https://github.com/mirari/v-viewer/blob/master/example/views/example/DirectiveExample.vue
https://github.com/mirari/v-viewer/blob/master/example/views/example/ComponentExample.vue
npm install v-viewer
<template>
<div>
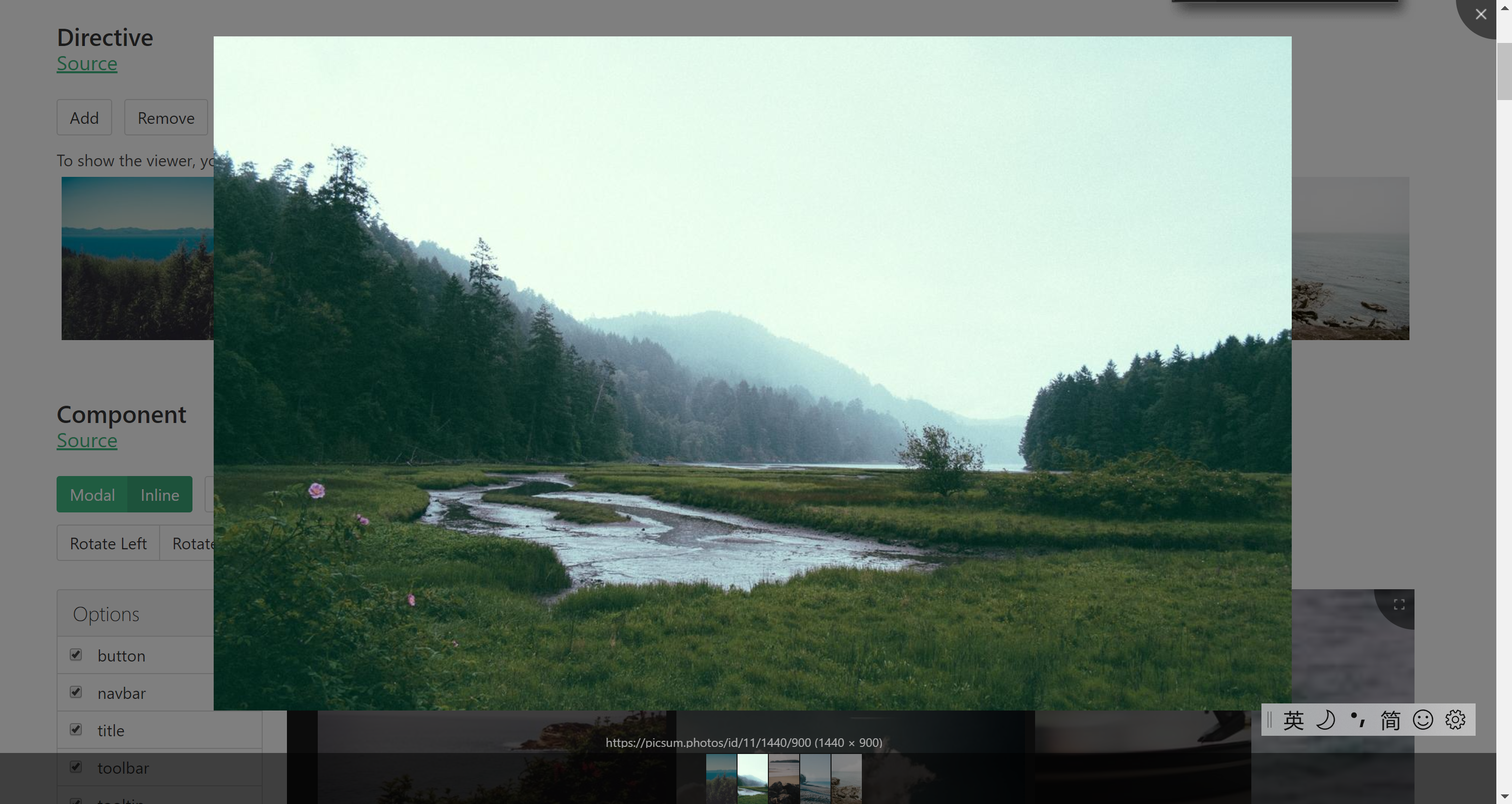
<!-- directive -->
<div class="images" v-viewer>
<img v-for="src in images" :key="src" :src="src">
</div>
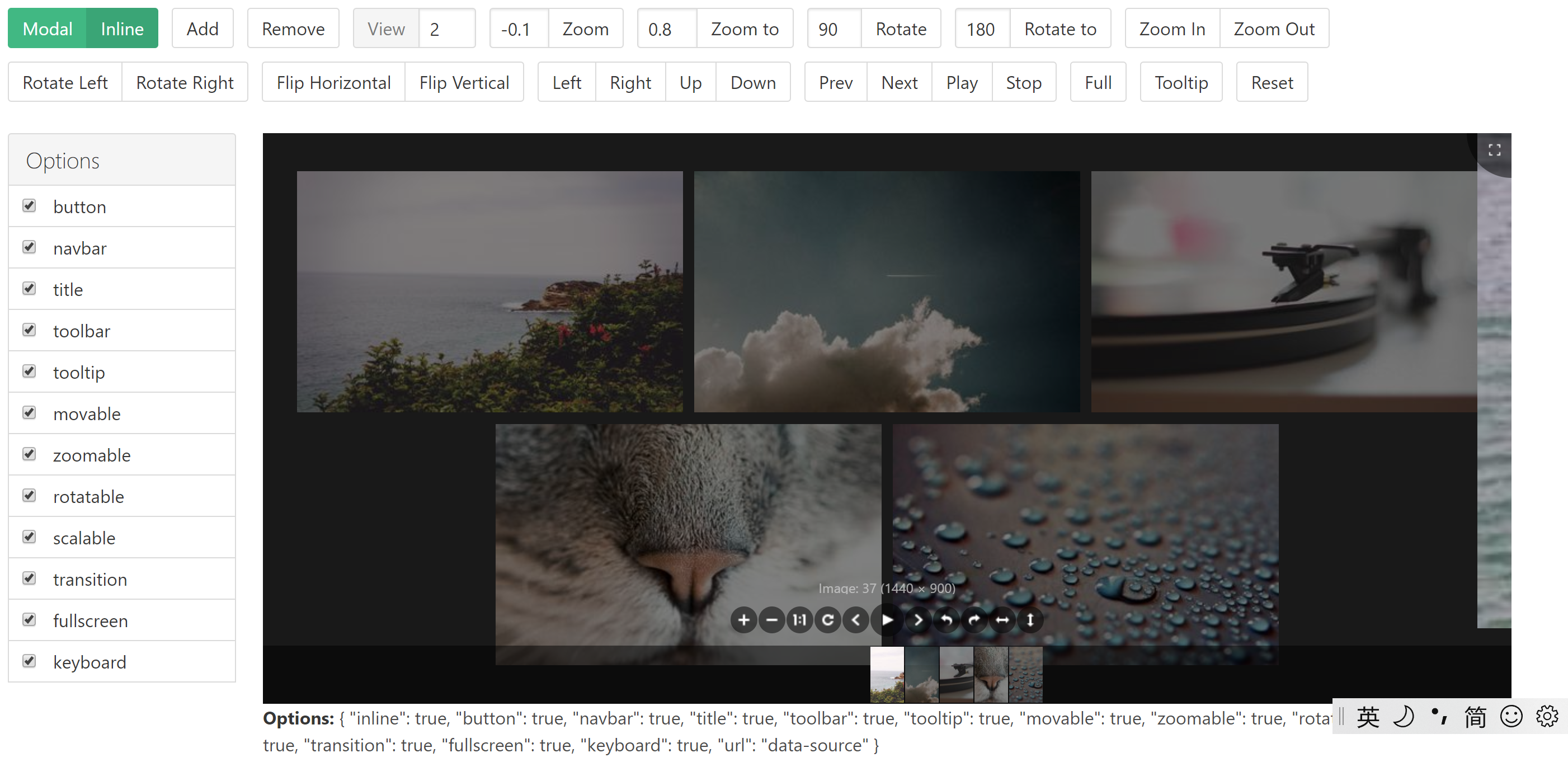
<!-- component -->
<viewer :images="images">
<img v-for="src in images" :key="src" :src="src">
</viewer>
<!-- api -->
<button type="button" @click="show">Click to show</button>
</div>
</template>
<script>
import 'viewerjs/dist/viewer.css'
import VueViewer from 'v-viewer'
import Vue from 'vue'
Vue.use(VueViewer)
export default {
data() {
return {
images: [
"https://picsum.photos/200/200",
"https://picsum.photos/300/200",
"https://picsum.photos/250/200"
]
};
},
methods: {
show() {
this.$viewerApi({
images: this.images,
})
},
},
}
</script>文档更新时间: 2022-01-11 10:49 作者:admin
