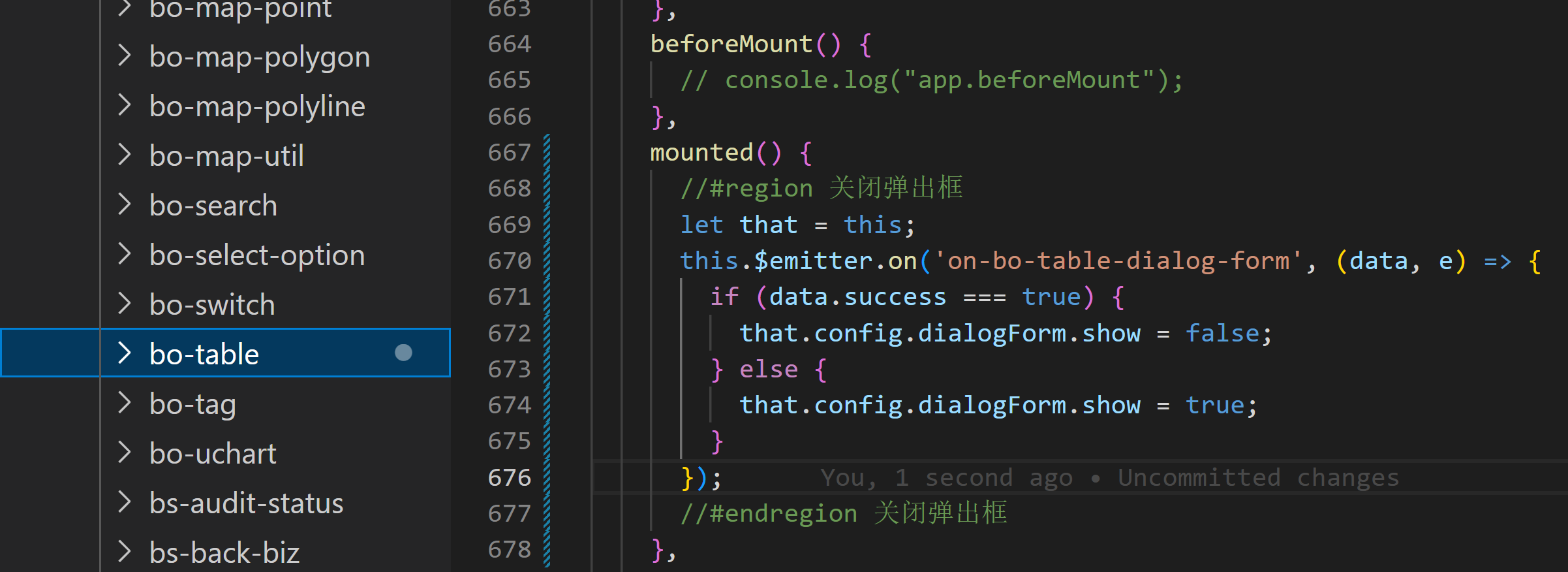
\rg3-cli\src\components\basis\bo-table

//#region 关闭弹出框
let that = this;
this.$emitter.on('on-bo-table-dialog-form', (data, e) => {
that.config.dialogForm.show=(data||{}).show||false;
});
//#endregion 关闭弹出框推送关闭弹出框
that.$emitter.emit('on-bo-table-dialog-form', {show:false});处理保存按钮有外部进行触发 emitter
emitter=on-bo-table-dialog-form-spuskus
onDialogFormConfirm() {
let that = this;
let attrsT = (that.config.dialogForm.item || {}).attrs || {};
//#region 处理保存按钮有外部进行触发
if (attrsT['emitter']) {
//on-bo-table-dialog-form-
that.$emitter.emit(attrsT['emitter'], that.config.dialogForm.scope.row);
} else {
that.$refs.refDialogForm.onSaveChange((resData) => {
that.config.dialogForm.show = !(resData.success === true);
});
}
//#endregion 处理保存按钮有外部进行触发
},业务页面触发事件
\rg3-cli\src\views\bc\bc-mall\bc-mall-spuskus\index.vue
//#region 保存触发事件
let that = this;
this.$emitter.on('on-bo-table-dialog-form-spuskus', (data, e) => {
that.$emitter.emit('on-bo-table-dialog-form', {show:false});
});
//#endregion 保存触发事件订阅配置
\RG6.PF\rg3-pf\RG3.Web.Host.PaaS\Config\Bridge\basis\commodity\bridge_mall-commodity__biz.child.json
{
"table": {
"columns": {
"spuskus": {
"alias": "spuskus",
"field": "spuskus",
"events": {
"type": "edit",
"click": "on-click"
},
"attrs": {
//订阅key
"emitter": "on-bo-table-dialog-form-spuskus",
"type": "expand",
"label": "规格信息",
//"hidden-fields": "suffix,objectId,objectType,sysId,size,id",
"show-content-title": "明细",
"show-content-component": "bs-text",
// 自定义弹出框宽度
"dialog-width": "95%"
},
"attrsInt": {
"active-value": 1,
"inactive-value": 0
},
"meta": {
"component": "bs-text",
"html": false,
"text": true,
"edit": true,
"prop": "spuskus",
"type": "basis",
"span": 24,
"auth": true,
"componentOp": "bc-mall-spuskus"
}
}
}
},
"form": { "columns": {} },
"search": {}
}文档更新时间: 2022-10-15 08:37 作者:admin
