公众号
https://mp.weixin.qq.com/cgi-bin/home?t=home/index&lang=zh_CN&token=759836396
开放平台
小程序
https://mp.weixin.qq.com/wxamp/user/manage?action=index&use_role=1&token=1546652487&lang=zh_CN
https://developers.weixin.qq.com/community/develop/doc/00028edbe3c58081e7cc834705b801

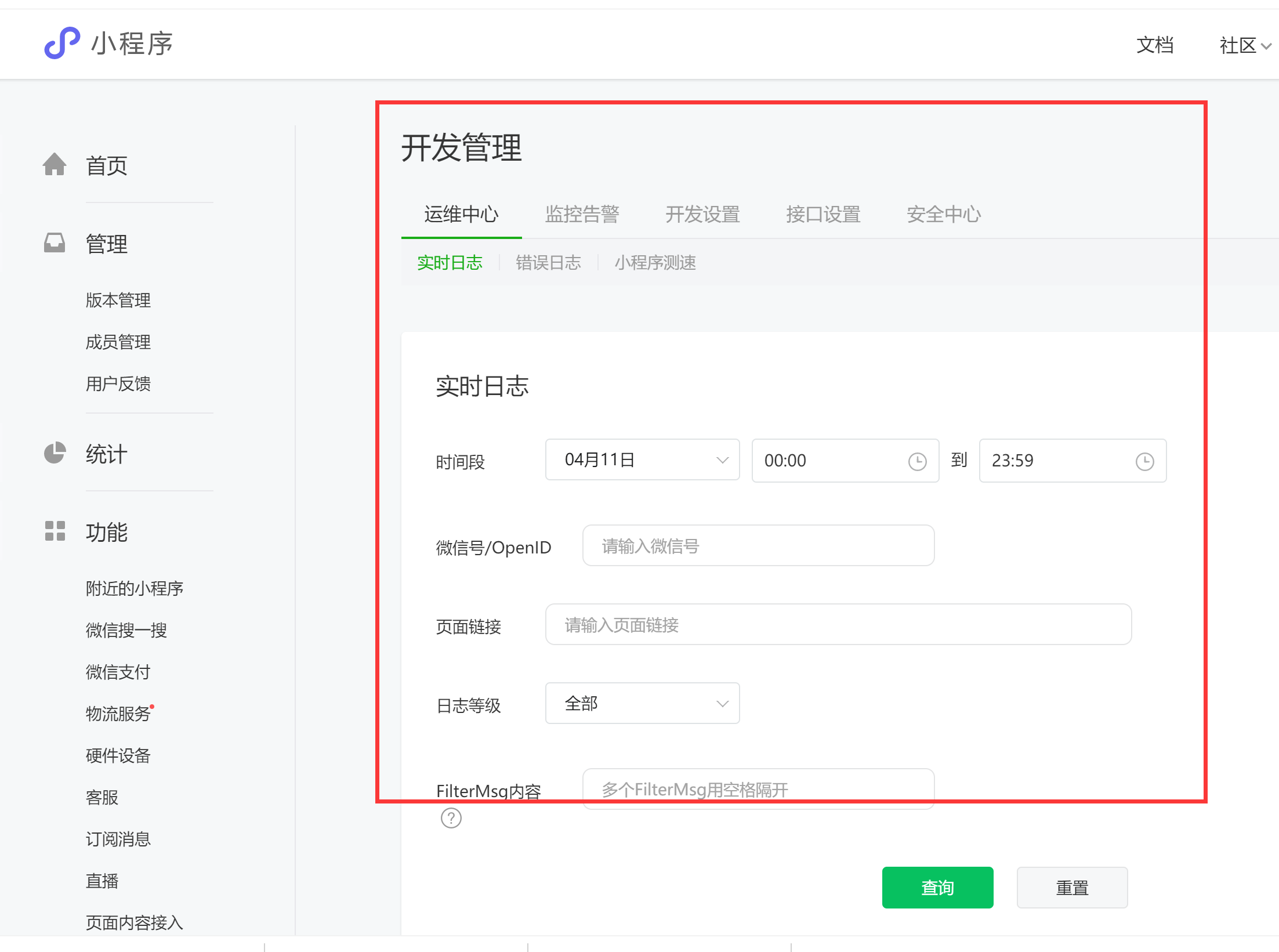
微信相关的管理工具
/**
* 微信相关的管理工具
*/
import WxManager from "@/bo-wx/wx-manager";
Vue.prototype.$wxManager = WxManager;
that.$wxManager.doWxShare();
WxManager.doWxShare();业务平台辅助工具
if (window.$appNavs.fromTerminal === "wechatmini") {
filterT._fromSource = 'wechatmini';
} else if (window.$bowUtil.isWeiXin() === true) {
//微信端打开授权登录
filterT._fromSource = 'wechat';
} else {
//pc端扫码登录
filterT._fromSource = 'wechatpc';
}加密规则
import {
md5,
convertAppId,
encryptByDES,
decryptByDES
} from "@/utils/crypto";
let crypto = {
md5: md5,
convertAppId: convertAppId,
encryptByDES: encryptByDES,
decryptByDES: decryptByDES
}
Vue.prototype.$crypto = crypto;vue调用微信api
https://blog.csdn.net/qq_29329037/article/details/104020046
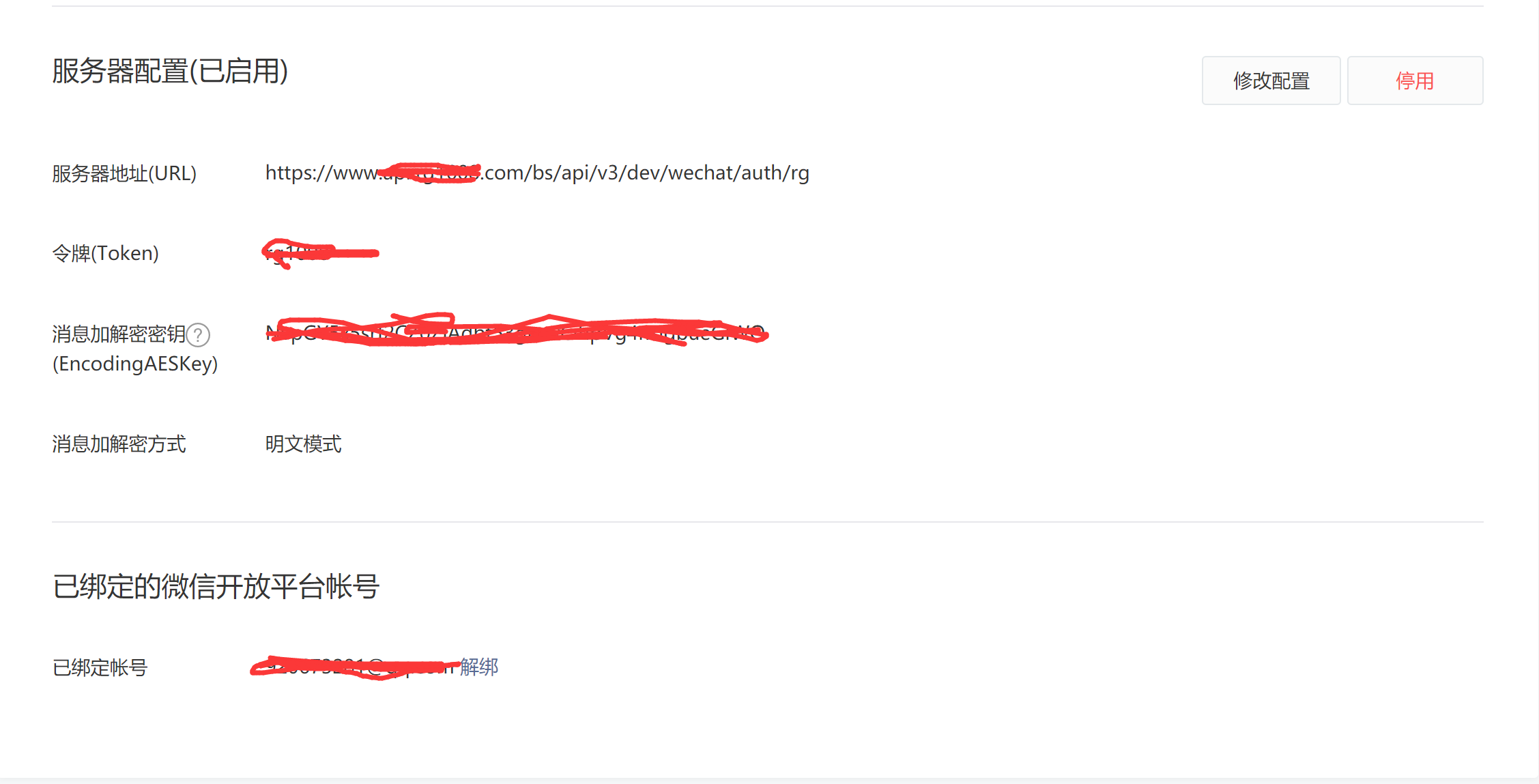
服务器设置

白名单设置

注意事项
1、SHA1 添加上url进行签名后,可能不正确,需要找到核实的算法进行处理。
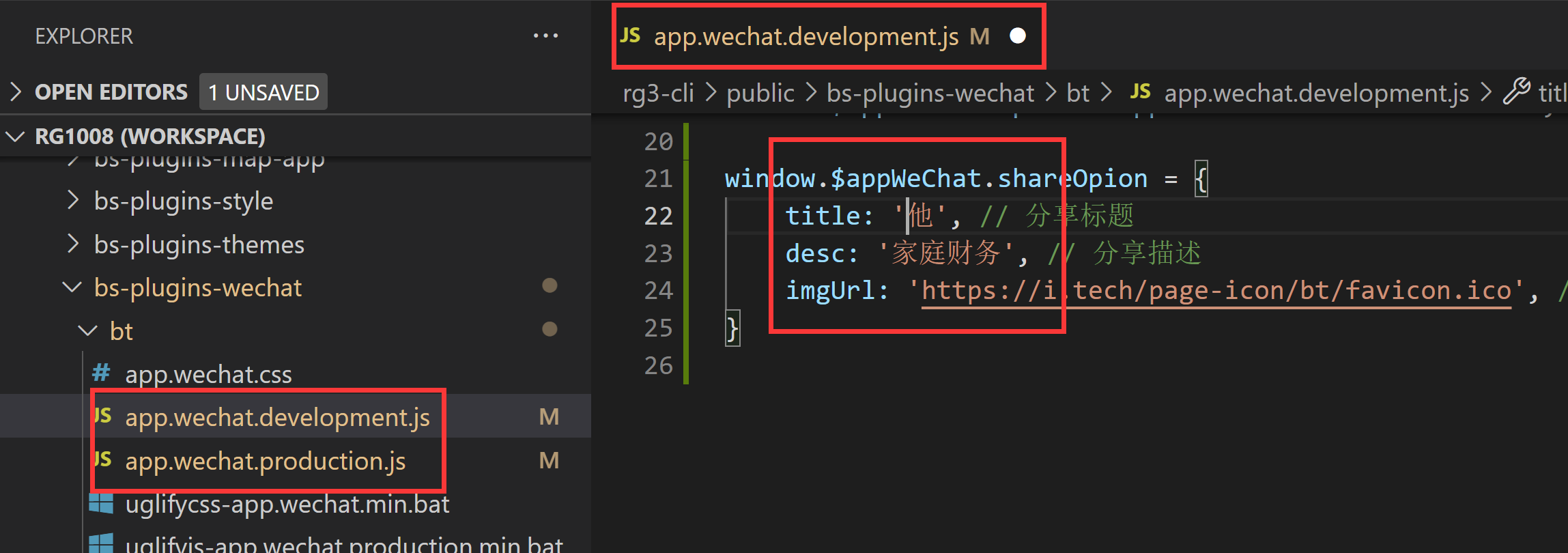
全局分享配置项
this.$wxManager.doInitWxConfig(url, jsApiList,shareOption);
window.$appWeChat.shareOpion = {
title: '他', // 分享标题
desc: '家庭财务', // 分享描述
imgUrl: 'https://i.tech/page-icon/bt/favicon.ico', // 分享图标
}

文档更新时间: 2023-05-22 11:19 作者:admin
