https://mp.weixin.qq.com/s/zEQf8xk2T3PkNGf3plPnqw
CSS 如何根据背景色自动切换黑白文字?
通常这种情况,大家可能会通过 js 去计算背景色的深浅度(灰度),算法是公开的,如果已知颜色的RGB值,那么可以通过以下方式得到颜色灰度
luma = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
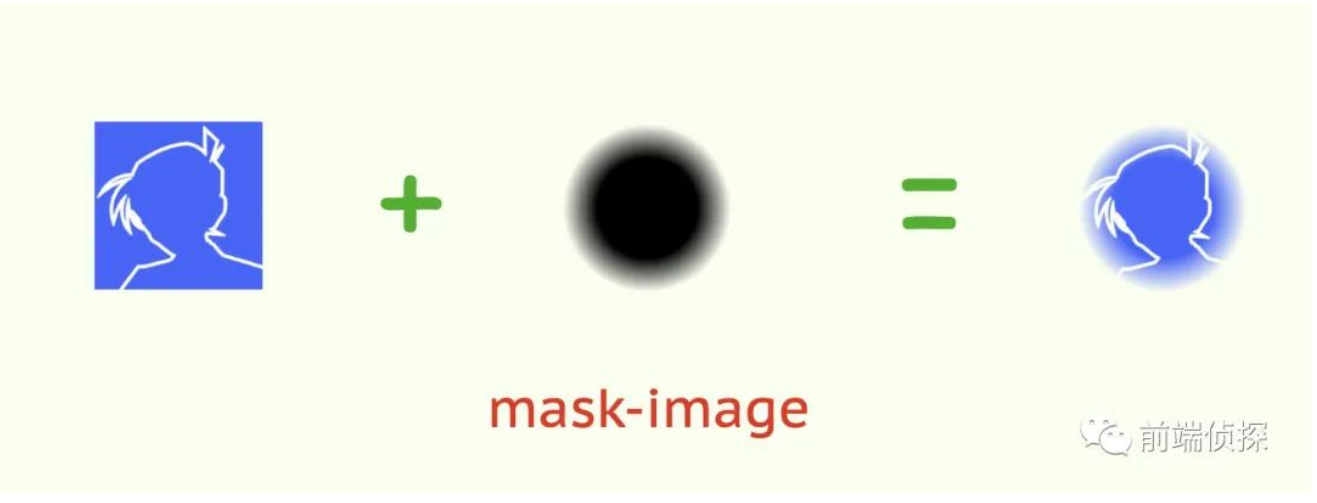
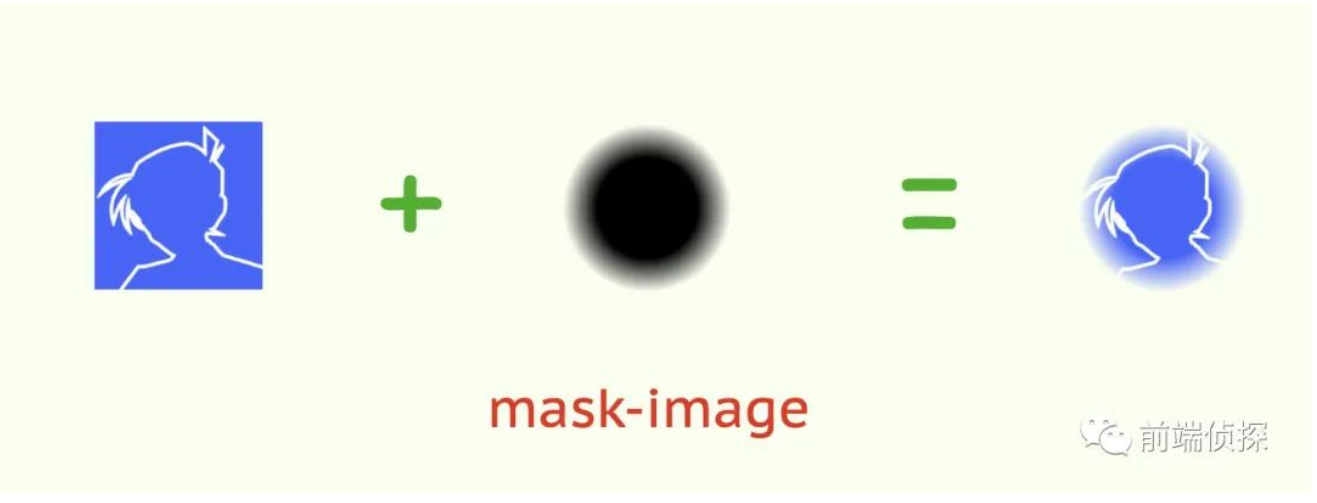
CSS 如何实现羽化效果?
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247486560&idx=1&sn=0b46e57c42eb40e1e052f32748050ca2&chksm=97c66fafa0b1e6b988019f8dd85c236ccd5ee90de64d538b701712e6ba466e21086a188e7cec&token=1658981151&lang=zh_CN&scene=21#wechat_redirect
.head{
-webkit-mask: radial-gradient(closest-side circle,#000 60%, transparent 100%);
}

.content{
-webkit-mask: '遮罩图片' ;
}

矩形羽化
<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="100%" height="100%">
<body class="wrap" xmlns="http://www.w3.org/1999/xhtml">
<style>
.wrap{
box-sizing: border-box;
margin: 0;
height: 100%;
padding: 10px;
}
.shadow{
height: 100%;
background:black;
border-radius:10px;
box-shadow:0 0 5px black, 0 0 10px black, 0 0 15px black
}
</style>
<div class="shadow"></div>
</body>
</foreignObject>
</svg>
.name{
-webkit-mask: url('./fearher.svg')
}
[1]
foreignObject: https://developer.mozilla.org/en-US/docs/Web/SVG/Element/foreignObject
[2]
SVG在线压缩合并工具 : https://www.zhangxinxu.com/sp/svgo/
[3]
CSS feather (juejin.cn): https://code.juejin.cn/pen/7175466278134480908
[4]
CSS feather (codepen.io): https://codepen.io/xboxyan/pen/ZERZrQw
[5]
CSS feather (runjs.work): https://runjs.work/projects/51eece3c132040f2
CSS 绘制一个3d掘金 logo
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247486436&idx=1&sn=45727b3453adf419c55398df5c0e0a32&chksm=97c6682ba0b1e13d2f0a156f3d4092c23bc7d132bc1b6e58b1bb1321372ce6c5681f099cf472&scene=21#wechat_redirect
CSS 如何设置自动滚动定位的间距?
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247486316&idx=1&sn=2a54ec347f72cd91d61a68d6e232f370&chksm=97c668a3a0b1e1b56f501e2d7267606af48cc406769359e3867ac53149ecb52bf9c86f95cc43&scene=21#wechat_redirect
借助 :has 实现3d轮播图
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247486087&idx=1&sn=49e22de145f3ec811f6bcd1a39378c23&chksm=97c66948a0b1e05ee6c540a633d9e2c417d15d1d99879a1b12787ab8cbd479456b0610d934c1&scene=21#wechat_redirect
CSS 实现可拉伸调整尺寸的分栏布局
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247485105&idx=1&sn=87b7b2ff5166ee6e36a2ccd3a2ae3ba3&chksm=97c6657ea0b1ec68593b145f60c784e044ad6f1fa18cf479b5f2f943d81ce56cb90211fc8ac1&scene=21#wechat_redirect
CSS 实现头像名称首字符自动占位
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247485011&idx=1&sn=1591394de685a73c505ed461b706607d&chksm=97c6659ca0b1ec8adddedd3969a814d7e103e352614ff4fe6d7cfa79ad5fb1d291e739dedf13&scene=21#wechat_redirect
::target-text 选择器
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247484574&idx=1&sn=daf77f437c968e1fb2e1011098f80371&chksm=97c66751a0b1ee4779f981b9c7d2fc31e0f1d11eb696a8266259972c6180e5264a70d20029c6&scene=21#wechat_redirect
CSS 补全字符串?
https://mp.weixin.qq.com/s?__biz=MzIyMDc1NTYxNg==&mid=2247484376&idx=1&sn=0dca6d03090fac95c4de25f74915895f&chksm=97c66017a0b1e9012d5f5f893c45abd1e918d20a24dd799ff9625fe44ad142b02a6d3ba3b791&scene=21#wechat_redirect
文档更新时间: 2023-01-15 20:50 作者:admin